jquery以滑动方式显示隐藏的元素教程分享
电脑在日常使用浏览器或者其他软件的时候,经常会遇到很多的问题,小编一直在网上整理很多的相关的文章,如果有用请多多转发
jquery 是一JavaScript库,它可以极大地简化JavaScript编程,就算是小白用户也可以轻松上手,今天小编就来告诉人人以滑动的方式显示隐藏的元素的方式吧。
方式/步骤分享:
1、新建一个html文件,命名为test.html,用于解说jquery怎么以滑动方式显示隐藏的元素。

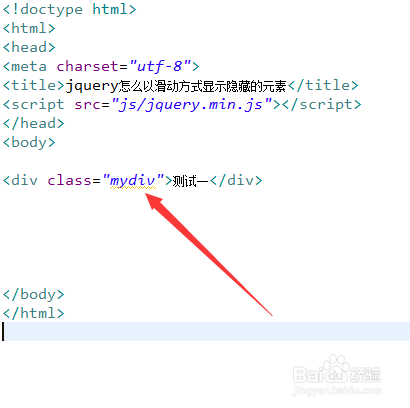
2、在test.html文件内,使用div标签确立一个模块,并给div添加一个class属性。

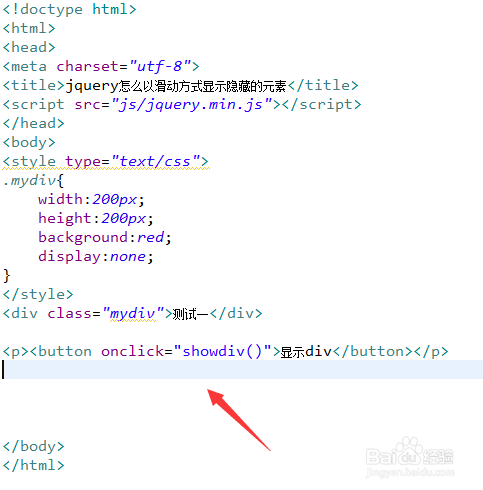
3、在css标签内,通过class设置div的样式,界说它的宽度为200px,高度为200px,靠山颜色为红色,同时,将display属性设置为none,实现div隐藏不能见。

4、在test.html文件内,使用button标签确立一个按钮,给button按钮绑定onclick点击事宜,当按钮被点击时,执行showdiv()函数。

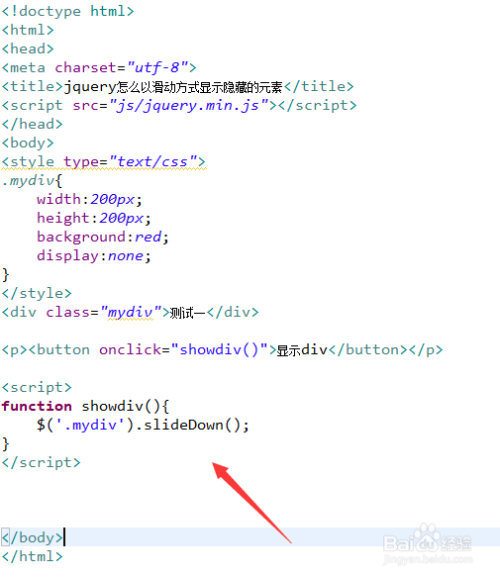
5、在函数内,通过class获得div工具,并使用slideDown()方式让它以滑动的方式显示出来。

6、在浏览器打开test.html文件,点击按钮,查看实现的效果。


总结:
1、使用div标签确立一个模块,并给div添加一个class属性。
2、在css标签内,通过class设置div的样式,界说它的宽度为200px,高度为200px,靠山颜色为红色,同时,将display属性设置为none,实现div隐藏不能见。
3、使用button标签确立一个按钮,给button按钮绑定onclick点击事宜,当按钮被点击时,执行showdiv()函数。
4、在函数内,通过class获得div工具,并使用slideDown()方式让它以滑动的方式显示出来。
喜欢小编为您带来的jquery以滑动方式显示隐藏的元素方式吗?希望可以帮到您~更多相关内容尽在Iefans手机教程频道!
网友们在软件遇到问题的时候,通常都是去搜索相关的指导文章,所以小编为了更多的满足用户不同的需求,一直在配合做网站的内容,如果喜欢的话就一定要多加的支持。







