axure制作手机转动条效果的操作步骤
软件其实是一直都需要升级的,升级后和之前的操作方式就不一样了,需要有一些时间来熟悉,如果不会的话就在小编的整理的内容里面去参考互联网整理了一些关于浏览器软件以及windows操作系统的辅助文章
最近许多网友示意不知道axure制作手机转动条效果的操作,下面iefans小编就分享了axure制作手机转动条效果的操作步骤,想要领会的就一起来学习吧,信托对人人一定会有所辅助的哦。
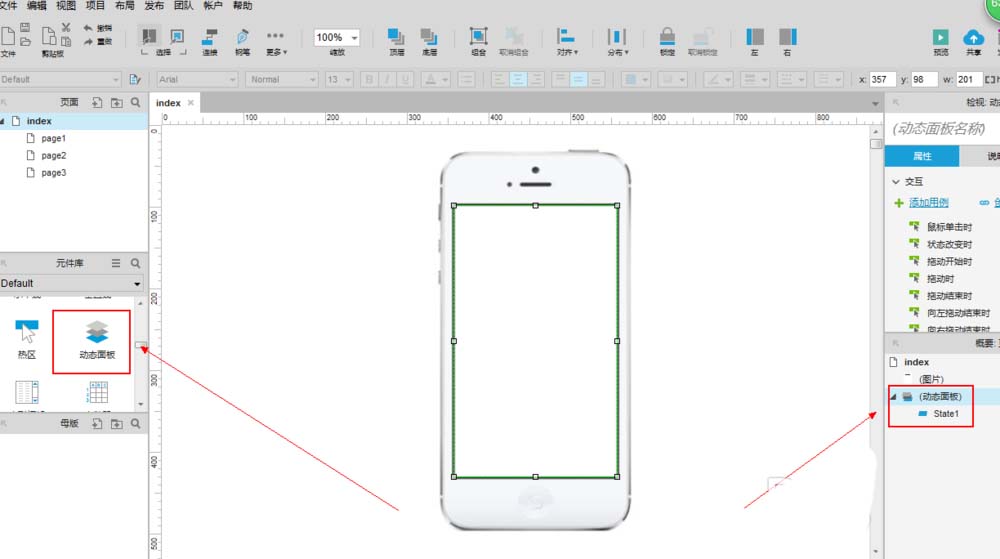
1、打开axure软件,点击新建,然后将手机模子拖拽进axure,点击“动态面板”将其往编辑窗口拖拽。如下图

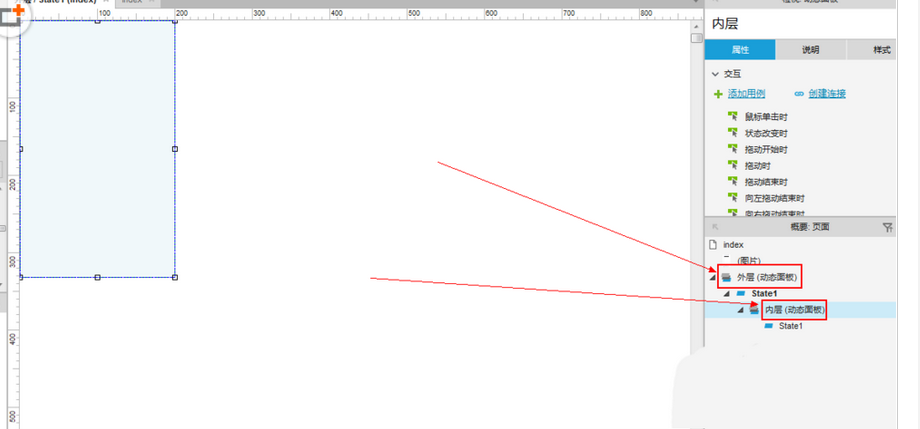
2、确立好动态面板之后,按住“ctrl+c”将其复制下来,然后双击“外层动态面板”下面的state1,然后按住“ctrl+v”将“外层动态面板”复制下来

