Animate渐更改画添加步骤先容
2021-09-03 12:41 276人浏览 0 条评论
电脑在日常使用浏览器或者其他软件的时候,经常会遇到很多的问题,小编一直在网上整理很多的相关的文章,如果有用请多多转发
Animate是可以支持用户自行添加多种动画效果的,那么用户想要单独制作渐变图标动画的话,小编接下来的文章中先容的渐更改画添加步骤,就能够很好地辅助到人人。

Animate渐更改画添加步骤先容
1.打开界面后,在角色动画中新建一个Actionscript3.0平台文档

2.添加需要编辑的素材,在选择好图标外圈后,依次点击修改、形状、将线条转换为填充按钮

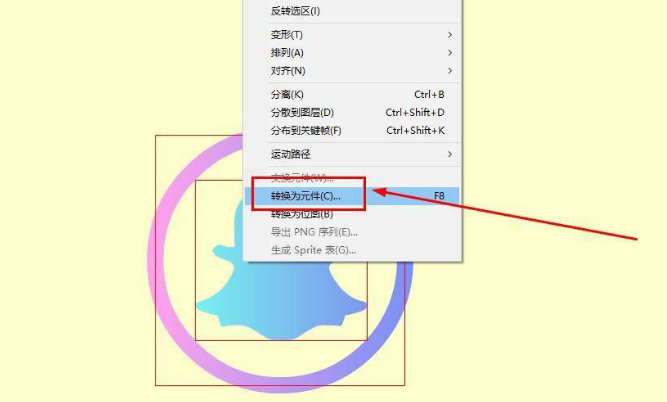
3.选择整个图标后,右键点击转换为元件

4.新建一个长方形图层

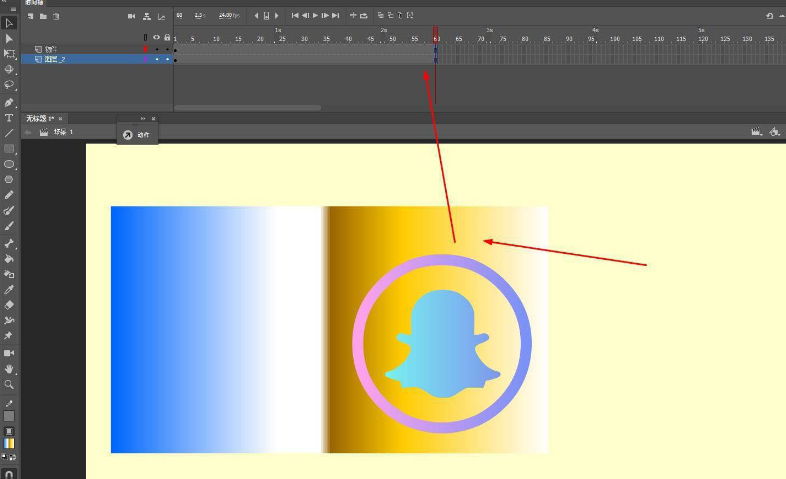
5.将整个形状所有转换为元件,并延伸时间轴

6.在形状层制作元件移动的补间动画

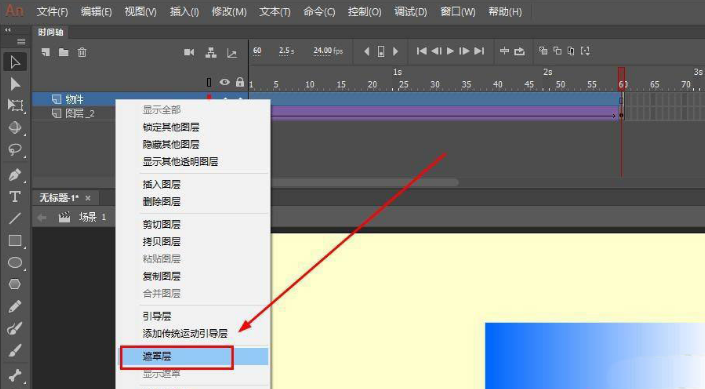
7.选中图标层后,右键点击遮罩层选项添加即可

现在的软件虽然设计得越来越人性化,但也需要小同伴们开动脑子来起劲掌握它们,ie浏览器教程网一直会陪同在人人身边与你一同发展,没事就常来走走吧。
闲暇之余你是否经常拿起手机玩玩不同的软件,购物的,消费的,还有更多娱乐类的视频APP。这些app用户经常会遇到各种问题,小编在这里一一帮助大家解决问题
相关资讯
留言评论
系统推荐







