Axure元件怎么确立跳转毗邻_元件确立跳转毗邻方式说明
2021-09-03 04:43 163人浏览 0 条评论
Axure元件怎么创建跳转连接_元件创建跳转连接方法说明这篇文章解决了用户的软件问题,那么是否解决了你的问题呢,如果没有可以在下面的回答框中继续回复问题,小编会专门针对这个问题去在帮你大家找到更多的教程
有些人在使用Axure时,还不领会Axure元件确立跳转毗邻的操作,下面小编就解说Axure元件确立跳转毗邻的操作方式吧。

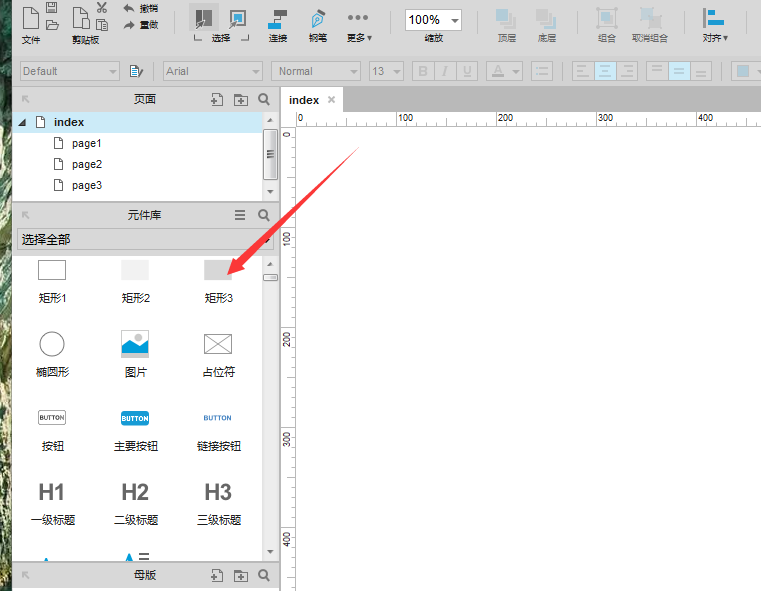
首先打开Axure软件,确立元件;

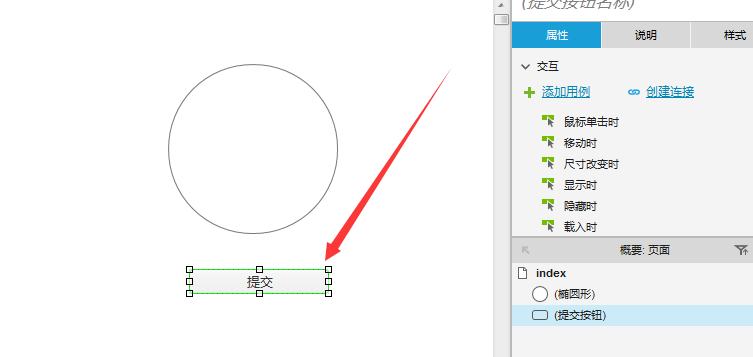
然后选中想要确立跳转链接的元件;

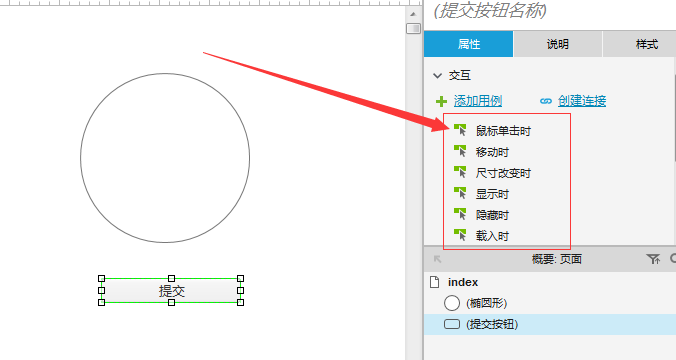
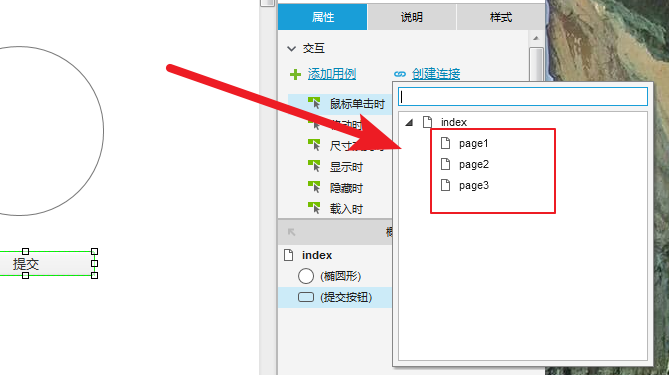
再选中某一个交互用例,例如鼠标单击时;

