Scratch怎么使用坐标系 坐标系使用指南
2021-09-03 10:30 209人浏览 0 条评论
电脑在日常使用浏览器或者其他软件的时候,经常会遇到很多的问题,小编一直在网上整理很多的相关的文章,如果有用请多多转发
有许多小同伴们都不知道Scratch若何使用坐标系,那么下面就由IEfans小编来为人人带来吧,希望能够辅助到人人,感兴趣的同伙往下看吧~

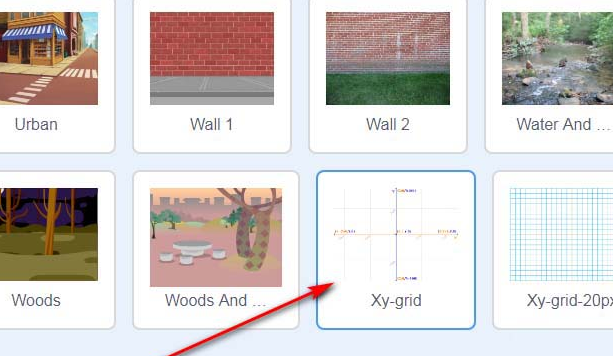
我们先在靠山库中给人人提供了一个舞台坐标系的靠山图片,以是人人可以先添加一下这个靠山图片,去查看一下舞台坐标的一个纪律。
操作:给舞台添加坐标靠山图片


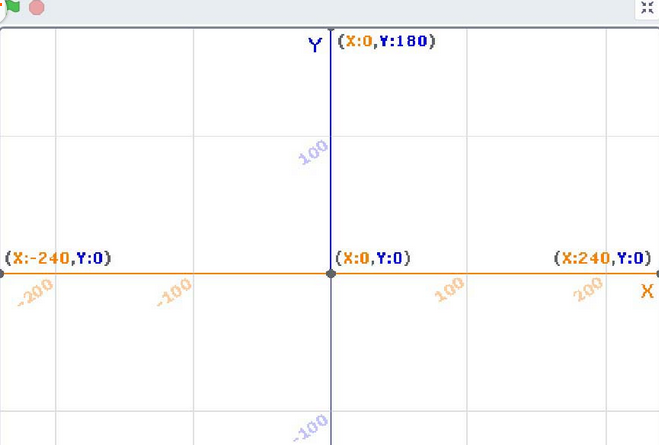
舞台坐标系,原点在舞台的中央,水平x轴,垂直y轴。每个坐标点代表舞台上的每个位置。舞台总宽度480,局限-240~240;舞台总高度360,局限-180~180.

然后我们随机添加一个角色到舞台上,角色在移动的历程中,软件会自动监控和更新角色的坐标位置,有几个地方可以查看当前角色的坐标,这里给人人指出。

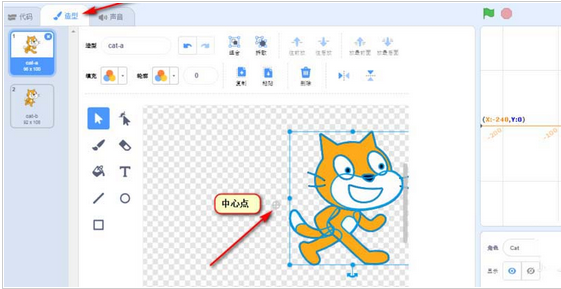
scratch一样平常都是使用图片作为角色,一张图片以哪个点为参照点来确定坐标呢?实在这个参照点可以查看,也可人为修改。
操作:查看图片坐标参照点,使用“选择”选中角色所有,然后移动角色,找到造型中央标志。

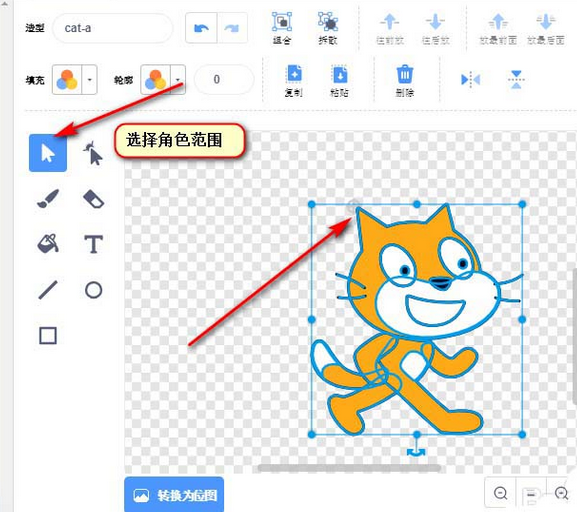
操作:修改角色的造型中央。例如想将角色的猫耳朵设置为小猫的造型中央,就将小猫的耳朵移动到造型中央标志处。
Scratch相关攻略推荐:
Scratch跳一跳怎么做 游戏剧本设计

上文就是小编为您带来的Scratch坐标系使用指南了,你学会了吗?若另有疑问请多多关注ie浏览器教程网!
做了这么多的网站内容,肯定有很多用户看到文章已经解决问题,小编想想就很高兴,所以如果你没看到解决问题,请留言出来,小编针对性的帮助你们查找相关问题
相关资讯
留言评论
系统推荐







