HBuilderX设置transform修改界面元素步骤先容
2021-09-03 12:00 216人浏览 0 条评论
有的时候我们在使用app的时候,有很多想法,这些想法不知道是否能实现,所以就要参考各种网上的教程,小编整理的软件教程,都是大家经常搜索的问题,所以如果喜欢这个HBuilderX设置transform修改界面元素步骤介绍文章的话,那就赶紧收藏网址哦
HBuilderX是一款web开发工具,支持html5,小同伴们可以用它设计自己的网站。其中transform下令可以改变元素的设置,想知道详细怎么使用就接着往下看吧。
HBuilderX使用transform对元素实现多种变形方式
第一步,打开HBuilderX工具,新建页面文件,选择HTML5模板

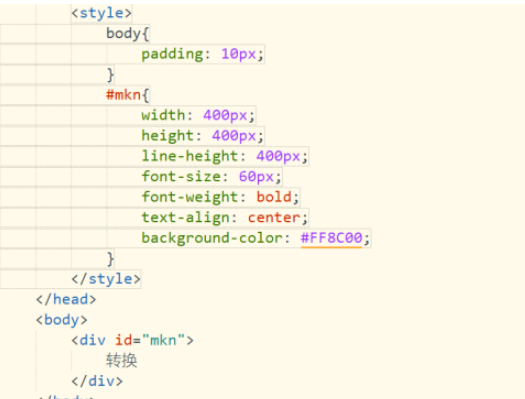
第二步,在标签中,插入一个div标签

第三步,使用div标签ID选择器,设置宽度、高度、字体属性

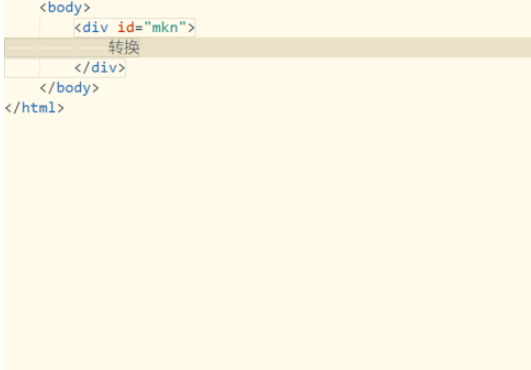
第四步,保留页面代码,打开浏览器,查看界面效果

第五步,添加transform属性,设置值为translate(200px, 200px) rotate(45deg) scale(1.2)

第六步,再次保留并刷新浏览器,查看界面效果

想看看另有什么软件适合自己吗?那就来Iefans软件教程频道看看吧,这里有详细的教程和攻略,总有一篇相符你的心意。
工作的同时,偶尔学习一下互联网指导教程还是非常不错的,本站会不定期整理软件教程 方法类的文章,提供给用户有指导性的解决办法,可以转载也可以收藏,往后也可以经常来看看
相关资讯
留言评论
系统推荐







