Axure制作出数字选择器原型详细操作步骤
做了这么多的网站内容,肯定有很多用户看到文章已经解决问题,小编想想就很高兴,所以如果你没看到解决问题,请留言出来,小编针对性的帮助你们查找相关问题互联网整理了一些关于浏览器软件以及windows操作系统的辅助文章
列位同伙们想知道在Axure中是怎么制作数字选择器原型的吗?那就追随小编一同去下文看看Axure制作出数字选择器原型的详细操作方式。

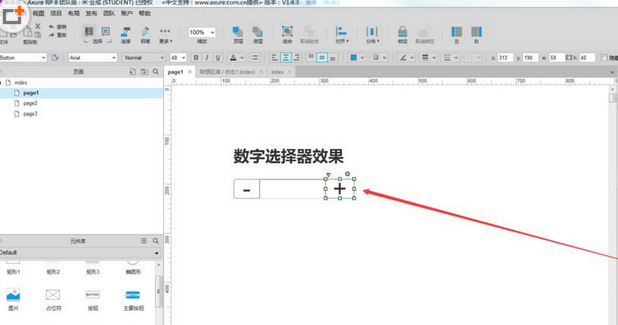
首先我们打开Axure软件,然后确立一个空缺页面,在事情区域内拖入本次要使用的元件元素,主要有题目、输入框以及按钮,如下图所示。

这时元件元素准备完成后,对元件的样式举行设置,如下图所示。

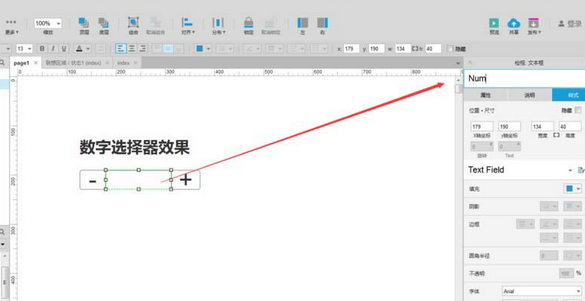
然后元件样式设置完成后,然后给各元件的名称举行设置,如下图所示。

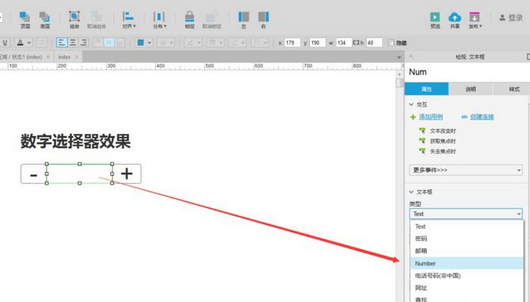
下面我们给输入框的类型举行设置,实在可以设置成数字,这样输入框中就只能输入数字了,固然文本也可以,但效果就纷歧样了,自己试探一下,如下图所示。

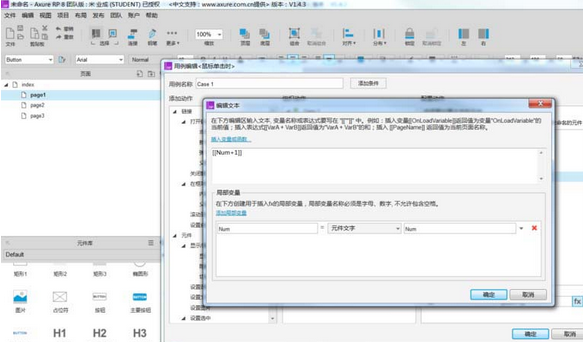
接着下面就最先给两个按钮的交互事宜举行设置了,首先给加号的按钮做单击交互事宜,如下图所示,需要变量来控制。
这时刻在给减号按钮的单击交互事宜举行设置,同样需要变量控制,上面就是输入框中值加一,这里就是减一,如下图所示。

