Jquery怎么判断IE6等浏览器的代码?判断代码的方法说明
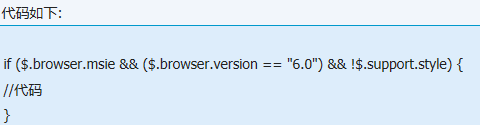
Jquery判断IE6的代码:

jquery 判断浏览器方法
jquery中利用navigator.userAgent.indexOf来判断浏览器类型,并进行了一下处理,如果不想使用jquery,稍为修改下代码就可以为自己所用
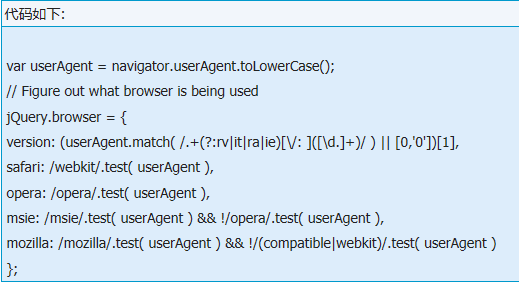
jquery判断浏览器的源码(jquery1.31为例)
Js代码:

version---浏览器版本
msie----ie浏览器(Microsoft Internet Explorer)
mozilla-火狐浏览器
opera--opera浏览器
Js代码:
var userAgent = navigator.userAgent.toLowerCase();
browser={
version: (userAgent.match( /.+(?:rv|it|ra|ie)[//: ]([/d.]+)/ ) || [0,'0'])[1],
safari: /webkit/.test( userAgent ),
opera: /opera/.test( userAgent ),
msie: /msie/.test( userAgent ) && !/opera/.test( userAgent ),
mozilla: /mozilla/.test( userAgent ) && !/(compatible|webkit)/.test( userAgent )
}
调用的时候和jquery一样,只不过把$符号取掉就行了
引用自:http://www.zdbase.com/content/detail.aspx?OID=F50C5170-4793-4C42-966C-823D48DA5879
用Jquery来判断浏览器的类型,如果只是仅仅为了判断浏览器的类型而使用该方法,那么不建议使用,只是在你已经使用了jquery才建议使用,因为没必要因为这么小的一个功能就加载那么大的类库吧。
建议学习jquery的朋友学习下,了解一下思路。
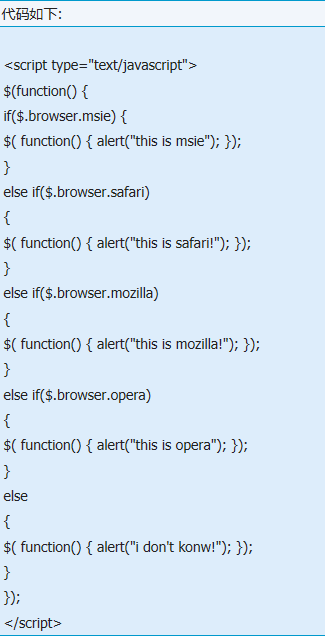
主要使用的方法:$.browser.['浏览器关键字']
代码如下:









发表回复
要发表评论,您必须先登录。