Animate循环移动箭头若何制作
2021-09-03 12:33 340人浏览 0 条评论
工作的同时,偶尔学习一下互联网指导教程还是非常不错的,本站会不定期整理软件教程 方法类的文章,提供给用户有指导性的解决办法,可以转载也可以收藏,往后也可以经常来看看
Animate是一款功效十分壮大且使用便利的动画设计软件,能够辅助设计师们设计出更多优质的动画。在这里我们要想制作一个循环移动的箭头操作相对有些庞大,下面就让小编来为人人先容一下吧!
Animate箭头移动动画做法先容
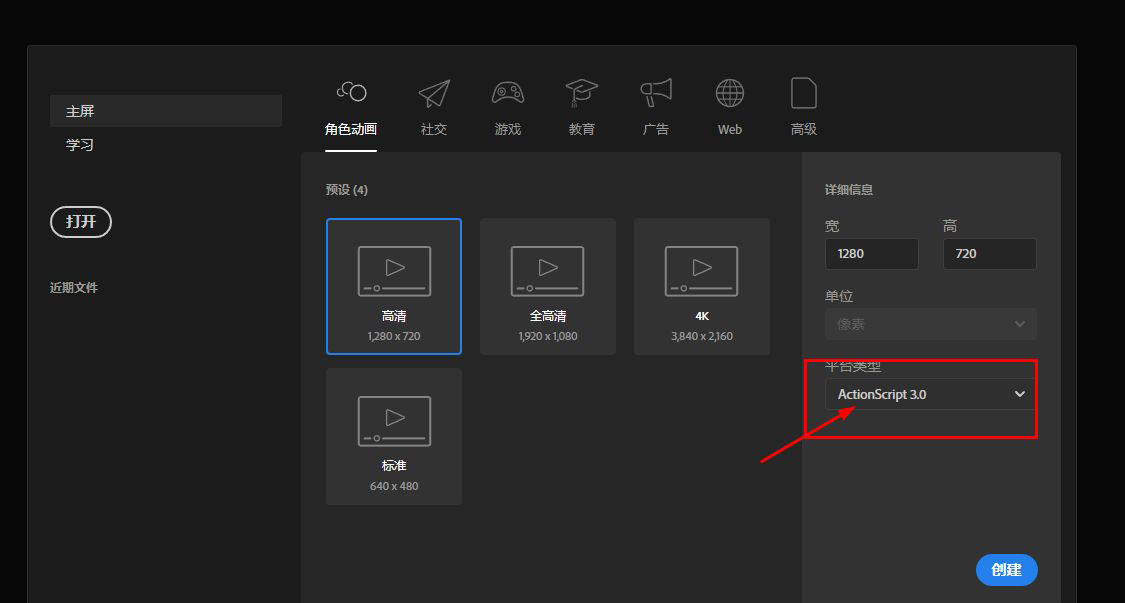
1、打开Animate软件后,新建一个Actionscript3.0的文档。

