HBuilderX设置div标签分栏显示步骤分享
2021-09-03 12:04 233人浏览 0 条评论
闲暇之余你是否经常拿起手机玩玩不同的软件,购物的,消费的,还有更多娱乐类的视频APP。这些app用户经常会遇到各种问题,小编在这里一一帮助大家解决问题
人人在设计网页时为了到达更好的显示效果,一样平常都市使用css3的属性来举行div标签分栏设计,一些新上手的小同伴还不清晰详细的操作步骤,下面就随着小编一起来看看实现方式吧。
HBuilderX实现div标签分栏显示方式
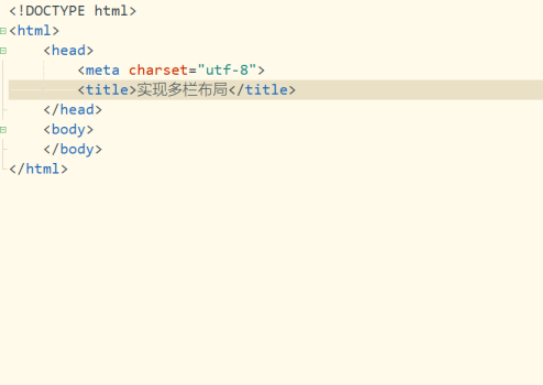
第一步,打开HBuilderX工具,确立web项目,然后新建文件

第二步,在标签中,插入三个div标签,划分设置差其余内容

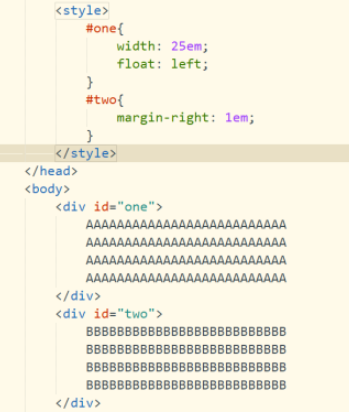
第三步,行使one和two ID选择器,设置对应的样式属性

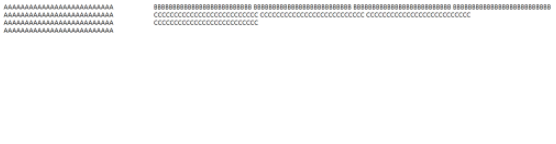
第四步,保留代码并运行页面文件,打开浏览器,查看界面效果

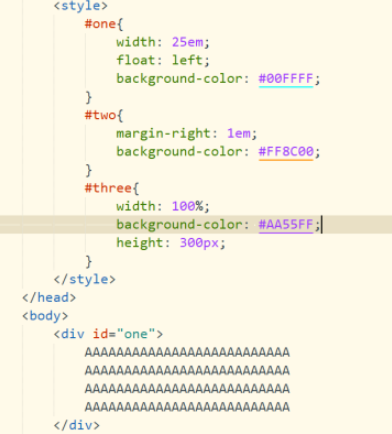
第五步,再次添加设置第三个div标签的样式,划分添加background-color属性

第六步,再次保留代码并刷新浏览器,可以看到界面泛起了分栏

想看看另有什么软件适合自己吗?那就来Iefans软件教程频道看看吧,这里有详细的教程和攻略,总有一篇相符你的心意。
有的时候我们在使用app的时候,有很多想法,这些想法不知道是否能实现,所以就要参考各种网上的教程,小编整理的软件教程,都是大家经常搜索的问题,所以如果喜欢这个HBuilderX设置div标签分栏显示步骤分享文章的话,那就赶紧收藏网址哦
相关资讯
留言评论
系统推荐







