Fireworks制作三维立体凸起按钮效果详细操作步骤
2021-09-03 00:43 104人浏览 0 条评论
闲暇之余你是否经常拿起手机玩玩不同的软件,购物的,消费的,还有更多娱乐类的视频APP。这些app用户经常会遇到各种问题,小编在这里一一帮助大家解决问题互联网整理了一些关于浏览器软件以及windows操作系统的辅助文章
最近一些刚下载Fireworks的新用户,对此款软件还不熟悉,不知道怎么设计三维立体凸起按钮效果?以下这篇教程就为你们带来Fireworks制作三维立体凸起按钮效果的详细操作方式。

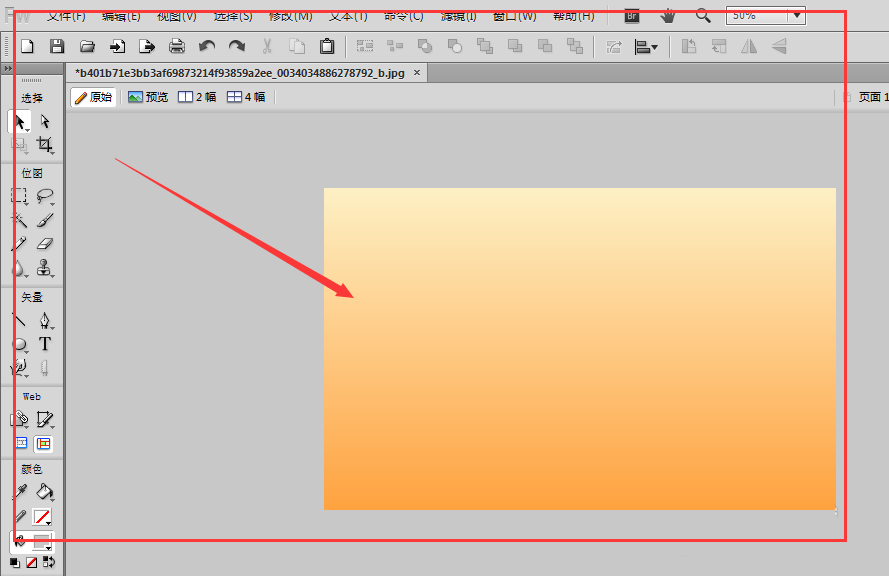
首先需要打开Fireworks软件,然后确立画布,填充一个颜色,也可以确立一个渐变的矩形作为画布靠山

