CSS图片倒影效果兼容firefox、IE吗?CSS图片倒影效果兼容说明
IE问题解决办法文章由小编整理发出,内容真实有效,欢迎提出您的意见IE系列文章由小编在互联网中整理并且发出,内容保障真实健康.
无需flash,完全用css就可以做出超炫的图片倒影效果。网上流传很多种版本,经过本人的一番研究,做成能够兼容firefox、chrome、IE等各主流浏览器的版本,跟大家分享一下。最终完成的效果


新浏览器的实现
指的是firefox、chrome和IE9。新浏览器都支持CSS3新添的transform属性,所以实现倒影效果非常简单。从下面的代码看到,各家浏览器对transform的实现有点不同
-webkit-transform: scaleY(-1); /* webkit内核浏览器的实现,例如safari */
-moz-transform: scaleY(-1); /* firefox 的实现 */
202620262026
-ms-transform: scaleY(-1); /* IE 的实现 */
-o-transform: scaleY(-1); /* Opera的实现 */
HTML

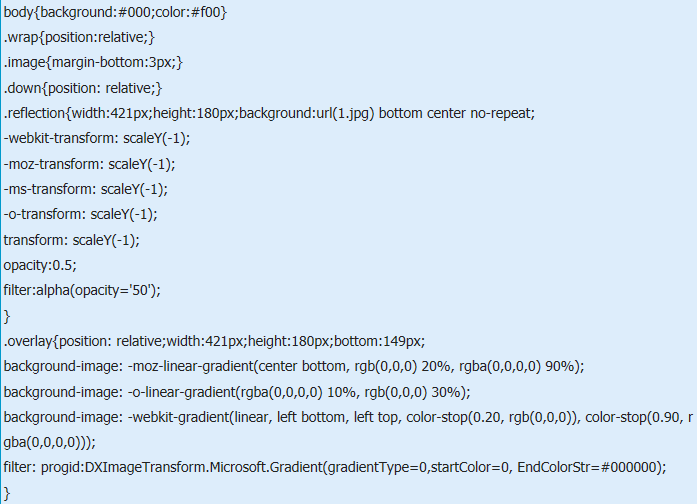
CSS

在倒转的图片上面还加了一个DIV.overlay层,做出渐变的效果,使倒影看起来更真实。
兼容旧浏览器的实现
考虑到还有相当多的人在使用旧版浏览器,程序员绞尽脑汁为这部分人做兼容。这里指的是IE7/IE8。IE6怎么办?提示用户升级浏览器吧。
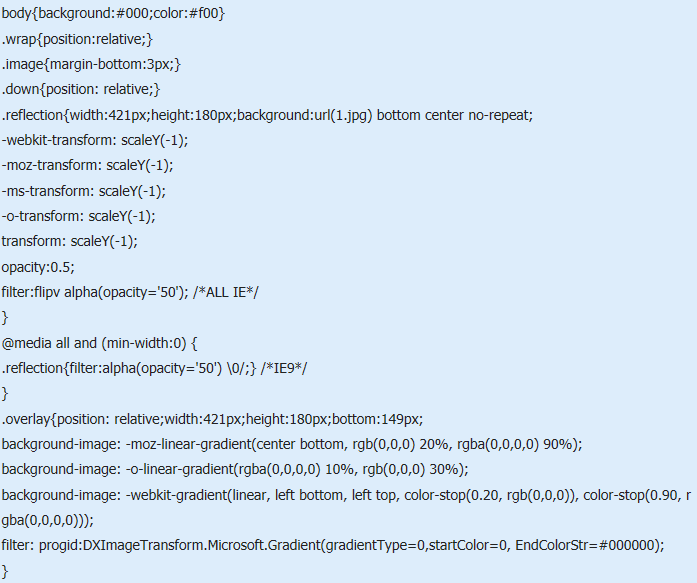
旧IE不支持transform属性,可以使用滤镜 filter:flipv 来生成图片倒转,但会跟IE9的transform冲突。所以要用到各种 hack 来解决。修改后的CSS如下,添加了IE9 hack,覆盖掉上面的filter:flipv的属性。

运行一下,在各版本的浏览器能看到最终的效果了。
还有更多的IE类办法指南,需要用户多多的发掘,可以在搜索框进行搜索查找,如果您觉得文章解决不了您的问题,可以加入QQ群,帮您解决问题。








发表回复
要发表评论,您必须先登录。