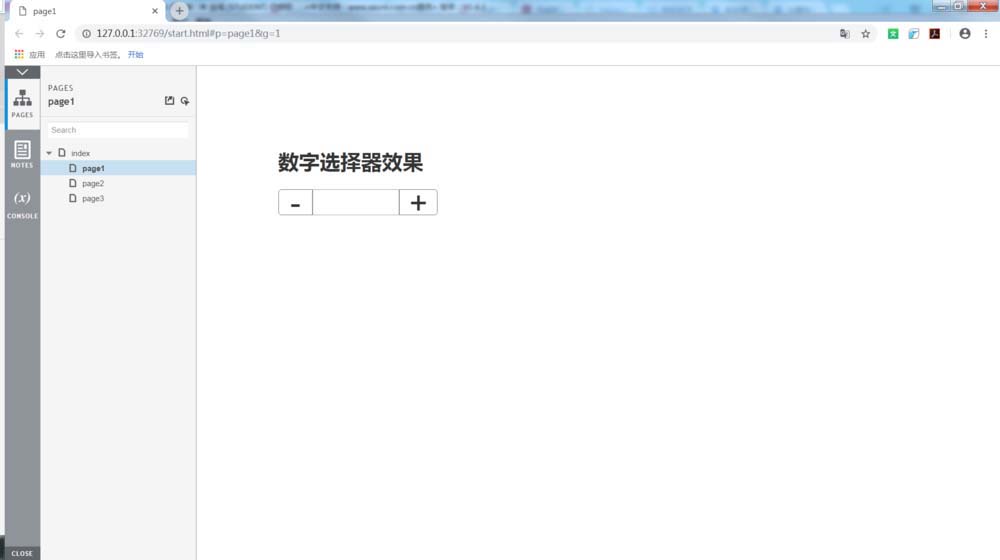
准备事情完成,f5预览一下效果,如下图所示。

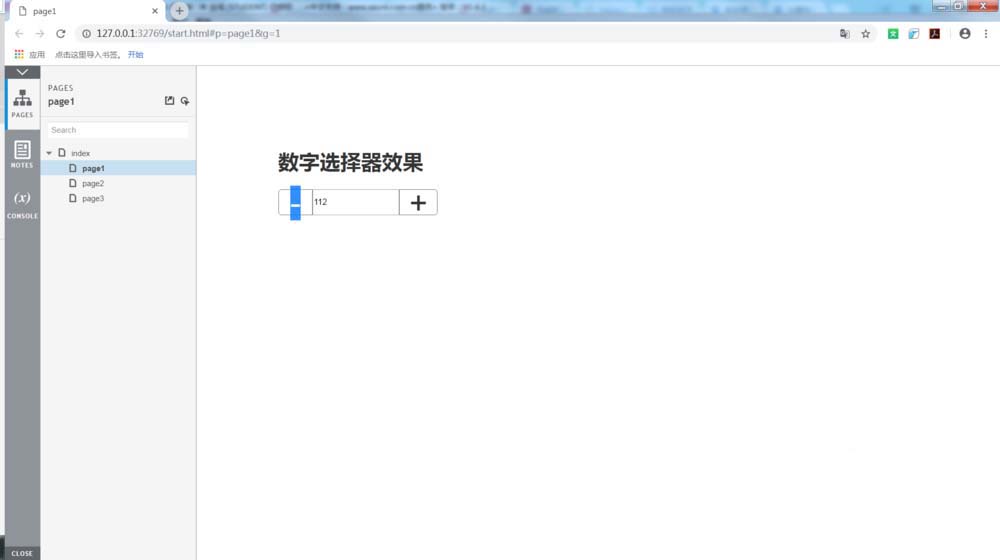
先点击加号的时刻,数字会从1最先加,点一下加一次,如下图所示。

最后点击减号的时刻,就会在当前值的基础上减一,也可以自己输入一个数字,然后在减,如下图所示。

凭证上文为你们解说的Axure制作出数字选择器原型的详细操作方式,你们是不是都学会啦!
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的辅助教程了小编的IE指导类网站,发现光做一个浏览器的帮助文章,不能满足众多的用户的要求,所以也在不停的整理一些和软件相关的知识,比如游戏 电脑常用的软件,以及windows等帮助文章。







