IE下Ajax缓存问题怎么快速解决?快速解决缓存问题的方法分享
折腾了半天,程序中使用jquery的load方法进行请求,很奇怪为啥第二次无法发送请求。百度了一把,谁知load是用get方式进行请求的,因此IE浏览器对
其进行缓存了。网上搜了很多解决方案,一大把,下面是我认为比较全面的解决方案。主要分为客户端解决和服务端解决。
1.客户端解决方案
IE访问策略:Internet选项--浏览历史记录--设置-- Internet 临时文件的选项改为每次访问网页时也可以
1: 在AJAX请求的页面后加个随机函数,我们可以使用随机时间函数
在javascript发送的URL后加上t=Math.random()
例如这样:URL+"&"+"t="+Math.random();或者new Date();
2: 在XMLHttpRequest发送请求之前加上XMLHttpRequest.setRequestHeader("If-Modified-Since","0")
一般情况下,这里的XMLHttpRequest不会直接使用
你应该可以找到这样的代码
XXXXX.send(YYYYYY);
那么,就把它变成
XXXXX.setRequestHeader("If-Modified-Since","0");
XXXXX.send(YYYYYY);
实践证明,两种方法都非常有效。
1、在服务端加 header("Cache-Control: no-cache, must-revalidate");
2、在ajax发送请求前加上 xmlHttpRequest.setRequestHeader("If-Modified-Since","0");
3、在ajax发送请求前加上 xmlHttpRequest.setRequestHeader("Cache-Control","no-cache");
4、在 Ajax 的 URL 参数后加上 "?fresh=" + Math.random(); //当然这里参数 fresh 可以任意取了
5、第四种方法和第三种类似,在 URL 参数后加上 "?timestamp=" + new Date().getTime(); //推荐使用这种方式
6、用POST替代GET:不推荐
2.服务器端解决方案:
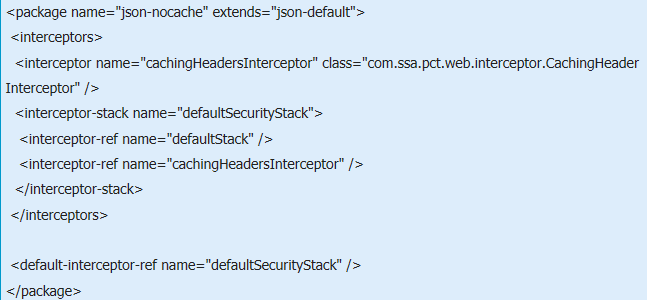
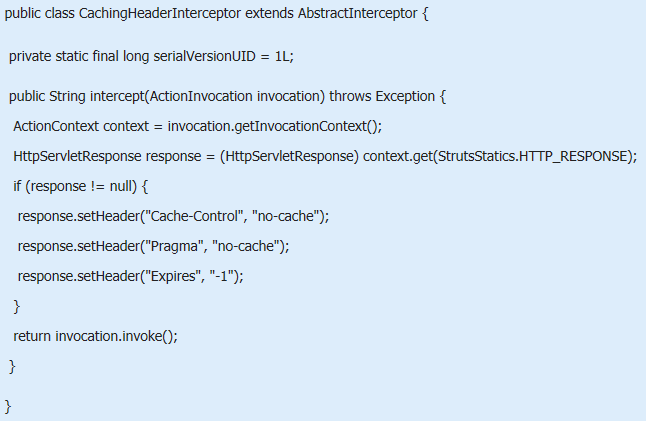
以Struts2为例:
Struts2 Server端用法
Xml代码

Java代码









发表回复
要发表评论,您必须先登录。