怎么为非IE浏览器添加mouseenter,mouseleave?添加方法说明
2019-07-30 16:44 722人浏览 0 条评论
先了解几个事件对象属性
target 指事件源对象,点击嵌套元素最里层的某元素,该元素就是target。IE6/7/8对应的是srcElement。
currentTarget 指添加事件handler的元素本身,如el.addEventListener中el就是currentTarget。IE6/7/8没有对应属性,可在handler内使用this来替代如evt.currentTarget = this。
relativeTarget 指事件相关的元素,一般用在mouseover,mouseout事件中。IE6/7/8中对应的是fromElement,toElement。
mouseenter ,mouseleave IE9中仍然支持,另见 Greg Reimer 的博文 Goodbye mouseover, hello mouseenter 。
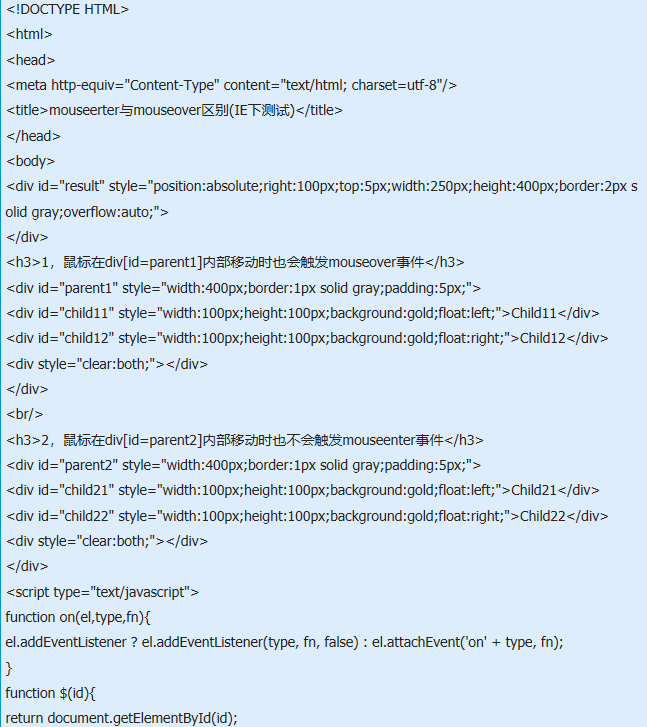
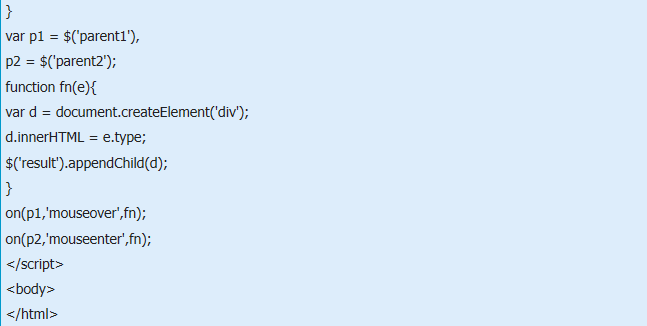
mouseenter与mouseover区别在于:在元素内部移动时mouseenter不会触发。如下


了解了这三个属性的意义后,实现起来就简单了:


相关资讯
留言评论
系统推荐








发表回复
要发表评论,您必须先登录。