Axure制作数字选择器原型的操作方式
有的时候我们在使用app的时候,有很多想法,这些想法不知道是否能实现,所以就要参考各种网上的教程,小编整理的软件教程,都是大家经常搜索的问题,所以如果喜欢这个Axure制作数字选择器原型的操作方法文章的话,那就赶紧收藏网址哦互联网整理了一些关于浏览器软件以及windows操作系统的辅助文章
当前有许多小同伴还不会借助Axure来制作数字选择器原型,不外没关系,由于下面iefans小编就分享了Axure制作数字选择器原型的详细操作方式,希望感兴趣的同伙都来配合砚习哦。
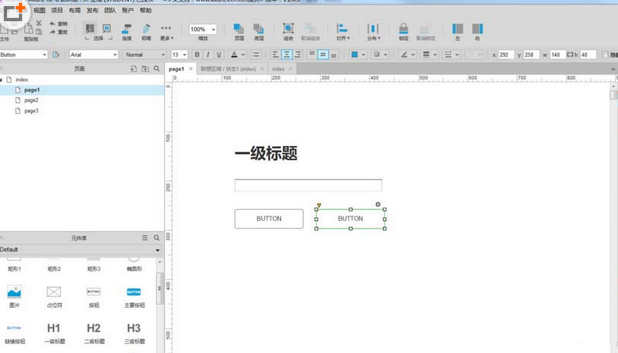
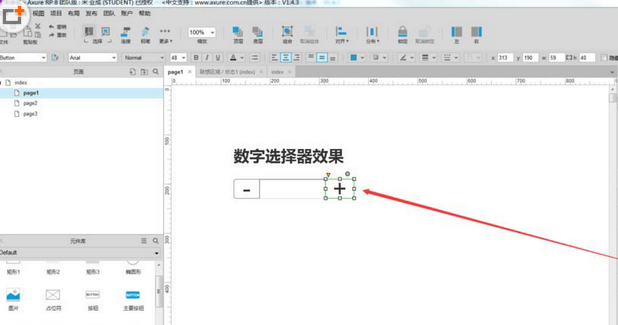
打开Axure软件,确立一个空缺页面,在事情区域内拖入本次要使用的元件元素,主要有题目、输入框以及按钮,如下图所示。

这时元件元素准备完成后,对元件样式举行设置,如下图所示。

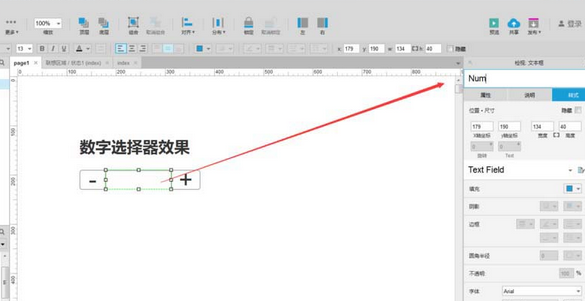
元件样式设置完成后,给各元件的名称举行设置,如下图所示。

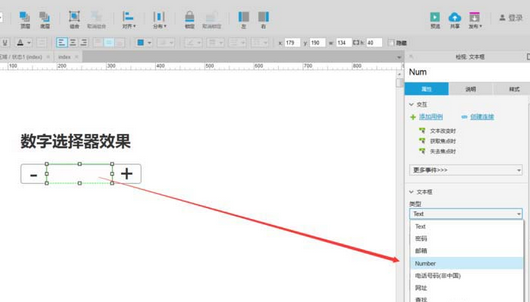
下面给输入框的类型举行设置,实在可以设置成数字,这样输入框中就只能输入数字了,固然文本也可以,但效果就纷歧样了,试探一下,如下图所示。

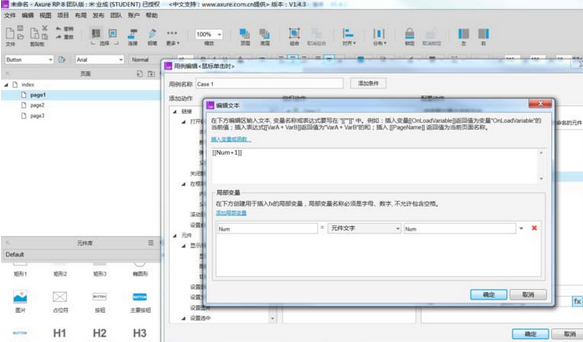
接着下面最先给两个按钮的交互事宜举行设置,首先给加号的按钮做单击交互事宜,需要变量来控制。
这时在给减号按钮的单击交互事宜举行设置,同样需要变量控制,上面就是输入框中值加一,这里就是减一,如下图所示。

