Axure怎么设计上下滑动页面原型_设计上下滑动页面原型的技巧分享
2021-09-03 04:43 176人浏览 0 条评论
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的帮助教程了
许多网友还不太领会Axure,也还不领会Axure设计上下滑动页面原型的操作,而下面就分享了Axure设计上下滑动页面原型的操作方式,希望感兴趣的同伙都来配合砚习哦。

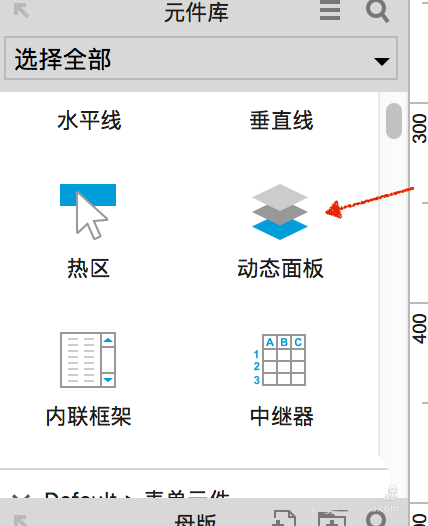
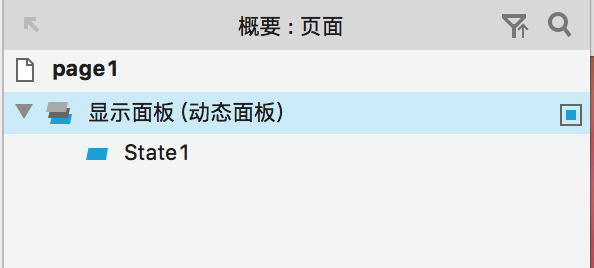
我们需要先打开Axure软件,在当前Page 中拖入一个动态面板,将面板命名为“显示面板”。这个面板对应着可见内容。该例中的可碰头板的位置为{97, 77},巨细为{300, 450}。


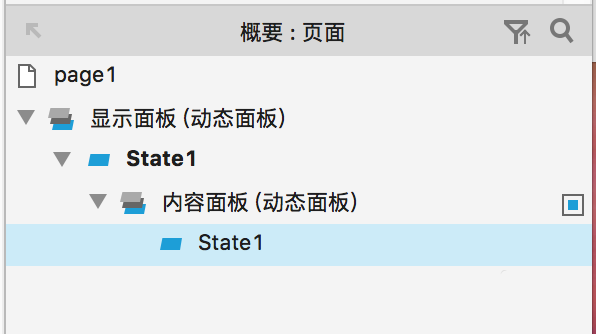
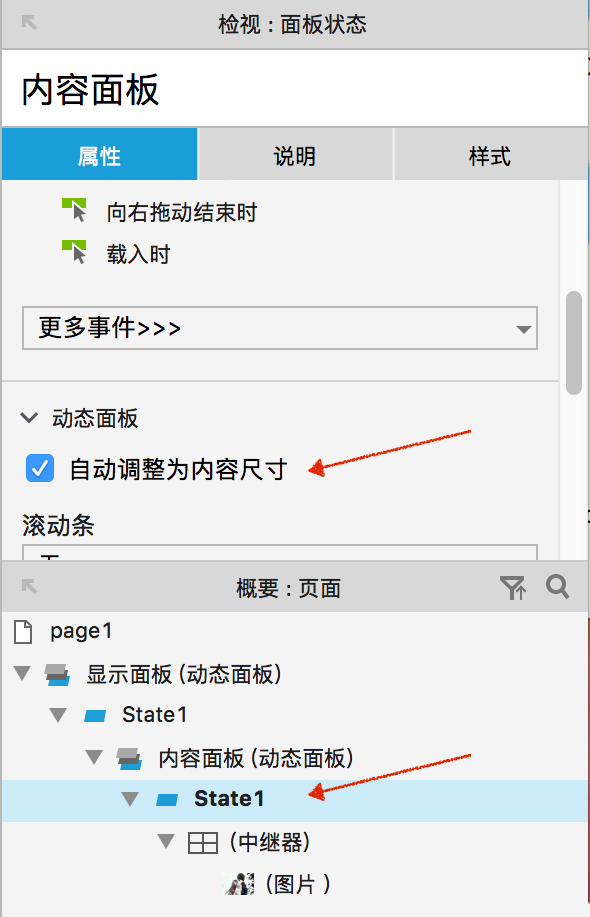
然后点击进入显示面板的 State1。拖动一个动态面板到State1 中,面板命名为“内容面板”。该面板的位置为{0, 0},由于这里要实现的是上下滑动效果,以是宽度与显示面板的一样。高度凭证所有显示信息的内容定。进入内容面板的 State1,选择“自动调整为内容尺寸”