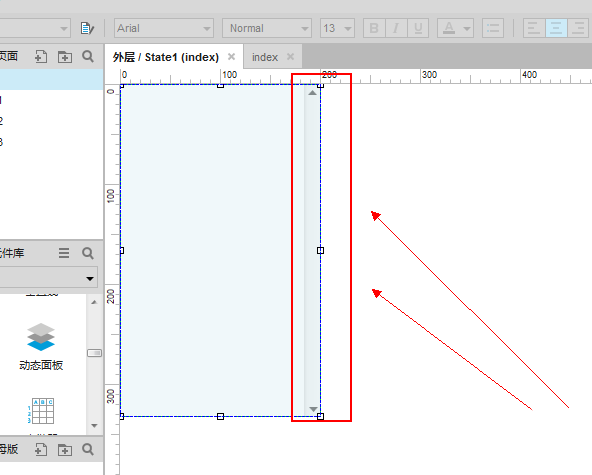
3、然后将复制下来的“外层动态面板”的名字改为“内层动态面板”,然后双击“内层动态面板”下面的“state1”,进入之后,将光标放置于该编辑页内,然后点击鼠标右键,点击“转动条”,“自动显示垂直转动条”。这时刻就会发现我们的“内层动态面板”下的“state1”已经有一个转动条,如下图

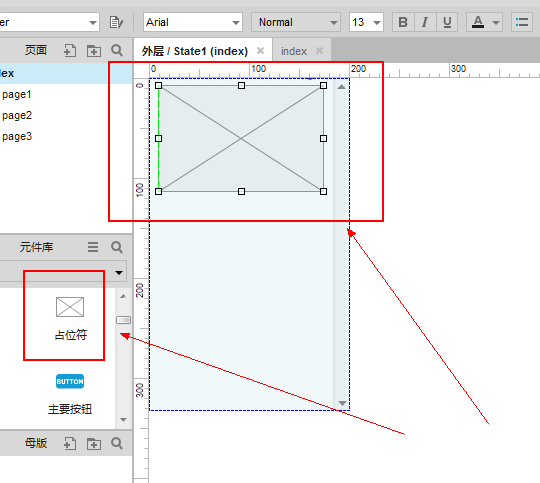
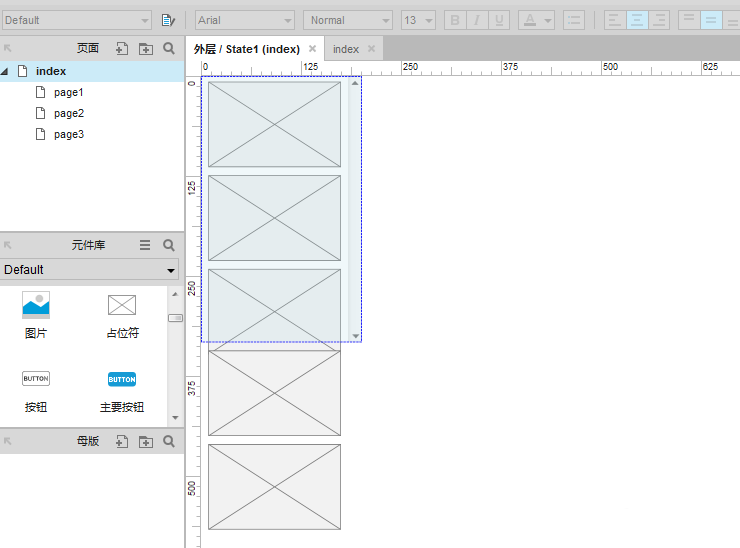
4、转动条做好之后,需要给动态面板添加内容,点击“占位符”,并将其拖到动态面板内。

5、由于要体现的是一种转动状态,以是内容必须要长于我们的动态面板所显示的局限,以是需要多次添加内容,按住“ctrl”拖动适才确立的“占位符”,即可复制。如下图。

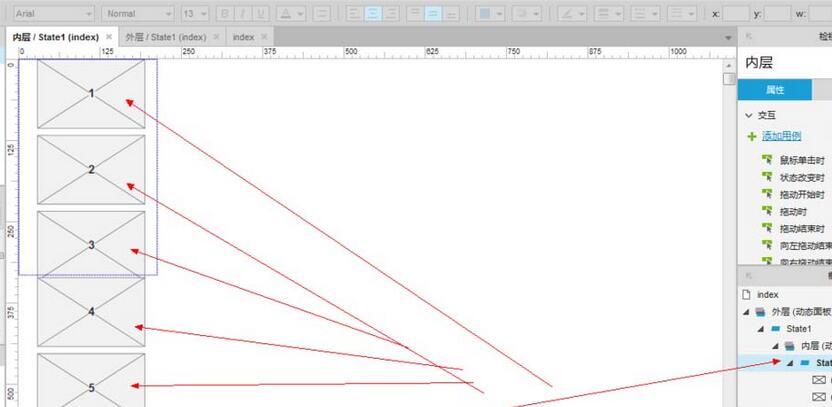
6、若是想要区分这些占位符,可以双击该占位符,然后向其中输入自己想要的数据,如下图