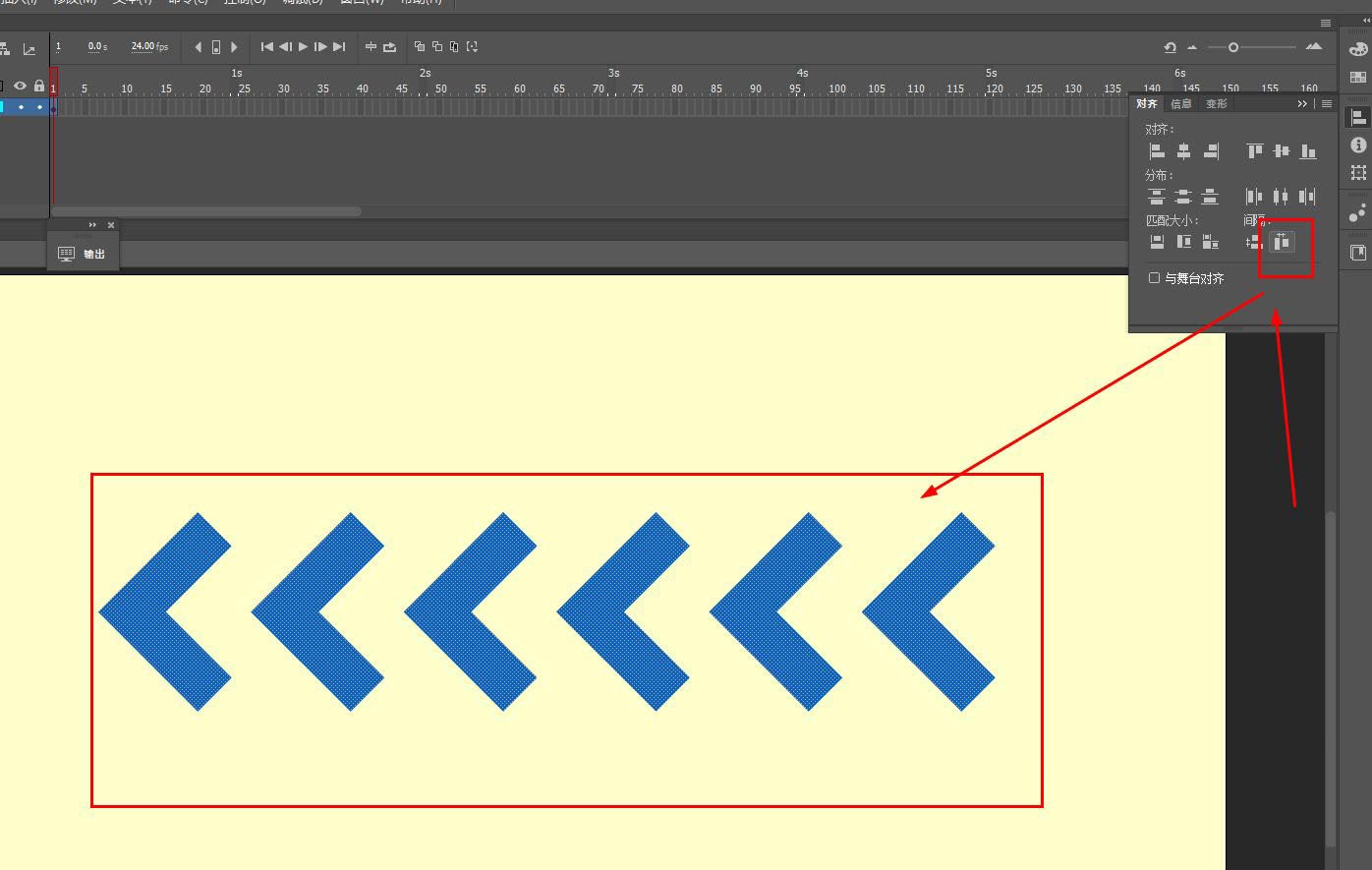
2、使用绘制工具绘制一个箭头形状,如图。

3、复制几个箭头并举行排列。

4、选择所有的箭头形状,使用对齐面板对形状举行平均排列。

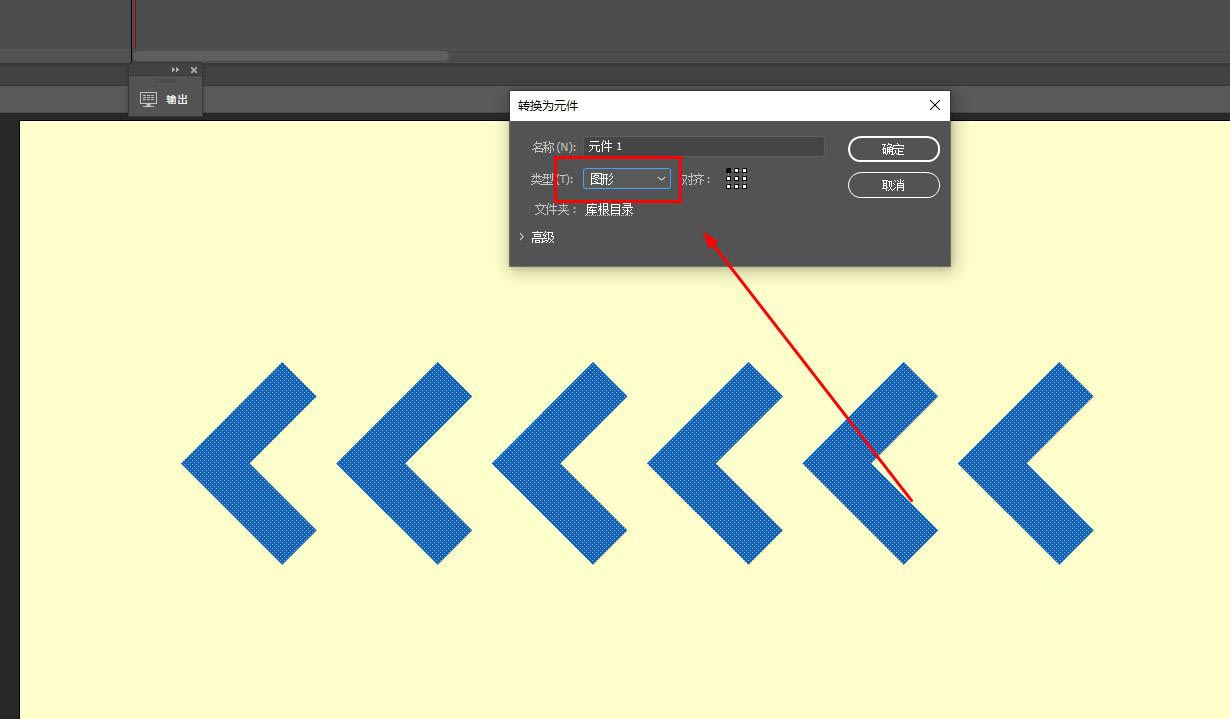
5、使用鼠标右键选择转换为元件,也可以使用快捷键f8。

