IE下JS怎么读取xml文件示例代码?JS读取xml文件示例代码介绍
2019-08-09 10:08 768人浏览 0 条评论
使用JS读取xml文件,这里暂只考虑IE浏览器
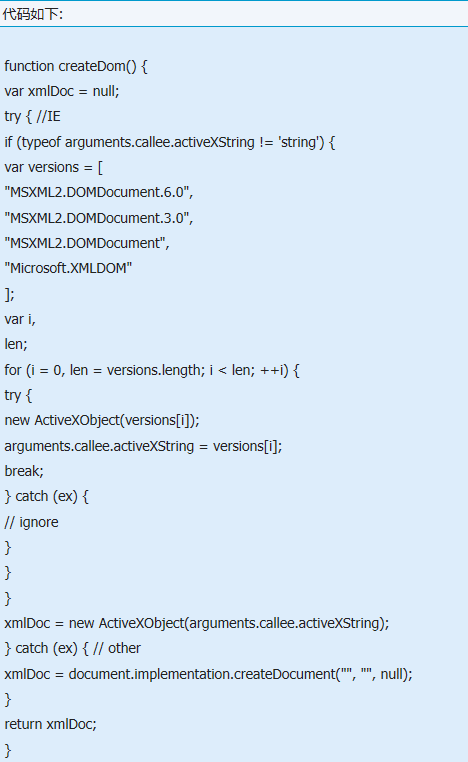
step1 创建DOM对象

IE8以前,XmlDom都是利用ActiveX对象实现的,在IE9之后,IE开始支持Level 2级DOM,(其他支持Level 2 DOM的浏览器包括Firefox, Opera, Chrome, and Safari等)
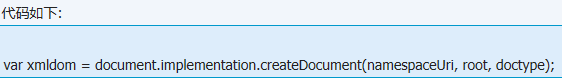
可以像下面一样创建XML DOM对象:

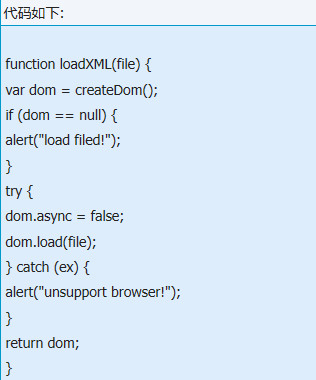
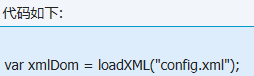
step2 加载xml文件

一个简单的例子

IE下,可以调用selectNodes() 和selectSingleNode()方法,利用XPath,快速定位节点。
相关资讯
留言评论
系统推荐








发表回复
要发表评论,您必须先登录。