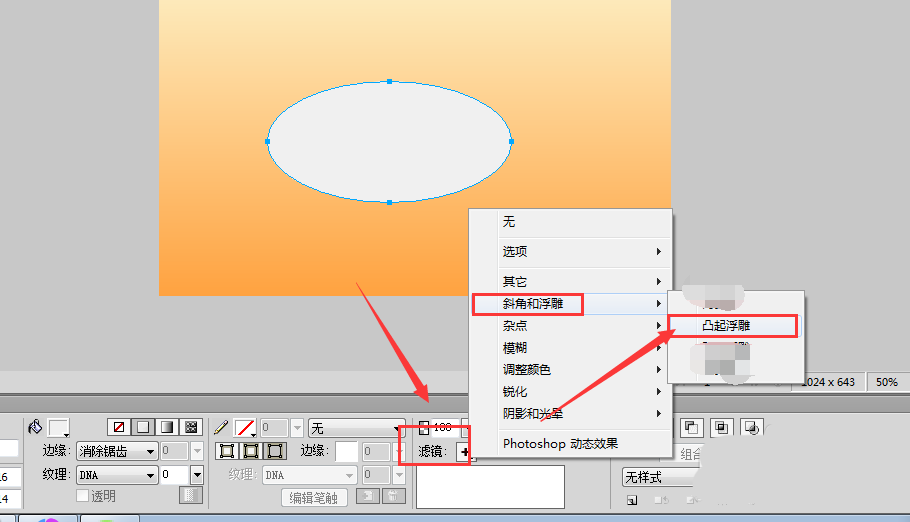
接着需要绘制一个椭圆形状,颜色随意,如图所示

然后选中这个形状,然后再打开下面的滤镜效果,根据如图指示选择打开其中的凸起浮雕效果,如图

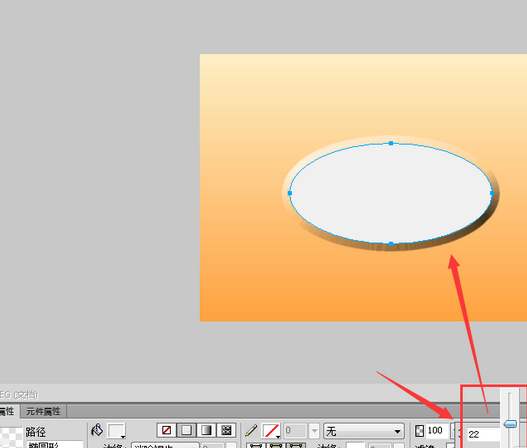
再打开滤镜效果,后下面就泛起一个面板,调治边框的属性值将边框调大,这时刻就泛起效果了,如图所示

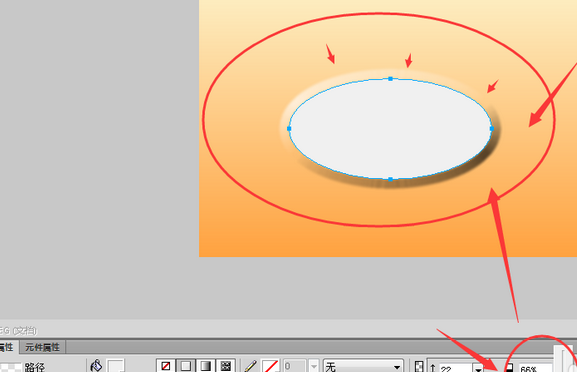
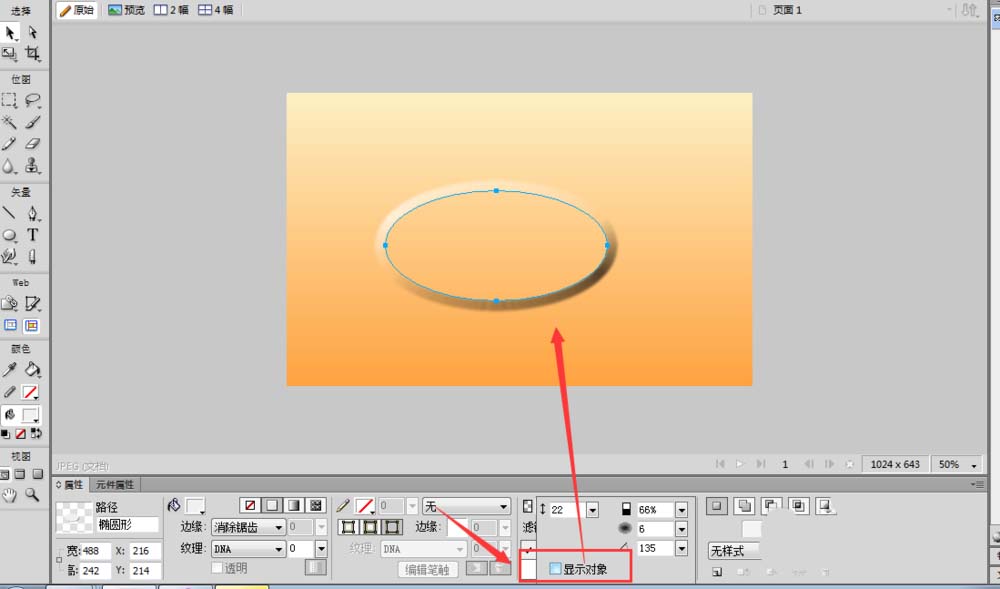
这时我们再逐步骤节右侧的不透明度、边缘虚化数值以及角度等等,就这几个数值,逐步骤整到自己喜欢的凸起效果,如图

最后我们在属性面板上,将显示工具前对勾去掉,这时刻中央的区域就会露出来,如图所示,出现下面的靠山效果了,这样一个凸起的效果就做好了。

信托你们看完了上文解说的Fireworks制作三维立体凸起按钮效果的详细操作方式,应该都明了了吧!
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的辅助教程了小编的IE指导类网站,发现光做一个浏览器的帮助文章,不能满足众多的用户的要求,所以也在不停的整理一些和软件相关的知识,比如游戏 电脑常用的软件,以及windows等帮助文章。
相关资讯
留言评论
系统推荐