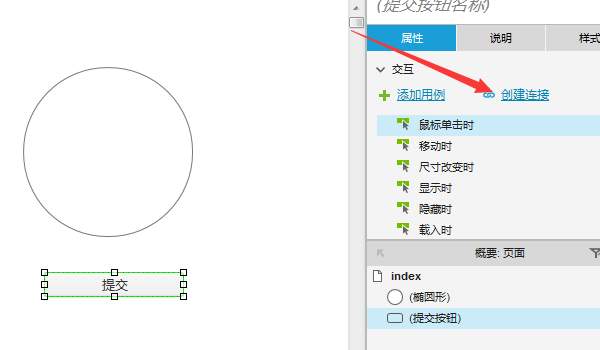
接着选择右上角确立毗邻;

再选择某一个页面;

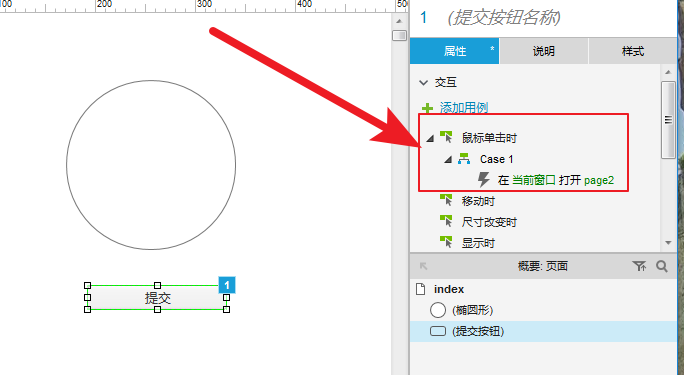
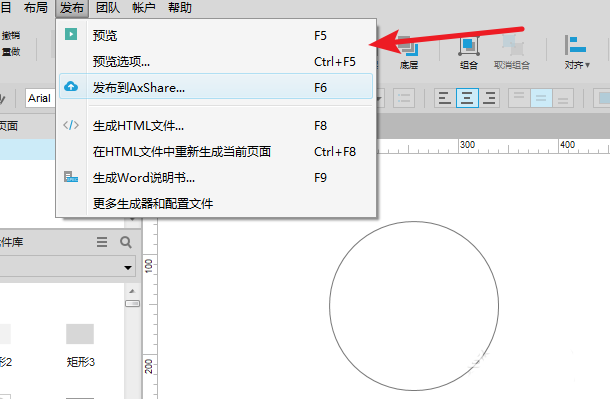
最后我们可以看到直接对元件确立了用例,可以使用F5,在页面中试验;
Axure相关攻略推荐:
Axure查看页面代码的两种操作方式
Axure制作出百分比进度条动画详细操作流程
使用Axure RP制作出弹出菜单效果详细操作步骤


以上就是我为人人分享的所有内容了,更多软件教程可以关注ie浏览器教程网
做了这么多的网站内容,肯定有很多用户看到文章已经解决问题,小编想想就很高兴,所以如果你没看到解决问题,请留言出来,小编针对性的帮助你们查找相关问题
相关资讯
留言评论
系统推荐







