animate设计数字切换动画效果步骤分享
2021-09-03 12:24 252人浏览 0 条评论
这篇文章如果能够帮助到解决问题,那么小编也很高兴,还是希望能够去介绍给更多的好伙伴
adobe家的Animate是一款好用的动画制作软件,今天小编来为人人先容数字切换动画的制作教程,带你熟悉要害帧、补间形状、文本工具等功效的使用方式。
Animate制作数字切换动画效果教程
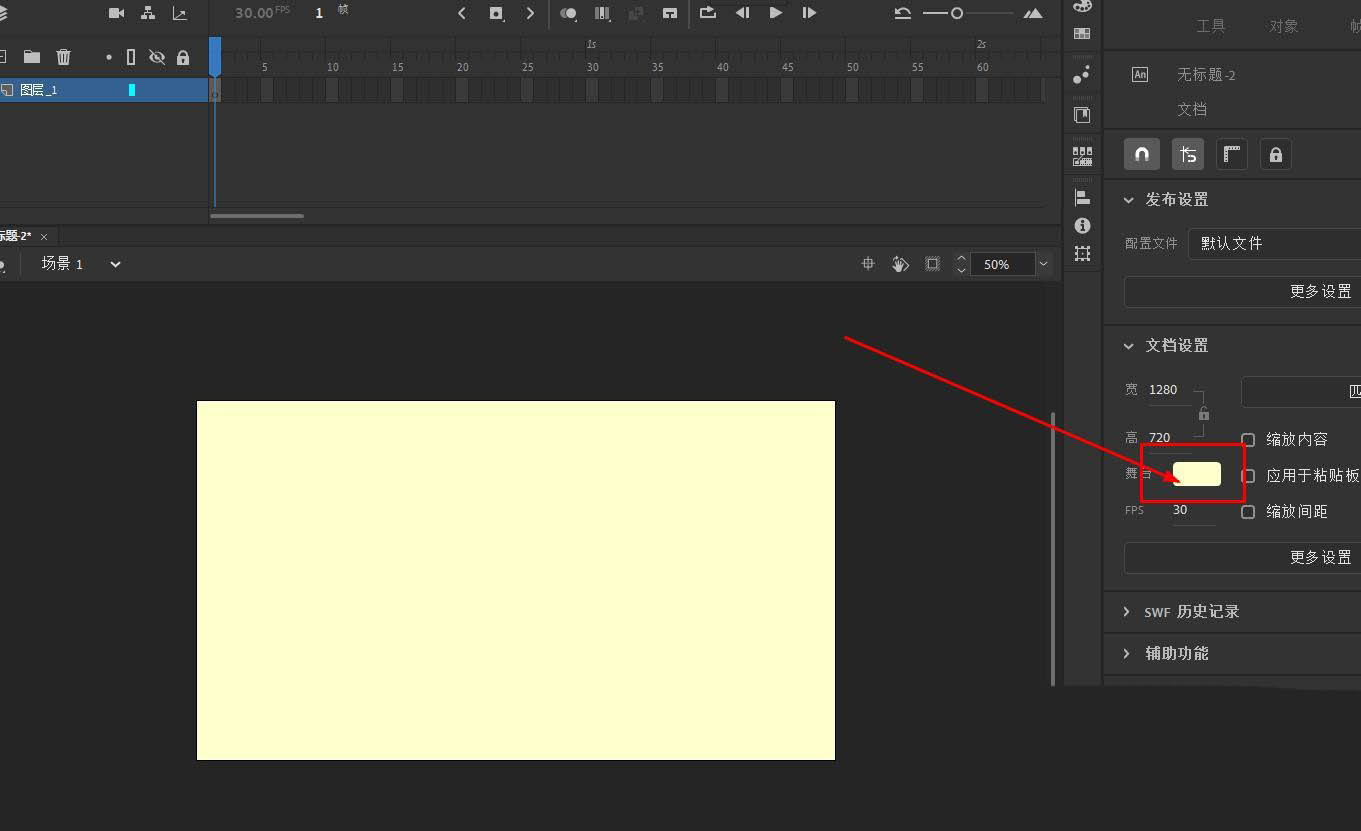
1、打开Animate2021软件,新建一个文档,并修改靠山颜色如图

