fireworks制作圆角矩形网页导航条的方式
2021-09-03 00:10 118人浏览 0 条评论
太多的软件安装过后就会有各种的问题,升级迭代,导致用户无法操作,所以需需要能够解决问题的指导性文件,这里就可以帮助大家了互联网整理了一些关于浏览器软件以及windows操作系统的辅助文章
当前许多亲们才刚刚入手fireworks软件,都还不熟悉制作圆角矩形网页导航条的操作,下面iefans小编就解说一下fireworks制作圆角矩形网页导航条的方式,希望对你们有所辅助哦。
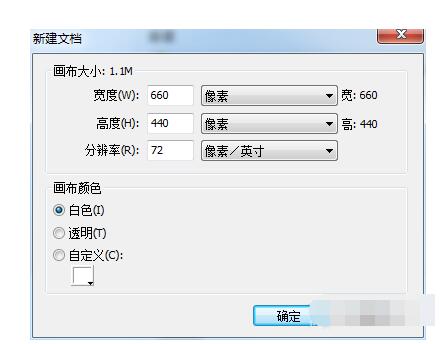
1、打开fireworks,新建块画布,画布颜色自己 这里选择白色

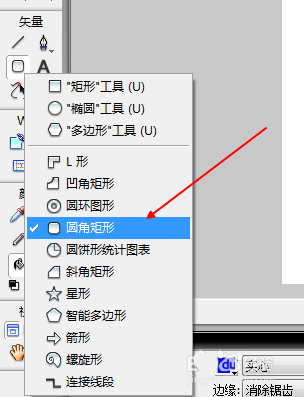
2、然后在左侧工具栏选择矩形工具---圆角矩形

3、然后在画布上按住鼠标左键拖曳画矩形

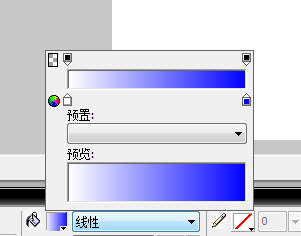
4、然后有鼠标点击选中该矩形,接着在下面属性面板,设置其填充类型为线性渐变

5、接着点击颜料桶选择渐变的颜色

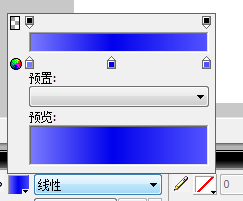
6、然后通过增添一个颜色控制器,把渐变颜色酿成中央深,双方浅

7、这时刻还不知足,还要给它加一个阴影,点击选中该矩形,然后编辑----克隆

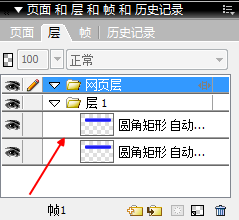
8、这样就会原地复制粘贴一个矩形,看图层面板就可以了

9、这时把其中一个矩形用选择工具拖曳下来

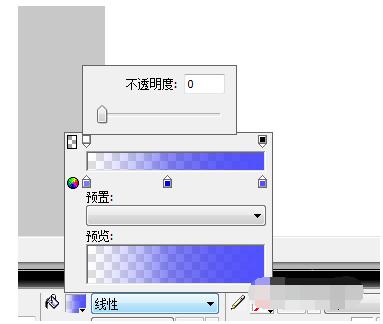
10、然后把下面谁人矩形下面部门的不透明度改为0

11、接着改变另一边不透明度,使获得一个好的阴影
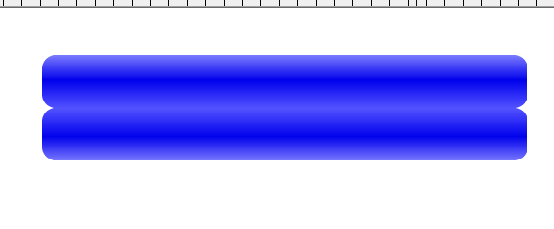
12、获得效果如图

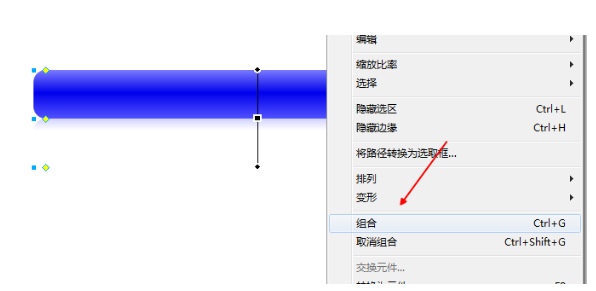
13、然后选中这两个工具,右键菜单中选择组合

以上就是ie浏览器教程网为人人带来的fireworks制作出圆角矩形网页导航条的方式,希望对人人有所辅助,手机百度或者关注ie浏览器教程网,天天领会最新的资讯内容。
喜欢这篇文章就需要你点击一下鼠标,分享出去,这样小编就会更有动力去整理更好的辅助教程了软件其实是一直都需要升级的,升级后和之前的操作方式就不一样了,需要有一些时间来熟悉,如果不会的话就在小编的整理的内容里面去参考
相关资讯
留言评论
系统推荐







