Axure RP制作选项卡控件的操作流程
有的时候我们在使用app的时候,有很多想法,这些想法不知道是否能实现,所以就要参考各种网上的教程,小编整理的软件教程,都是大家经常搜索的问题,所以如果喜欢这个Axure RP制作选项卡控件的操作流程文章的话,那就赶紧收藏网址哦互联网整理了一些关于浏览器软件以及windows操作系统的辅助文章
今天iefans小编给列位亲们解说的是Axure RP制作选项卡控件的操作流程,想学习Axure RP制作选项卡控件的操作步骤的,就去下文看一看,领会领会,信托对人人一定会有所辅助的。
1、打开Axure RP工具,新建一个空缺页面。
2、本文以“我的义务”为例举行说明,在“我的义务”功效模块设计中一样平常包罗“待办义务”,“完成义务”和“我提议的义务”三个选项,以是先拖拽3个矩形框到空缺页面中,再加入一个动态面板,如下所示。

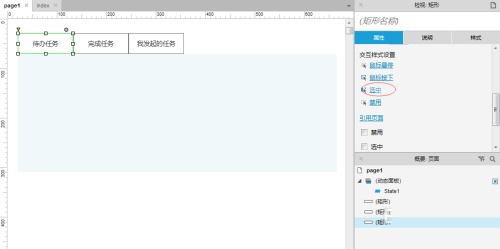
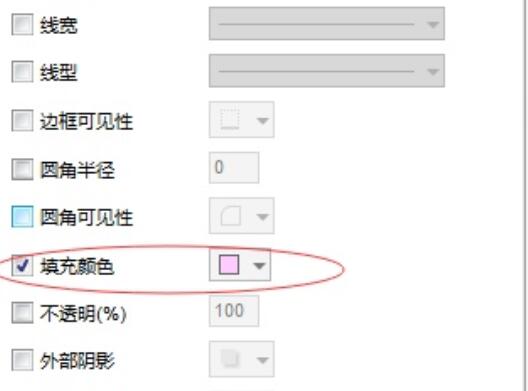
3、当选中某个选项时,设置差异靠山致。先选中第一个选择框,在右侧的属性对话框中,找到“交互样式设置”,如下图所示,单击“选中”,在弹出的对话框中设置填充颜色,如下图2所示。


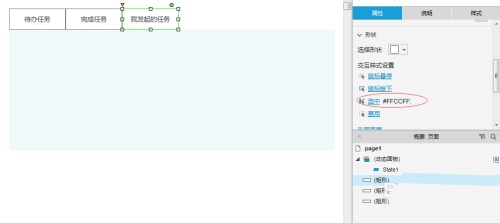
4、针对第二个选项卡和第三个选项卡举行第三步同样的操作,设置后效果如下图所示。

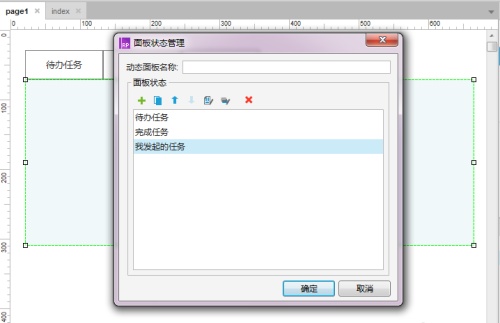
5、双击动态面板,在弹出的对话框中添加3种面板状态,划分示意3个差其余选项切换时展示差其余内容,如下图所示。

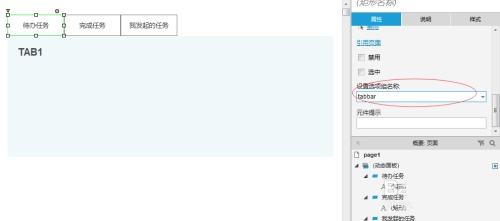
6、将3个选项卡加入到统一个组,这样在选中的时刻实现互斥的效果。选中第一个矩形框,在右侧的属性中找到“设置选项组名称”,然后在下方我文本框中输入一个名称。同样的对第二个和第三个矩形框举行操作。如下图所示。

7、指定一个矩形框为默认选中状态。选中要指定为默认选中状态的矩形框,然后在右侧属性中找到如下截图中标红的“选中”后,将其前面的复选框选中。

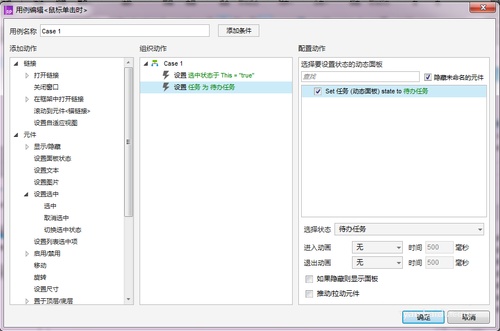
8、添加鼠标单击事宜,当鼠标单击是切换选中项,更新动态面板的内容。

9、为第二个矩形框和第三个矩形框举行第八步的设置动作,这时刻预览效果,就能预览选项卡控件了。
以上就是iefans小编为人人带来的Axure RP制作选项卡控件的操作流程,希望对人人有所辅助,手机百度或者关注ie浏览器教程网,天天领会最新的资讯内容。
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的辅助教程了网友们在软件遇到问题的时候,通常都是去搜索相关的指导文章,所以小编为了更多的满足用户不同的需求,一直在配合做网站的内容,如果喜欢的话就一定要多加的支持。







