怎么测试IE浏览器对JavaScript的AngularJS的兼容性?测试技巧分享
短版本
为确保Angular应用在IE上能够工作请确认:
1. 在IE7或更早的版本上polyfill JSON.stringify。你可以使用JSON2或JSON3来polyfills。

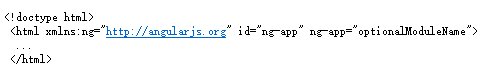
2. 在连接处将id="ng-app"添加到根元素,使用ng-app属性

3. 你不能使用自定义的元素标记,像
来代替),或
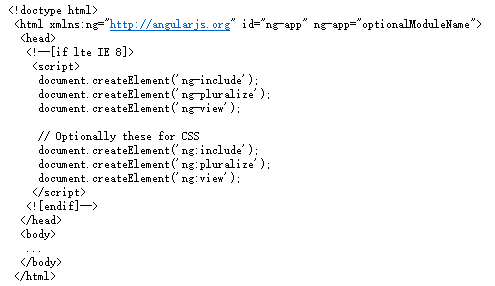
4. 如果你必需要用自定义元素标记,然后你必须采取以下步骤以确保IE8及之前版本都能用:

5. 使用ng-style标记来替代style="{{ someCss }}"。后续的版本能够在Chrome和Firefox下工作但不能在IE版本<=11下工作(在撰写本文时的最新版本)。
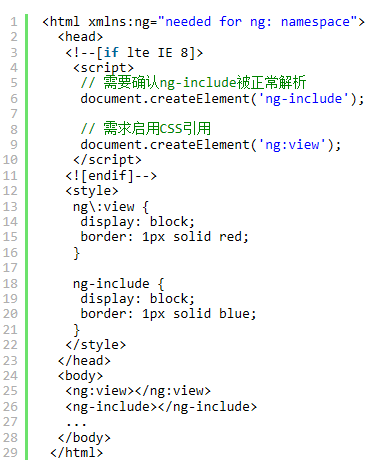
重要部分是:
xmlns:ng- 命名空间- 你需要为每一个自定义标签指定一个命名空间。
document.createElement(yourTagName)- 创建自定义标签名 - 因为这只是对旧版本IE的问题,所以你需要指定加载条件。对于每一个没有命名空间并且在HTML中没有定义的标签,你需要提前声明以使得IE识别。版本信息
IE对非标准的标签元素有很多问题。这些问题可以归为两大类别,每一类别都有自己的解决办法。
如果标签名以my:开头那么他会被当做XML命名空间并且必须有对应的命名空间声明
如果标签没有:符号但是不是标准HTML标签,那么必须提前使用document.createElement('my-tag')创建。
如果你计划用CSS选择器改变自定义标签的样式,那么不管有没有命名空间你都得提前用document.createElement('my-tag')创建.
好消息
好消息是这些限制仅仅适用于元素标记名称并不适用于元素属性名称。因此,在IE中并不需要特别的处理:
如果我不这样做,会发生什么?
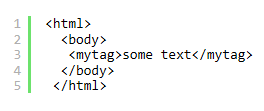
假如你使用HTML的未知标记mytag(my:tag或者my-tag结果是相同的):

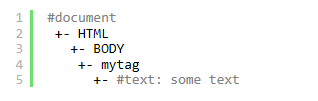
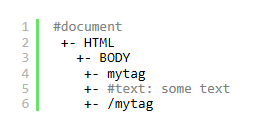
应该解析出如下的DOM:

预期的行为是BODY元素有一个mytag子元素,它带有一些文字。
但是在IE中不是这样的(如果没有包含上面的修订)

在IE中,BODY元素有三个子元素:
1,一个自关闭的mytag。例如自关闭标签
。/是可选的,但是
标签是不允许有子元素的,浏览器将
some text
视为三个同辈的标签,而some text并不是
的子元素。
2,一个文本节点some text。在上面这应该是mytag的子元素,而不是同辈标签
3.一个损坏的自关闭的/mytag。这是一个损坏的元素因为元素名称是不允许带/字符的。另外,这种子关闭的元素并不是DOM的一部分,它仅仅是用于描述DOM的结构。
CSS风格的自定义标记命名
为确保CSS选择器能够在自定义元素上工作,自定义元素的名称必须预先使用document.createElement('my-tag')创建,不需顾虑XML的命名空间。









发表回复
要发表评论,您必须先登录。