如何在IE浏览器里模仿DomContentLoaded
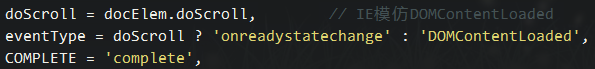
稍微了解一点框架的事件绑定的都知道 window.onload 事件需要在页面所有内容(包括图片、flash、iframe等)加载完后,才执行,但往往我们更希望在 DOM 一加载完就执行脚本,而各大框架都提供了这样的方法,今天就讨论下其中的原理。 标准浏览器都提供了一个DomContentLoaded事件来实现,我们只需要注册相应的事件就可以了,而在IE浏览器里则需要模仿实现。 IE浏览器里最早的解决方案是绑定document.onreadystatechange事件,判断readyState是否为complete,但是当页面有iframe时就无法及时触发了(等到iframe加载完毕readyState的值才会变为complete) 而之后有了一种利用 doScroll() 方法来模拟 addDOMLoadEvent 事件的方案,且现在主流的 JavaScript 框架(JQuery、YUI,kissy等)基本都采用的这一解决方案。doScroll判断页面是否可以滚动,如果可以滚动,那么就意味着文档加载完毕了。 kissy里面的判断:
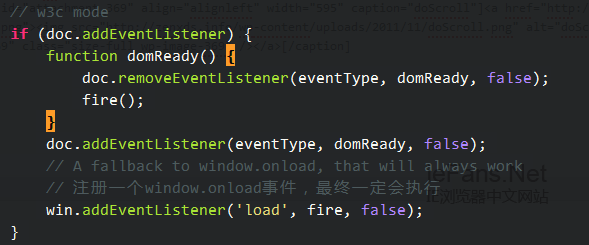
 doScroll 标准浏览器的绑定:
doScroll 标准浏览器的绑定:
 这里要说明的是在触发了DomContentLoaded这个事件之后就会取消该事件,避免反复触发,之后就去执行绑定在ready方法上的所有函数了 而IE浏览器下的绑定大同小异,换成了onreadystatechange而已 但是仅仅绑定是不够的,下面还要判断是否在有iframe的页面内,在iframe中则通过document的onreadystatechange来实现,否则通过不断测试doScroll是否可用来实现。不过经测试(本人未测试过),即使是在iframe中,doScroll依然有效。 via:魔堕轮回
这里要说明的是在触发了DomContentLoaded这个事件之后就会取消该事件,避免反复触发,之后就去执行绑定在ready方法上的所有函数了 而IE浏览器下的绑定大同小异,换成了onreadystatechange而已 但是仅仅绑定是不够的,下面还要判断是否在有iframe的页面内,在iframe中则通过document的onreadystatechange来实现,否则通过不断测试doScroll是否可用来实现。不过经测试(本人未测试过),即使是在iframe中,doScroll依然有效。 via:魔堕轮回
标签:JavaScriptIE Web







