Axure绘制流程图详细步骤先容
2021-09-03 01:01 130人浏览 0 条评论
网友们在软件遇到问题的时候,通常都是去搜索相关的指导文章,所以小编为了更多的满足用户不同的需求,一直在配合做网站的内容,如果喜欢的话就一定要多加的支持。互联网整理了一些关于浏览器软件以及windows操作系统的辅助文章
想知道在Axure中是怎么样绘制流程图的吗?大伙可以随着小编一起去下文学习下Axure绘制流程图的详细步骤先容。

首先我们打开Axure软件,小编分为两种来解说:
一、天生流程图
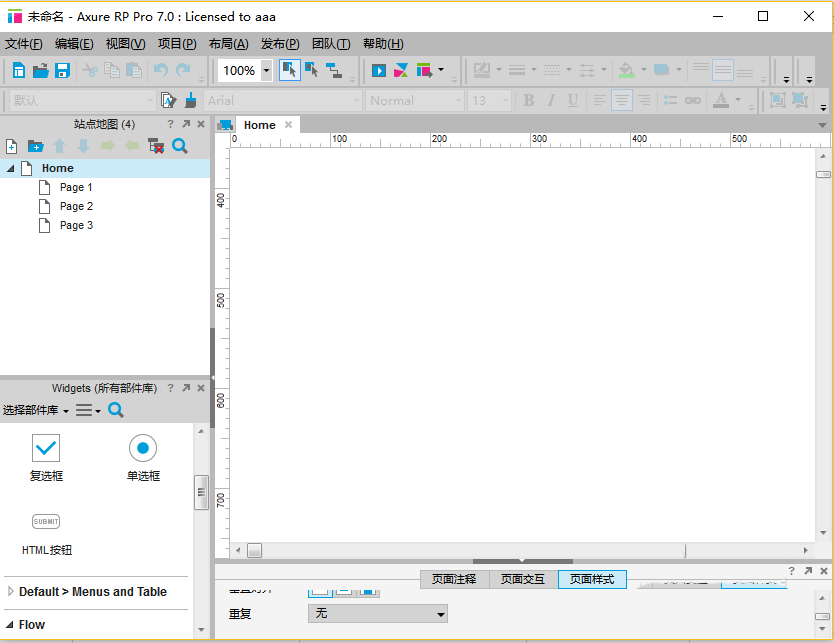
首先我们通过站点舆图,可以直接制作流程图,首先,我们需要先打开Axure。

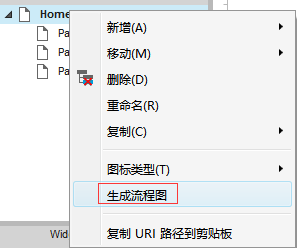
然后我们在站点舆图上右击,选择“天生流程图”选项。

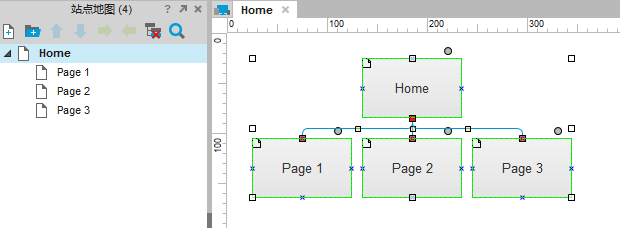
最后点击之后,弹出对话框,选择图表类型是纵向照样横向。选择之后就可以更具站点舆图天生流程图。

二、确立流程图
我们先通过元件制作流程图,Axure为我们提供了种种流程图的元件,我们可以从左侧的元件库中看到流程图的元件。

接着我们从左侧选择元件,好比矩形或者菱形,拖放到右侧,即可添加到页面画布中。

然后我们通过顶部的毗邻模式可以添加连线,选中第一个图形,按住不动,毗邻第二个,就可以添加连线。

最后我们再次点击毗邻模式,可以退出这个模式。若是我们如需大量缔造流程图,我们可以选中,接纳Ctrl+c Ctrl+v的方式复制粘贴。

信托你们看完了上文解说的Axure绘制流程图的详细步骤先容,应该都学会了吧!
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的辅助教程了喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的帮助教程了
相关资讯
留言评论
系统推荐







