dreamweaver cs6怎么打开代码提醒功效?开启代码提醒功效步骤一览
2021-09-03 06:06 121人浏览 0 条评论
做了这么多的网站内容,肯定有很多用户看到文章已经解决问题,小编想想就很高兴,所以如果你没看到解决问题,请留言出来,小编针对性的帮助你们查找相关问题
dreamweaver cs6怎么打开代码提醒功效?开启代码提醒功效步骤一览,许多用户都遇到了这个问题,那么该若何解决呢?请看IEfans小编给人人带来的dreamweaver cs6开启代码提醒功效步骤一览,希望对您有所辅助!

我们需要先打开dreamweaver cs6软件
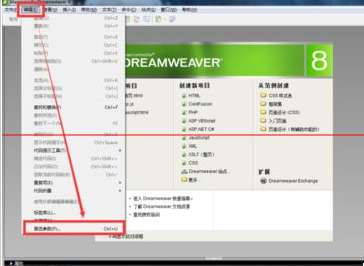
然后我们在最上面一行菜单栏中找到我们的“编辑”这个选项,点击我们的“首选参数”,详细位置见图!或许更简朴的设施,我们直接“ctrl+u”即可!

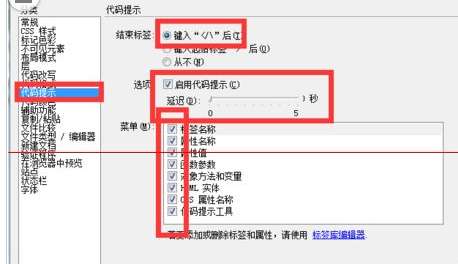
这时弹出以下对话框,说明我们打开准确,在弹出的对话框中,左侧是我们的菜单栏,在其中找到“代码提醒”这个选项卡,根据图中方框内的设置设置好,点击保留,这里我们要注重,必须按图中设置好,改选的选上,不要丢失!

接下来我们新建一个“html”文件,我们要看一下效果!

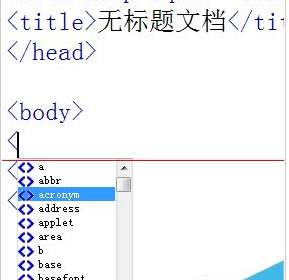
最后我们在我们写入代码的时刻,输入这个符号,后面会自动出来代码提醒,这时刻我们按键盘上的“↓”键即可选择,选中自己想要的代码之后按“enter”键便可直接到文本区!利便快捷!

凭证上文所述的,你们自也赶快去开启吧!
以上就是IEfans小编今日为人人带来的dreamweaver cs6开启代码提醒功效步骤一览,更多软件教程尽在ie浏览器教程网!
软件其实是一直都需要升级的,升级后和之前的操作方式就不一样了,需要有一些时间来熟悉,如果不会的话就在小编的整理的内容里面去参考
相关资讯
留言评论
系统推荐







