Dreamweaver cs6怎么显示代码行数
2021-09-03 10:00 196人浏览 0 条评论
太多的软件安装过后就会有各种的问题,升级迭代,导致用户无法操作,所以需需要能够解决问题的指导性文件,这里就可以帮助大家了
Dreamweaver cs6是一款异常专业的网页编辑软件,在Dreamweaver cs6里编辑代码、确立网页、、设计视图等等,还可以显示你所编辑的代码行数和修改页面,那么在Dreamweaver cs6里怎么显示代码的行数呢?下面就是在Dreamweaver cs6里显示代码行数的操作步骤,一起往下看看吧!
方式步骤
1、先打开dreamweaver cs6软件,打开之后如图所示,很简朴,小编以html为例;
2、接着点击html,这时确立了一个html的文档,如图所示,没有图标;

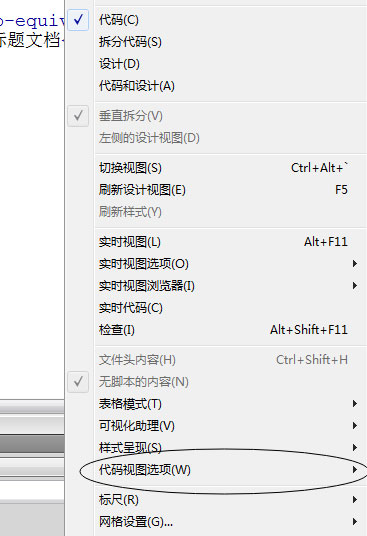
3、再找到菜单栏内里的查看 ,点击查看;

4、这时刻我们找到查看内里的代码视图选项(w);
dreamweaver相关攻略推荐:
Dw6怎么重置页面?重置页面方式详解
DW6怎么设置代码字体的巨细?设置代码字体的巨细方式先容

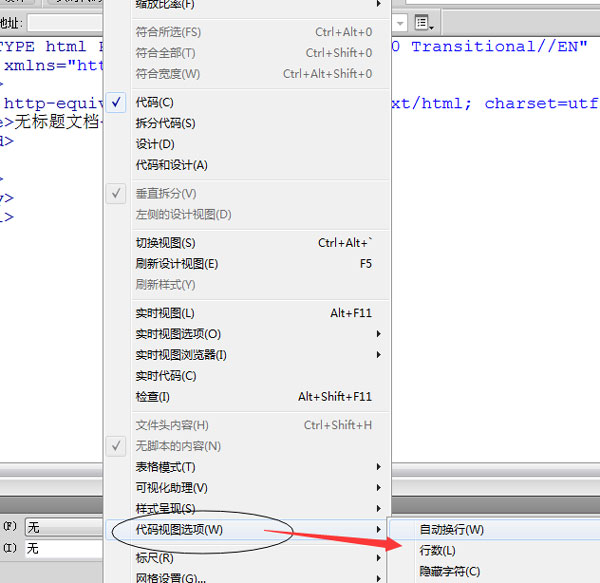
5、然后再找到内里的行数;

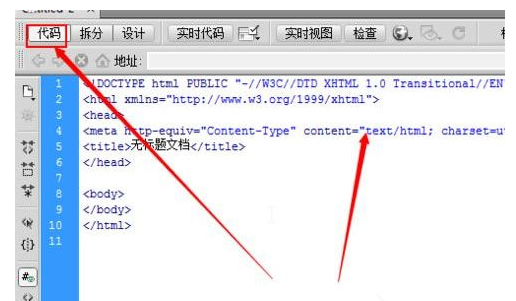
6、现在你就可以看到左边的行标了。

以上就是Dreamweaver cs6显示代码行数方式详解的所有内容了,快快珍藏ie浏览器教程网获得更多精彩内容吧!
文章来自互联网信息整理,很多时候文字描述的不够清楚,准确,小编也是一直在改进,希望用户能够在看到这篇文章的时候,一下就能解决自己的问题。
相关资讯
留言评论
系统推荐







