Fireworks8设计圆形动画效果详细步骤
2021-09-03 01:02 126人浏览 0 条评论
随着5G的普及,大家手机上的软件装的越来越多,在网速非常快的同时,也带来了很多大家一下无法解决的问题,小编整理的软件教程文章,Fireworks8设计圆形动画效果详细步骤就是帮助大家在遇到问题的时候,可以参考一下。互联网整理了一些关于浏览器软件以及windows操作系统的辅助文章
最近这几天许多的用户询问Fireworks8若何设计圆形遮罩动画效果?今天在这就为列位出现了Fireworks8设计圆形动画效果的详细步骤。

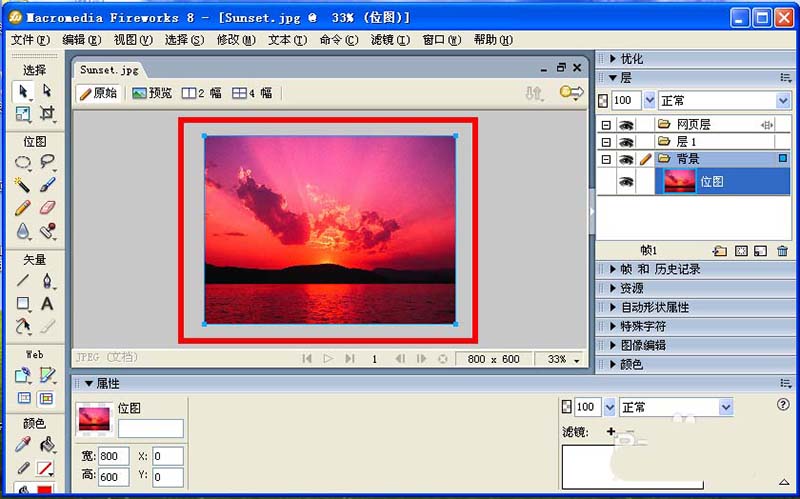
首先我们需要打开Fireworks8软件,然后打开一个图片作为靠山图片。

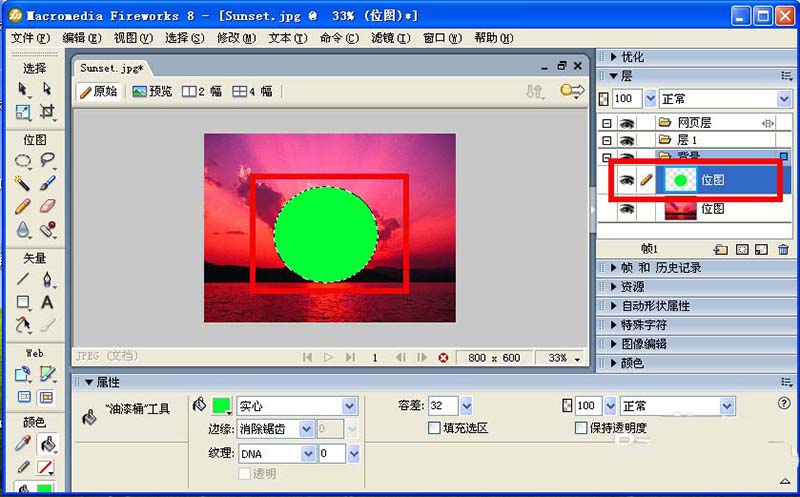
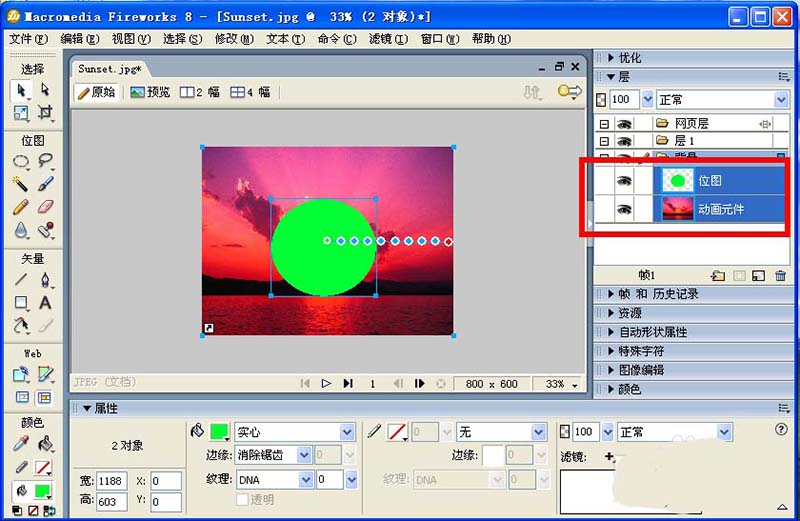
接着我们确立一个位图在顶部,在内里绘制一个“圆形填充颜色”,作为遮罩区域。