6、将形状转换为图形元件。

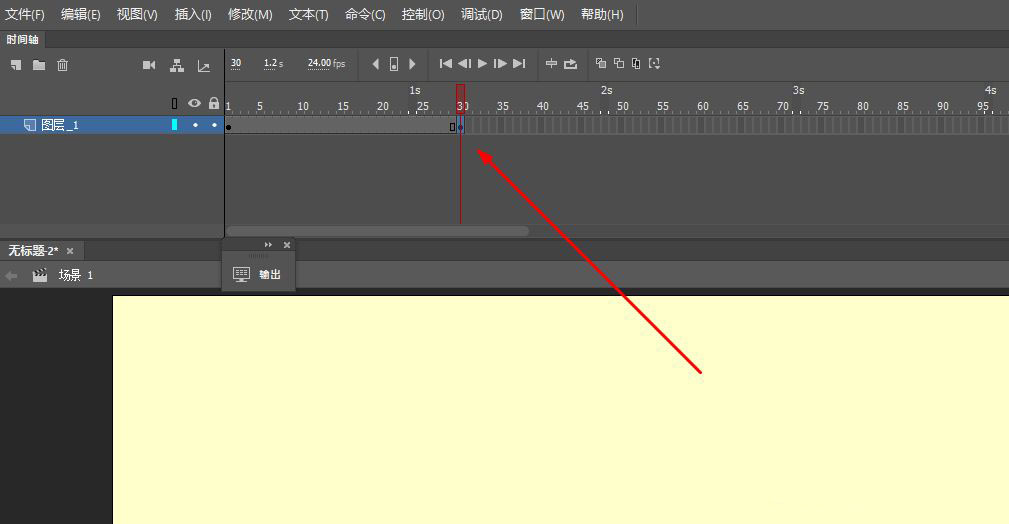
7、在时间轴的第30帧插入要害帧。

8、在第30帧,移动元件到一个箭头距离。

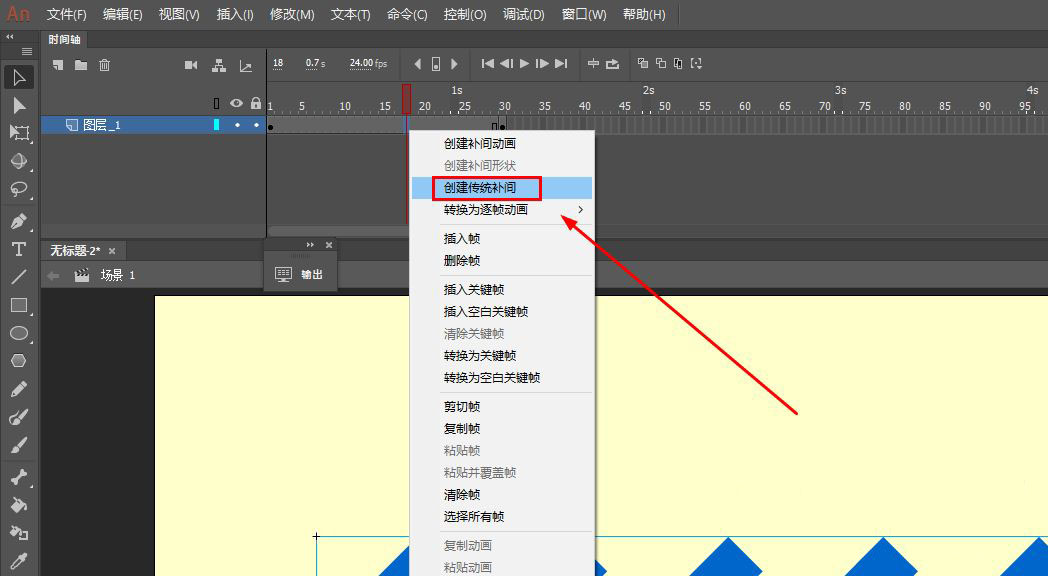
9、使用鼠标单击中央帧,右键选择确立传统补间动画。

