vue-cli3怎么快速自动确立vue前端项目开发工程
文章来自互联网信息整理,很多时候文字描述的不够清楚,准确,小编也是一直在改进,希望用户能够在看到这篇文章的时候,一下就能解决自己的问题。
vue-cli3怎么快速自动确立vue前端项目开发工程?这是我们经常会遇到的问题。若何解决这个问题呢?接着往下看ie小编为您带来的快速自动确立vue前端项目开发工程步骤一览。

方式/步骤分享:
1. 参考履历升级vue-cli2到3,或者自己安装最新版本:http://jingyan.baidu.com/article/0a52e3f46fffdbff62ed72da.html

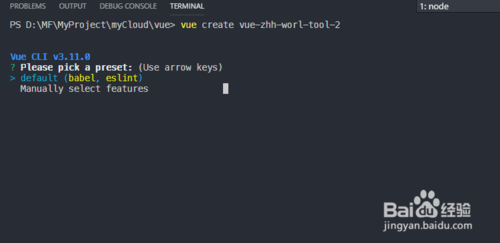
2、2. 确立好项目后,打开控制台,输入下令如下:vue create vue-zhh-worl-tool-2

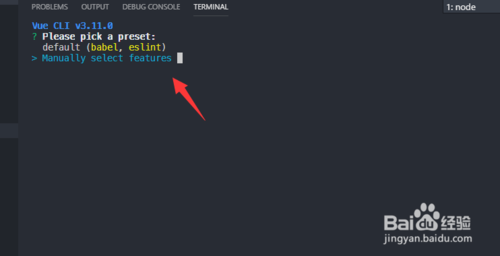
3、3.步骤2后,泛起如图的选择界面,使用偏向键举行选择,选择如图所示的 Manually select features 后,按下回车键

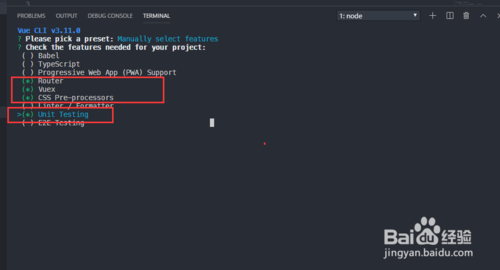
4、4. 后续步骤中勾选如图所示的内筒(*) Router(*) Vuex(*) CSS Pre-processors( ) Linter / Formatter(*) Unit Testing

5、5. 进入到如图所示的指导页面,按下回车键举行自动搭建

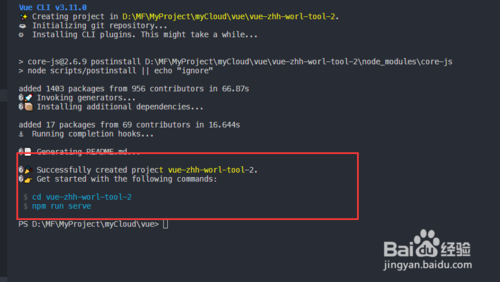
6、6. 泛起如图所示的下令,第一个是定位到项目的文件夹路径下,第二个是运行项目的下令

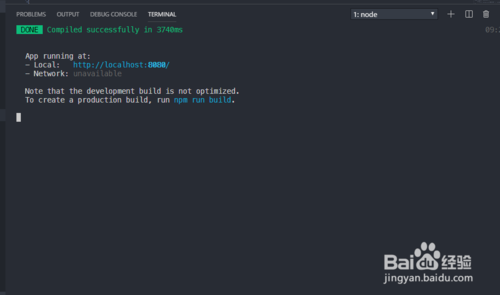
7、7. 运行下令: npm run serve, 效果显示如图所示,示意运行乐成。打开浏览器输入http://localhost:8080/ 查看网页即可

8、8. 若是您以为有用,记得在下方点击投票、点赞、关注、留言,小编会定期送上更多的惊喜哦,您的支持才是小编继续起劲的动力,么么哒。

上文就是小编为您带来的快速自动确立vue前端项目开发工程步骤一览了,若另有疑问请多多关注ie浏览器教程网!
有的时候我们在使用app的时候,有很多想法,这些想法不知道是否能实现,所以就要参考各种网上的教程,小编整理的软件教程,都是大家经常搜索的问题,所以如果喜欢这个vue-cli3怎么快速自动创建vue前端项目开发工程文章的话,那就赶紧收藏网址哦