这时刻我们再选择“底部的图片”,然后在“修改”--“元件”--“转换为元件”。

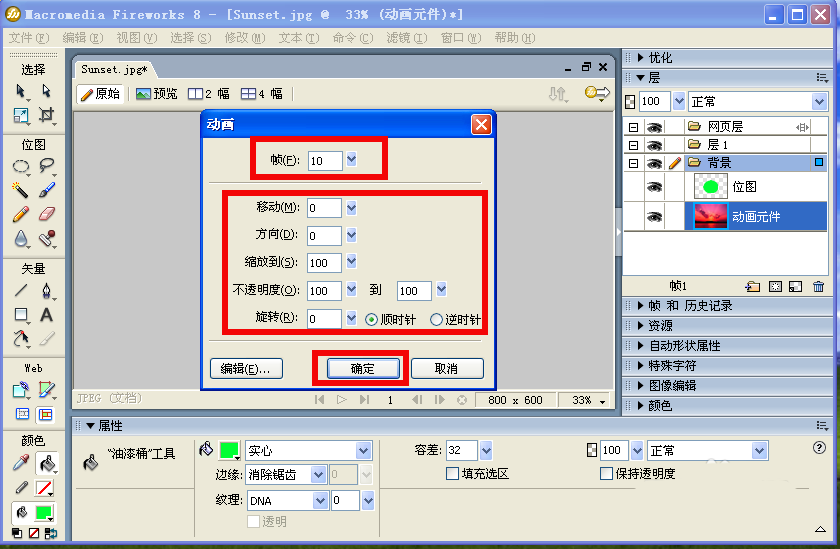
然后选择“动画”,然后“确定”。

接着我们设置“帧”为“10”,自己设置动画方式或者直接默认,然后确定。

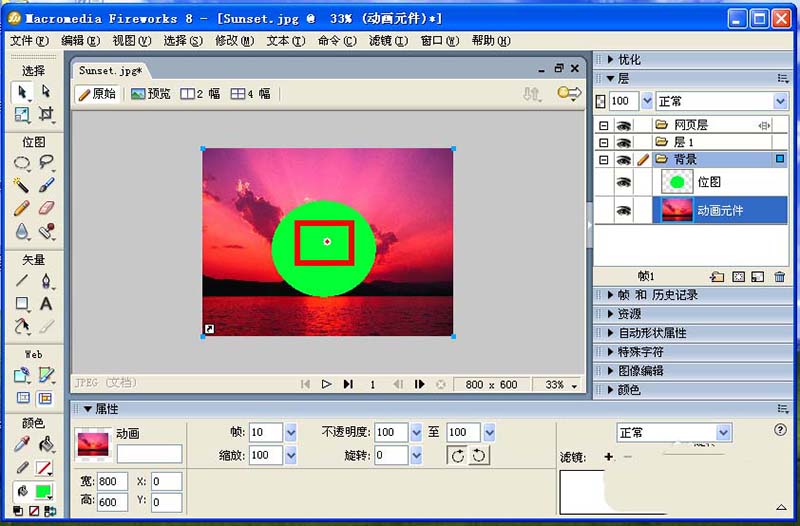
会发现图片中央会多出一个“红色圆点”,我们向一边拖拽会泛起多个。

现在我们按住“ctrl”把两张图都选中。

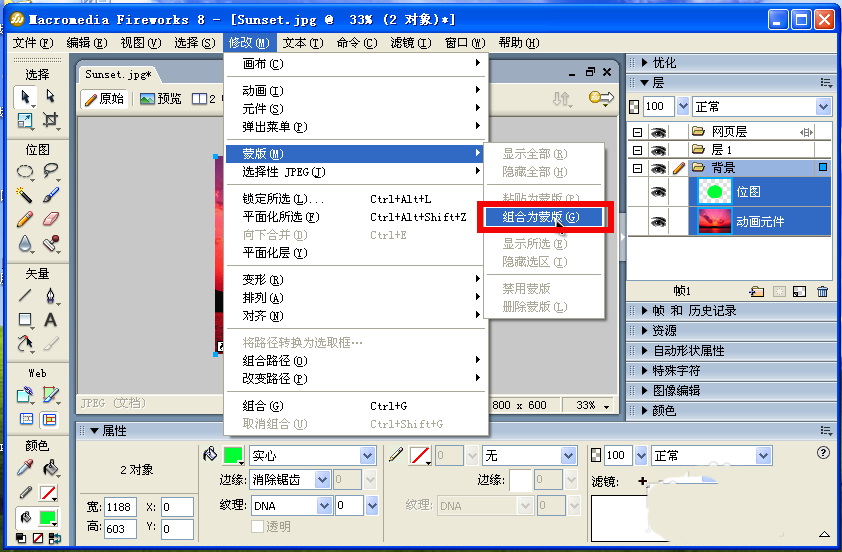