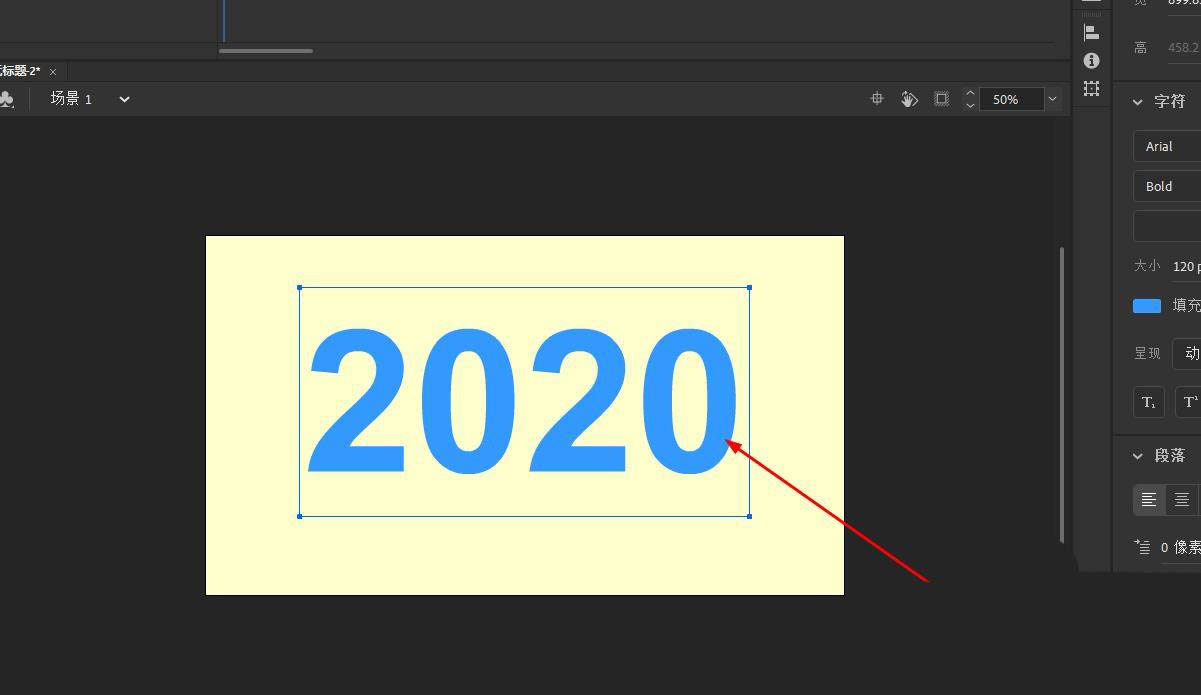
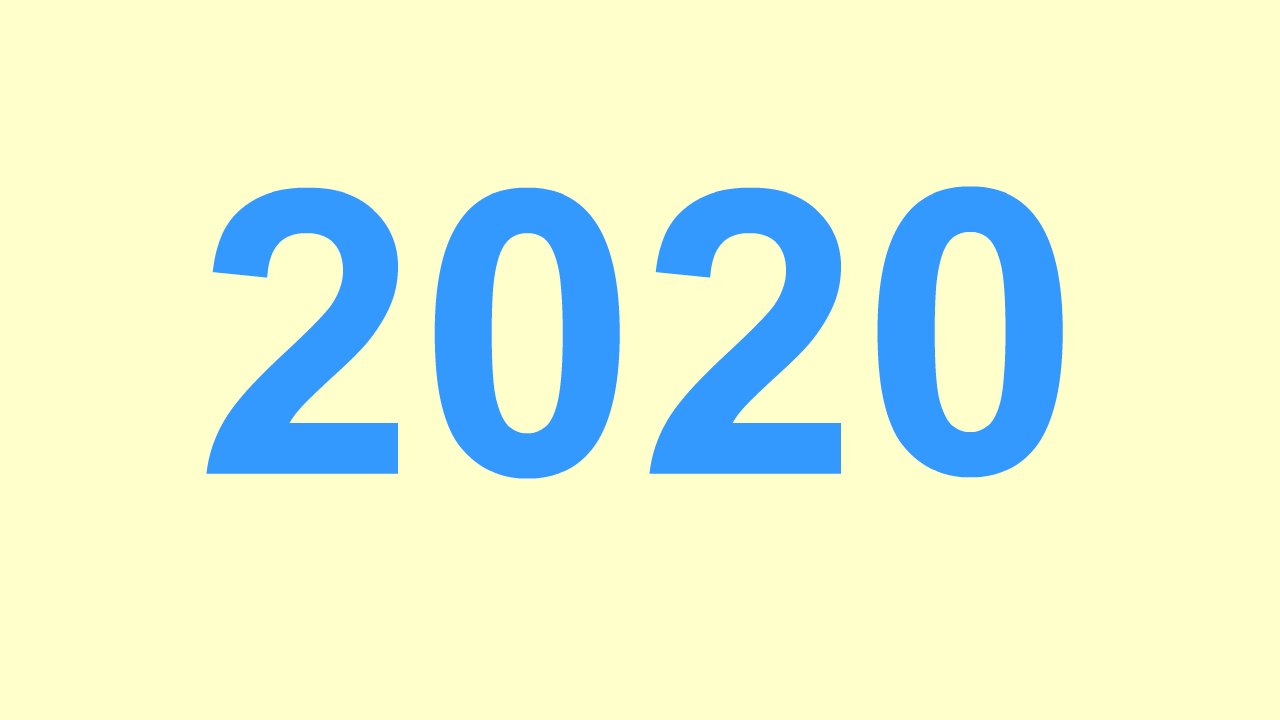
2、使用快捷键t选择文本工具后,在舞台单击放置一个静态文本并输入2020

