Axure页面原型怎么添加水平线_页面原型添加水平线的步骤分享
2021-09-03 04:44 173人浏览 0 条评论
做了这么多的网站内容,肯定有很多用户看到文章已经解决问题,小编想想就很高兴,所以如果你没看到解决问题,请留言出来,小编针对性的帮助你们查找相关问题
不少同伙都喜欢使用Axure软件,那么人人清晰.Axure页面原型添加水平线的简朴操作吗?若还不领会,就来学习学习.Axure页面原型添加水平线教程吧!

需要先打开axure软件
然后进入到axure界面中

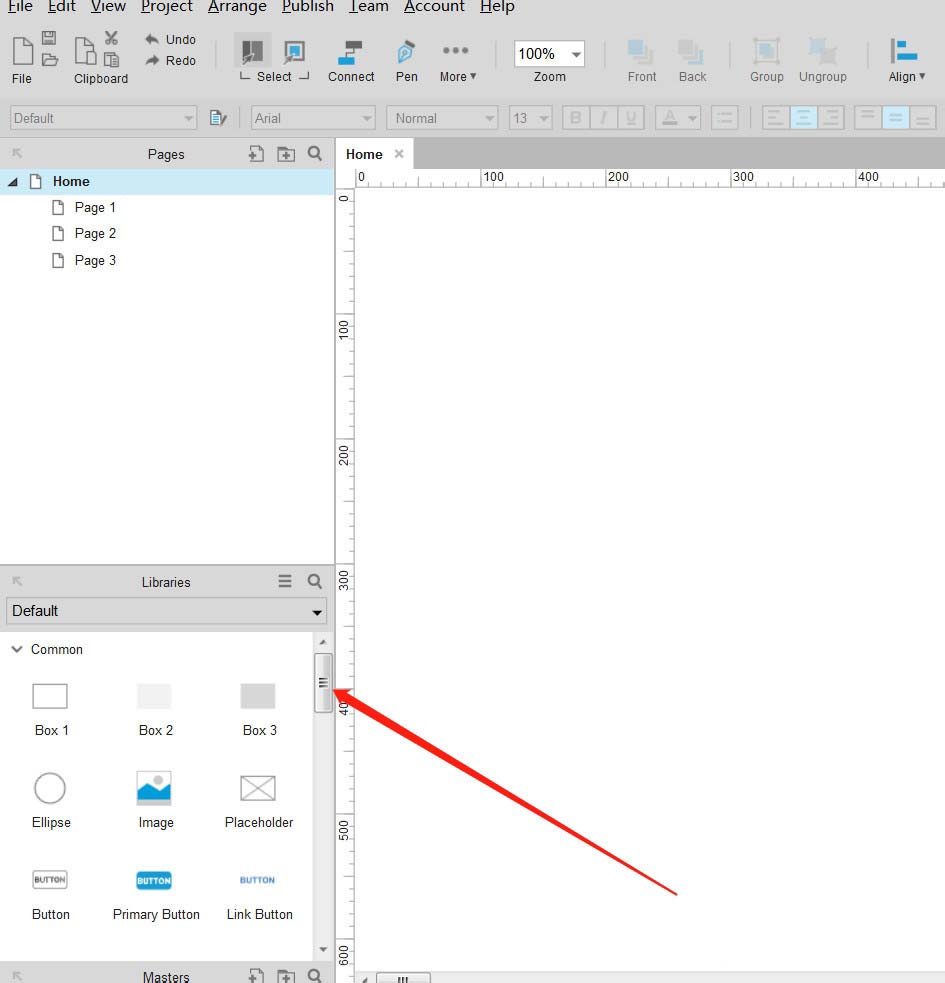
再找到左下角元素客栈,向下滑动转动条

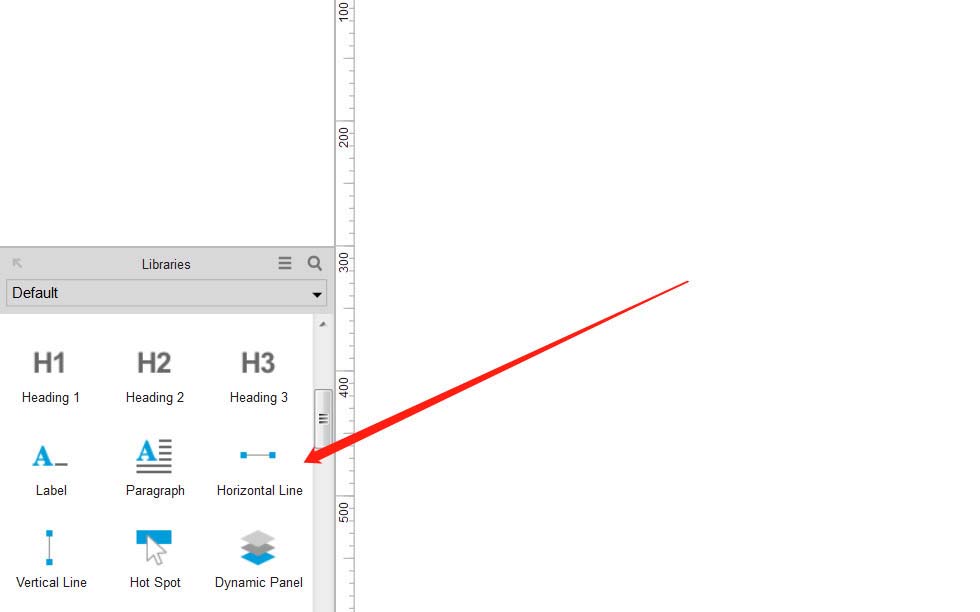
然后点击选中Horizontal Line元素。若是是垂直线就选择vertical line。

接着我们编辑区域拖动此元素,然后放下

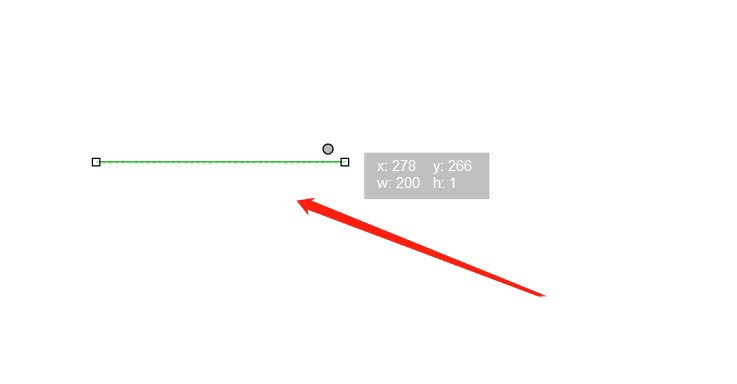
最后我们选中水平线可以拉伸长度
Axure相关攻略推荐:
Axure绘制流程图的操作步骤
Axure8制作出彩色个性化按钮的详细操作步骤
Axure绘制圆角矩形的操作步骤

以上就是我为人人分享的所有内容了,更多软件教程可以关注ie浏览器教程网
太多的软件安装过后就会有各种的问题,升级迭代,导致用户无法操作,所以需需要能够解决问题的指导性文件,这里就可以帮助大家了
相关资讯
留言评论
系统推荐







