js类与工具详解
电脑在日常使用浏览器或者其他软件的时候,经常会遇到很多的问题,小编一直在网上整理很多的相关的文章,如果有用请多多转发
有些同伴还不熟悉,还不清晰js中类与工具,今日IEfans小编就给人人先容js中类与工具,有需要的同伙快来看看吧!
方式/步骤分享:
1、js中的基类:Object是基类,可以和java.lang.Object相当。
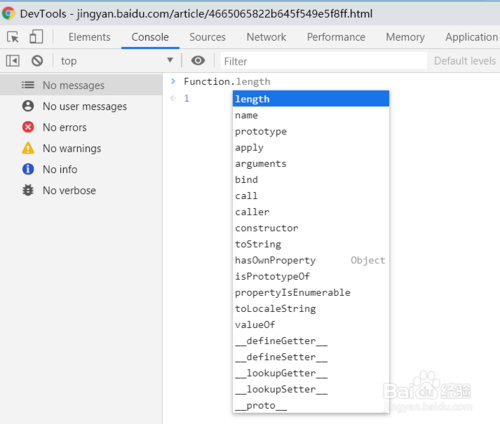
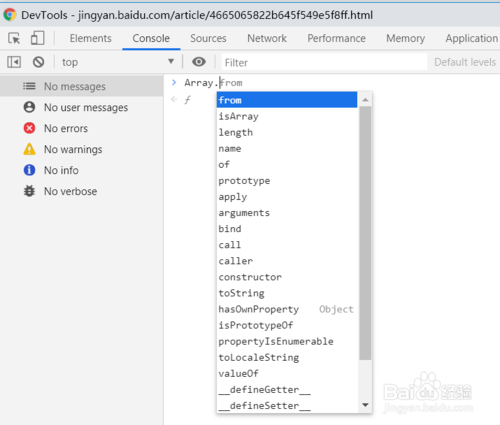
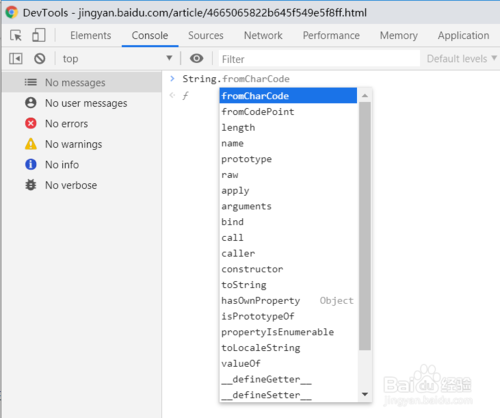
2、基础类库:Function、String、Array等都是js基础类库中的类,这些类通常都包罗些静态方式,可以直接提供类名.方式举行引用使用。



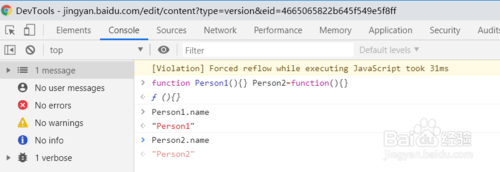
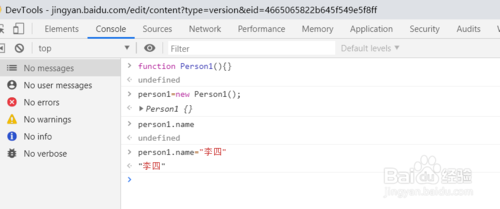
3、类界说方式:要使用function要害字,如界说Person类方式即:
function Person1(){}或Person2=function(){}

4、工具界说方式一:obj=new 类名;或obj=new 类名();
如person1=new Person1;或person2=new Person2();
5、工具界说方式二:obj={};
js工具优势:可以通过“工具.属性”的方式动态为工具添加属性;
如person1.name="李四";动态为person1添加name属性。

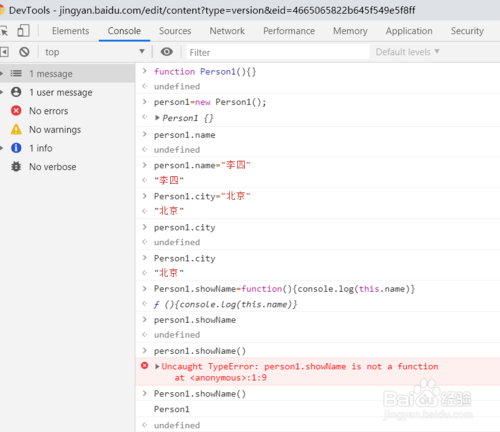
6、静态变量或静态方式的界说方式:
类名.属性=xxx;
类名.方式=xxx;
需要注重的是通过类方式只能通过类名举行挪用,不能通过工具举行挪用,否则会报错,如下图

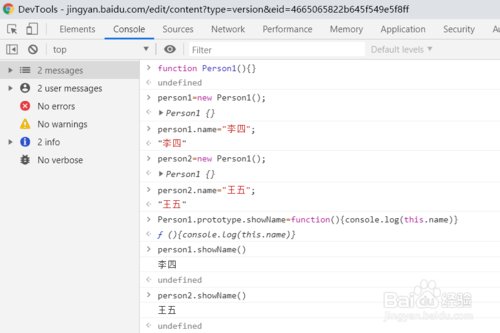
7、为所有工具界说公共方式的方式:
类.prototype.方式名=function(){}
挪用方式:
工具.方式名()
如下图:

注重事项
chrome浏览器不允许为类添加name属性
看了这么多,你学会了吗?想要获得最新资讯就来ie浏览器教程网!简朴易懂的软件教程、令人线人一新的游戏玩法这里一切都有,更多精彩不容错过!
做了这么多的网站内容,肯定有很多用户看到文章已经解决问题,小编想想就很高兴,所以如果你没看到解决问题,请留言出来,小编针对性的帮助你们查找相关问题