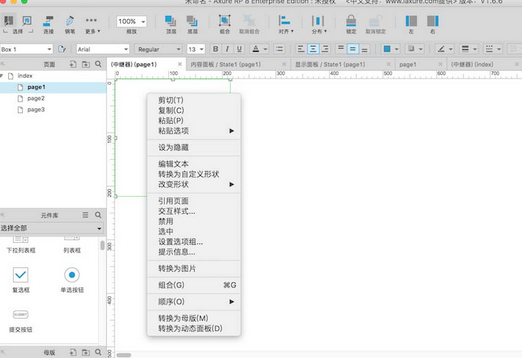
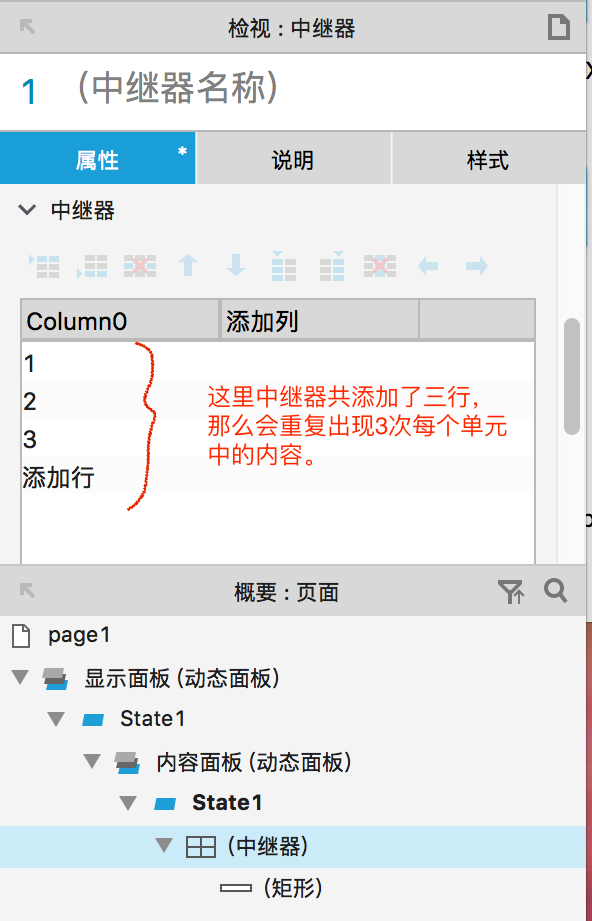
接着在内容面板的State1 中添加一其中继器。进入中继器下的矩形框,由于这里想要在中继器中添加图片,以是直接右键,选择转换为图片,双击转换后的框框就可以添加图片了。


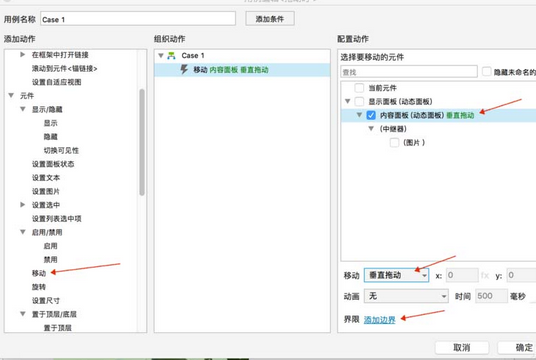
内容添加好了,接下来就是添加滑动的事宜。选择“拖动时”事宜,选择垂直拖动。

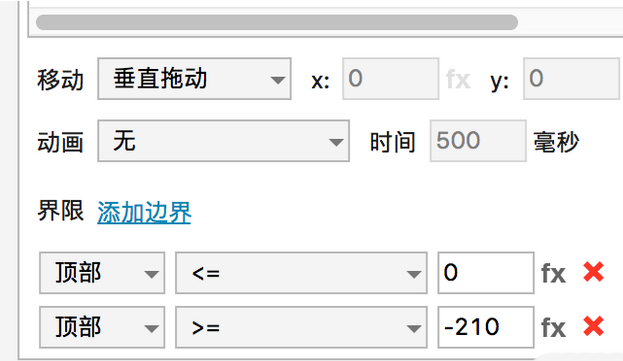
最后我们还需要添加约束条件,第二个约束值的盘算:-(总的内容高度 - 可见内容高度)
Axure相关攻略推荐:
Axure中流程图添加毗邻线详细方式先容
Axure RP8将RP文件导入详细操作方式
Axure RP实现提醒框悬停功效的详细操作流程

凭证上文解说的方式,你们是不是都学会了呀!
电脑在日常使用浏览器或者其他软件的时候,经常会遇到很多的问题,小编一直在网上整理很多的相关的文章,如果有用请多多转发
相关资讯
留言评论
系统推荐







