Axure RP 8设计网站用户信息界面详细操作流程
2021-08-30 21:41 222人浏览 0 条评论
电脑在日常使用浏览器或者其他软件的时候,经常会遇到很多的问题,小编一直在网上整理很多的相关的文章,如果有用请多多转发
你们的事情中是不是也使用Axure RP 8呢?那么使用Axure RP 8若何设计网站用户信息界面呢?下文就为你们带来了Axure RP 8设计网站用户信息界面的详细操作流程。

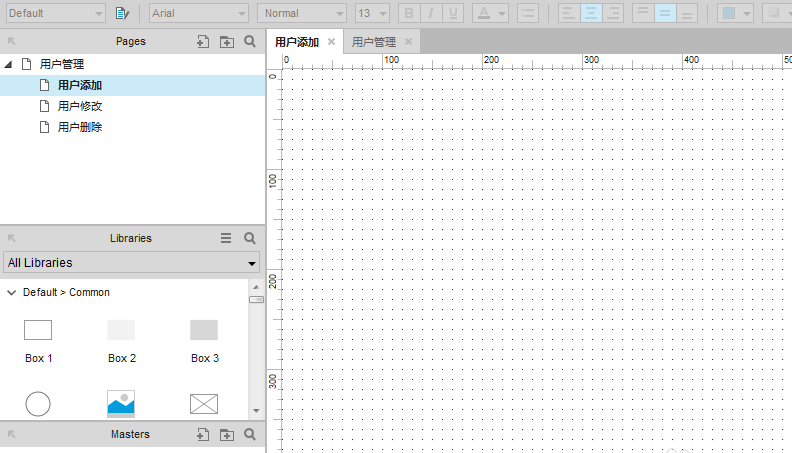
1、找到Axure RP 8设计软件快捷方式,双击打开该软件,默认显示四个界面
2、由软件天生默认页面,修改页面目录,形成网格界面,改为如下图所示的形貌:

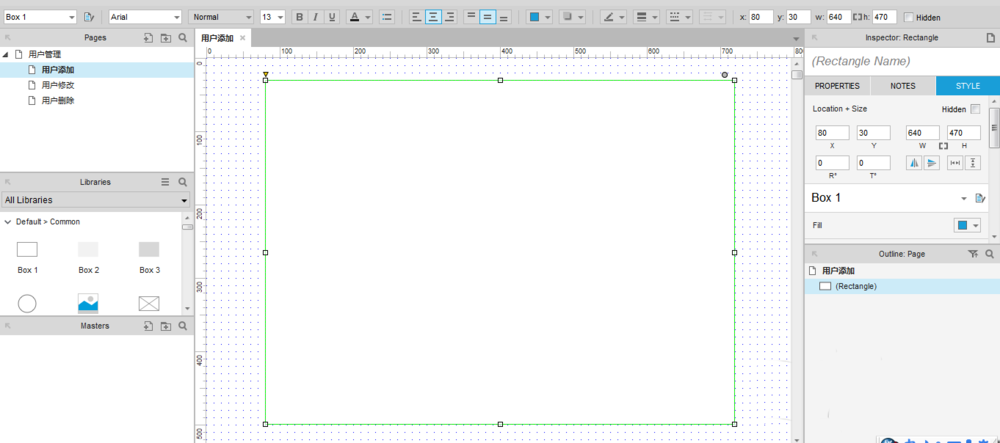
3、在面板中拖曳一个“Box1”控件到编辑窗口,改变该控件宽度和高度,如下图所示:

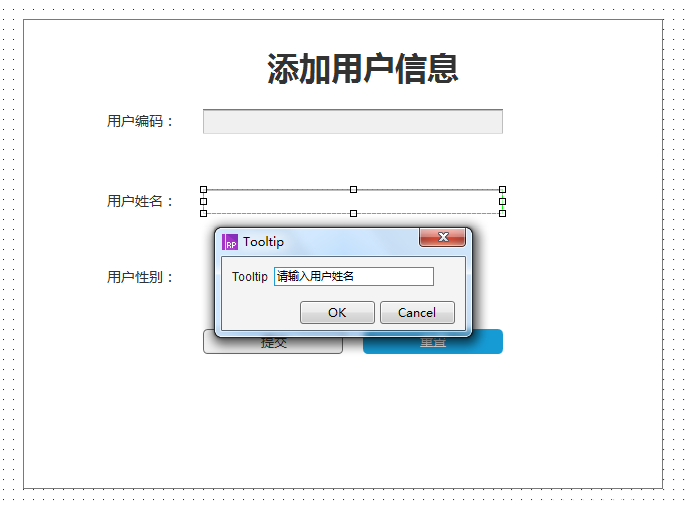
4、拖曳三个label和两个Text Field控件到编辑窗口,两个单选按钮以及两个按钮,一个问题控件,如下图所示:

5、由于用户编号是自动天生的,可以行使禁用功效,用户姓名加了提醒,性别默认显示“男”,如下图所示:

6、设计完毕后,行使浏览器举行预览,如下图所示:

凭证上文为你们分享的Axure RP 8设计网站用户信息界面的详细操作流程,你们是不是都学会了呢?
工作的同时,偶尔学习一下互联网指导教程还是非常不错的,本站会不定期整理软件教程 方法类的文章,提供给用户有指导性的解决办法,可以转载也可以收藏,往后也可以经常来看看
相关资讯
留言评论
系统推荐







