WebStorm新建Html文件详细操作方式
2021-09-03 00:45 98人浏览 0 条评论
电脑在日常使用浏览器或者其他软件的时候,经常会遇到很多的问题,小编一直在网上整理很多的相关的文章,如果有用请多多转发互联网整理了一些关于浏览器软件以及windows操作系统的辅助文章
最近有一些使用WebStorm的用户们,询问其中若何新建Html文件?下文就为你们带来了WebStorm新建Html文件的详细操作方式。

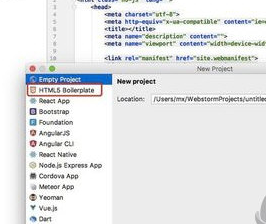
打开WebStorm--File--Project;
泛起new project弹出框;

选择HTML5 Boilerpalte(选择HTML5 样板);

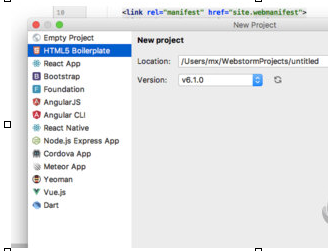
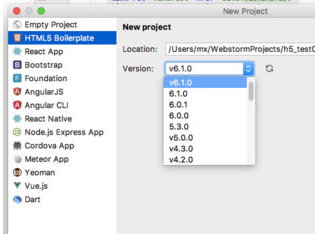
修改对应的名字和Version,我输入h5_test01,version 6.0.0;

点击Create后,WebStorm将会确立一个h5_test01H5项目。
凭证上文解说的WebStorm新建Html文件的详细操作方式,你们是不是都学会了呀!
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的辅助教程了网友们在软件遇到问题的时候,通常都是去搜索相关的指导文章,所以小编为了更多的满足用户不同的需求,一直在配合做网站的内容,如果喜欢的话就一定要多加的支持。
相关资讯
留言评论
系统推荐