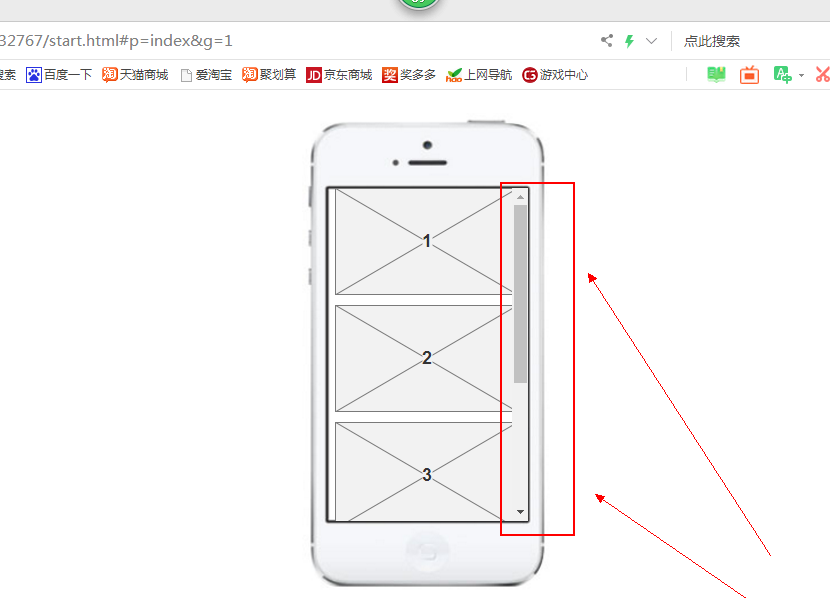
7、然后可以预览我们做出来的效果了,按住F5,或者点击上面的“预览”,进入网页之后,上下转动鼠标即可看出效果了。

8、这时刻,以为转动条那么难看,这时刻返回我们的axure页面,直接点击“外层动态面板”,然后将“内层”面板的转动条拖拽到“外层动态面板”的外面,如下图。

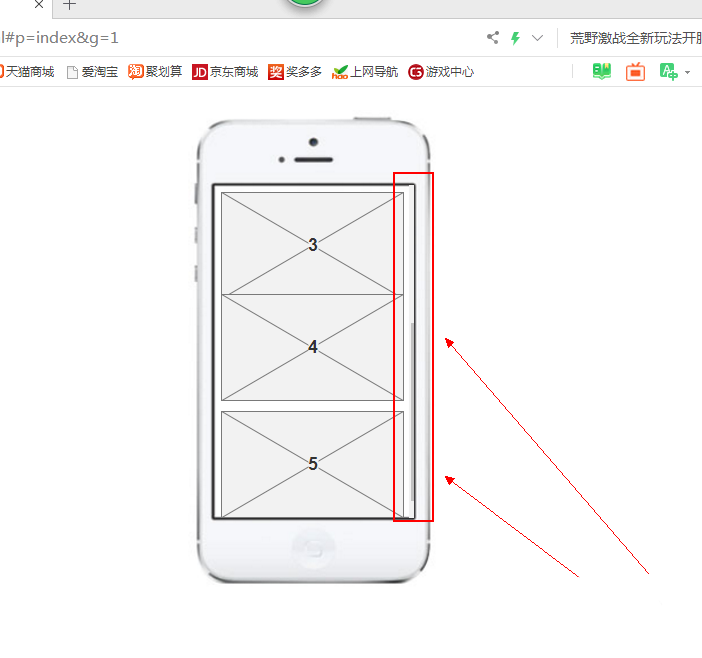
9、然后可以预览做出来的效果了,按住F5,或者点击上面的“预览”,进入网页之后,上下转动鼠标即可看出效果了。

以上就是iefans小编为人人带来的axure制作手机转动条效果的操作步骤,希望对人人有所辅助,手机百度或者关注ie浏览器教程网,天天领会最新的资讯内容。
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的辅助教程了手机越来在日常的生活中离不开,各种机型各种配置,都会出现很多一时间无法解释的事情,所以这里整理很多关于手机的教程