准备事情完成,f5预览效果,如下图所示。

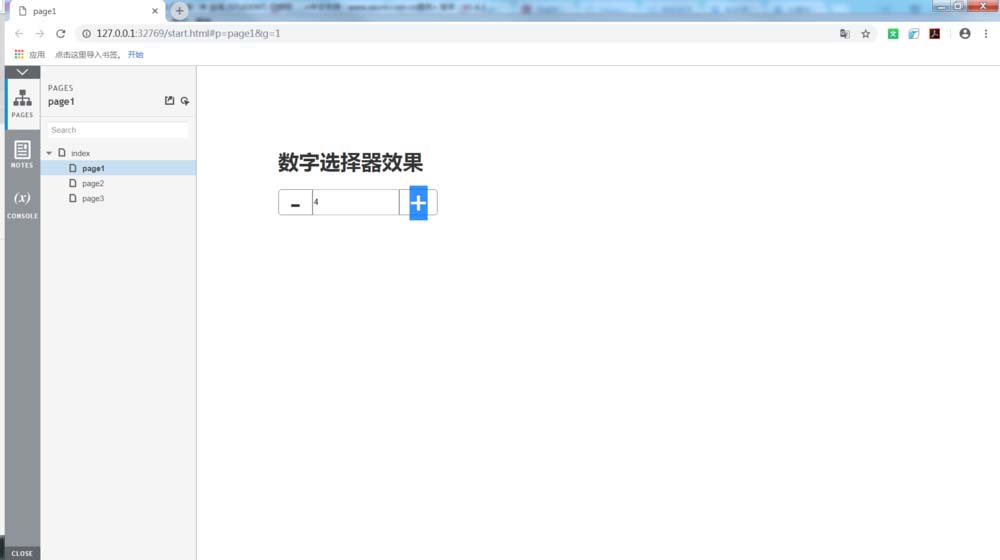
先点击加号的时,数字会从1最先加,点一下加一次,如下图所示。

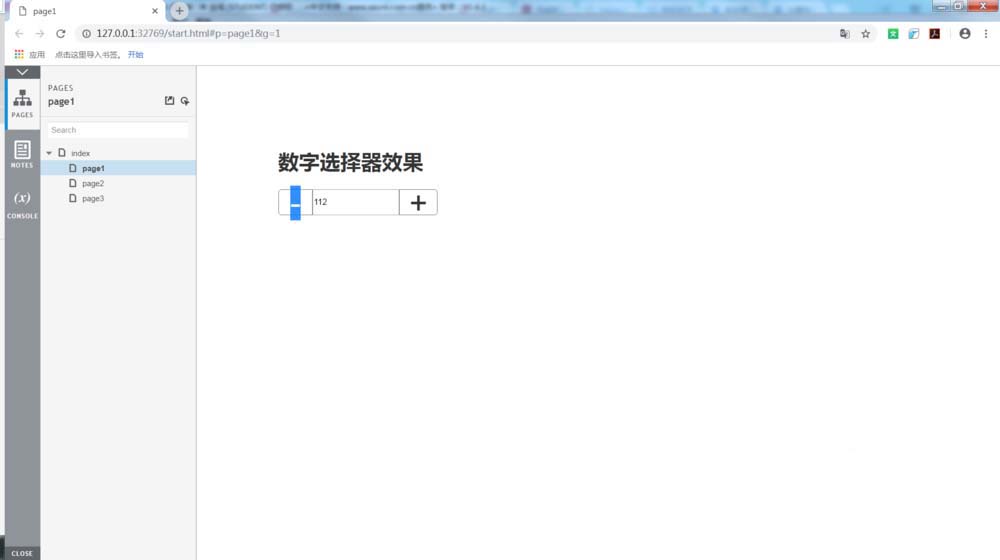
最后点击减号的时,就会在当前值的基础上减一,也可以输入一个数字,然后在减,如下图所示。

以上就是iefans小编为人人带来的Axure制作数字选择器原型的操作方式,希望对人人有所辅助,手机百度或者关注ie浏览器教程网,天天领会最新的资讯内容。
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的辅助教程了电脑在日常使用浏览器或者其他软件的时候,经常会遇到很多的问题,小编一直在网上整理很多的相关的文章,如果有用请多多转发