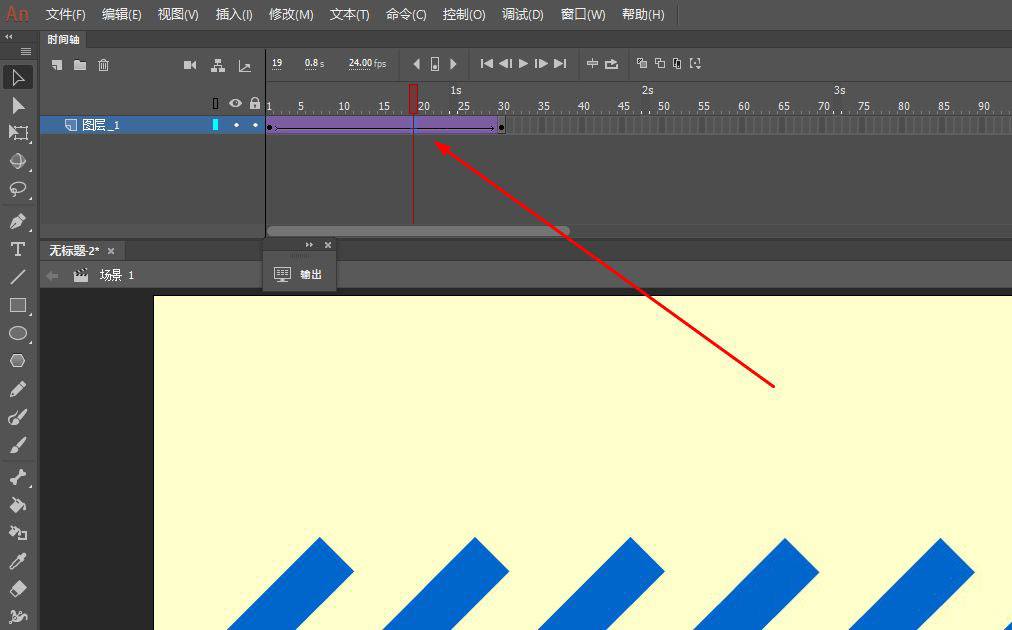
10、这样就获得了延续移动的箭头动画了。

今天的先容就到这里了,Iefans软件教程专区为人人准备了更多惊喜,想发现更多适合自己的软件就常来走走吧。
这篇文章如果能够帮助到解决问题,那么小编也很高兴,还是希望能够去介绍给更多的好伙伴
相关资讯
留言评论
系统推荐