3、鼠标单击文本后右键选择星散,将文本框分成多个自力的数字文本框,也可以使用快捷键ctrl+b
4、新建一个图层后,将最后的数字0剪切,使用快捷键ctrl+shift+v粘贴到原位

5、延伸两个图层的时间帧到第50帧

6、在上面图层的第40帧插入要害帧,并修改数字为1

7、选择第1帧的数字0,使用快捷键ctrl+b星散

8、选择后面要害帧数字1,同样使用快捷键ctrl+b星散

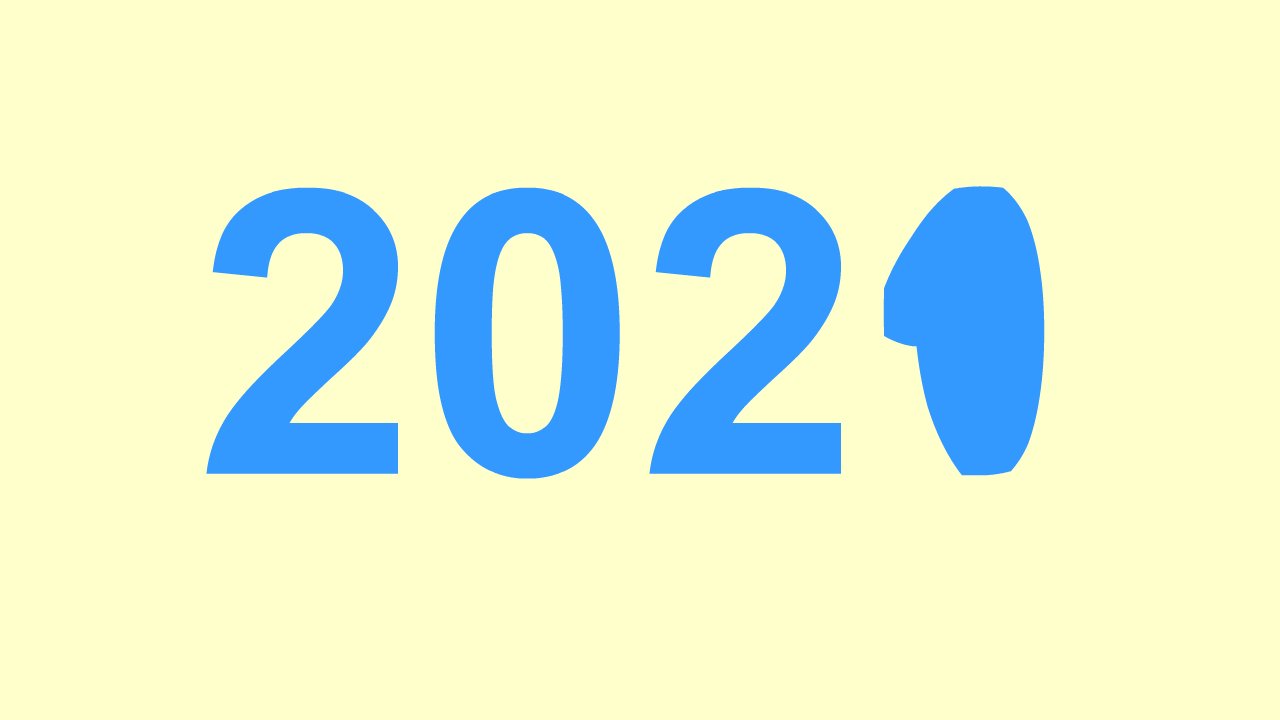
9、最后单击中央帧,右键选择确立补间形状动画

10、这样就获得了补间形状制作的数字切换的效果了

谢谢你耐着性子看到了最后,以为这些内容对你有辅助么?喜欢的话不要忘了把IEfans加入珍藏夹哦。
电脑在日常使用浏览器或者其他软件的时候,经常会遇到很多的问题,小编一直在网上整理很多的相关的文章,如果有用请多多转发
相关资讯
留言评论
系统推荐