再点击“修改”--“蒙版”--“组合为蒙版”。

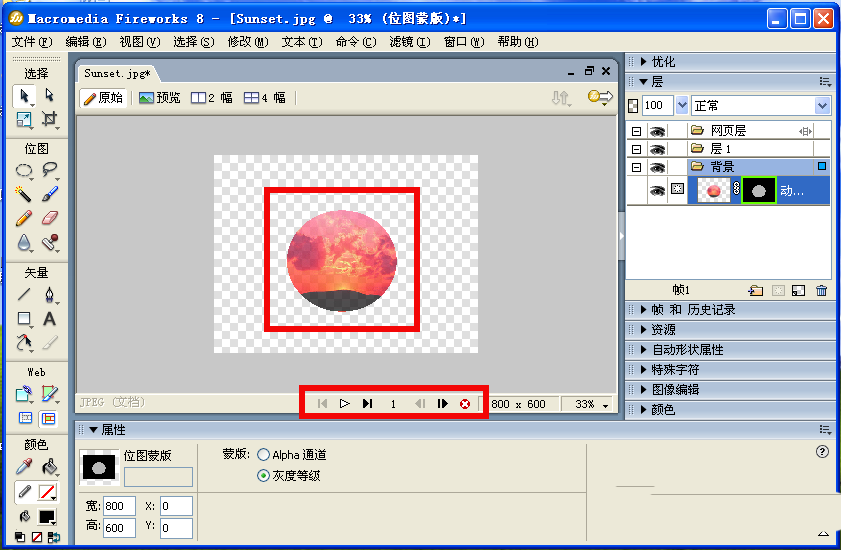
最后我们点击底部的“播放”动画,或者一帧一帧查看圆形区域遮蔽效果了。

凭证上文为你们解说的Fireworks8设计圆形动画效果的详细步骤,你们是不是都学会啦!
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的辅助教程了太多的软件安装过后就会有各种的问题,升级迭代,导致用户无法操作,所以需需要能够解决问题的指导性文件,这里就可以帮助大家了
相关资讯
留言评论
系统推荐







