IE浏览器渲染模式与文件模式测试网站
随着网站开发者证明他们的站点可以很好的兼容IE9,并且利用新的HTML5兼容性,而且IE9标准模式取得了更好的表现。现在是一个很好的机会来总结一下如何使用浏览器渲染模式和文件模式,来测试IE9和之前的IE浏览器版本。 总的来说,开发者可以使用IE的开发工具的浏览器渲染模式菜单来测试他们的站点将在不同的IE的版本里是怎样运行的。文件模式菜单就是提供给开发者人员使用,以确定他们在网站在IE8和IE9中的最佳渲染模式。正如我们前面所提到的,我们希望网站能够很好的运行在最新的标准文件模式—IE9的标准模式和IE8的标准模式。 在展开更多的细节之前,让我们总述一下IE的版本和兼容性系统概述…
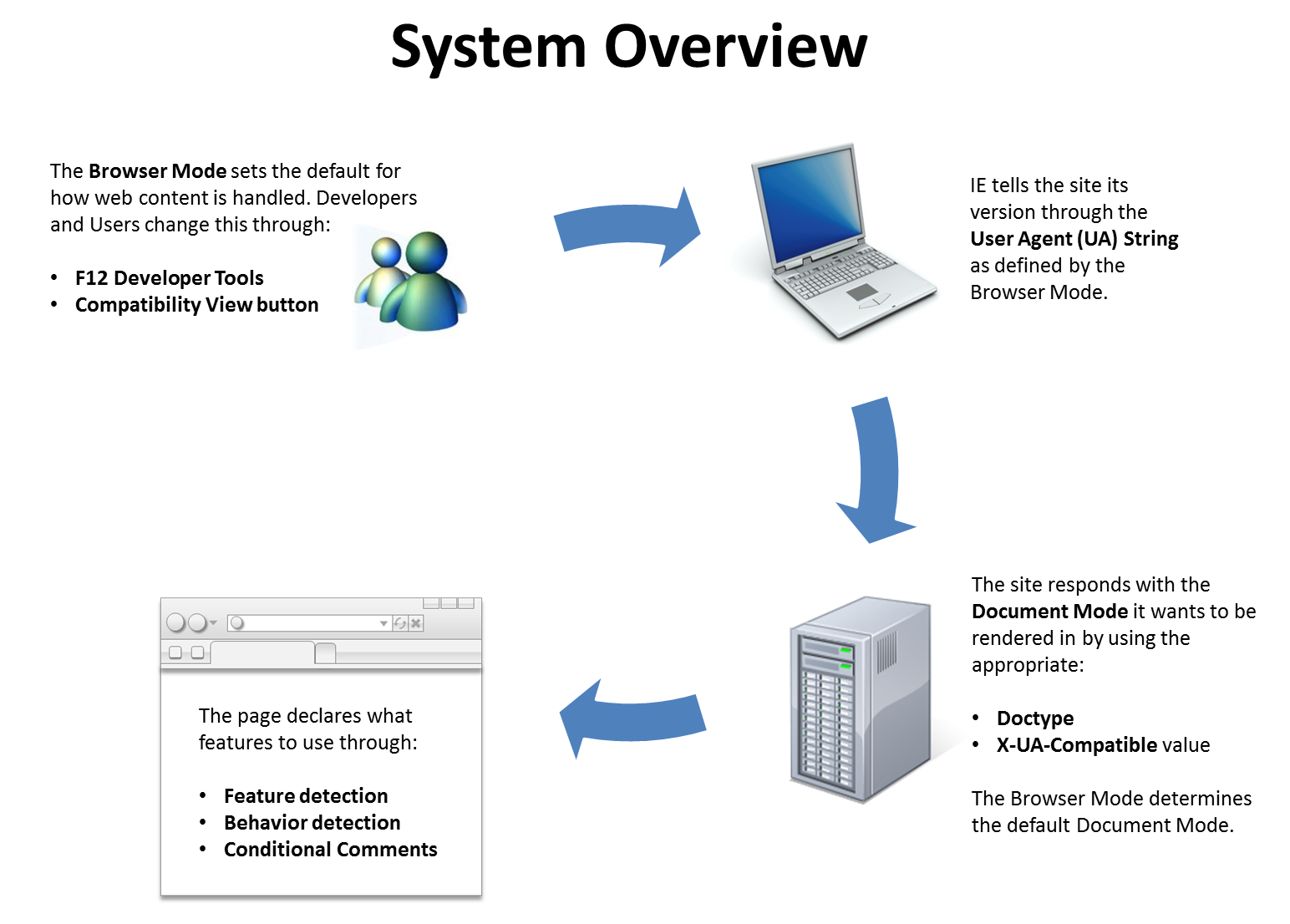
 系统概述 如上所述,版本和兼容性产生了浏览器渲染模式。浏览器渲染模式设置IE将如何确认网站服务器,以及IE默认如何处理该网站。要记住的一个重要的细节就是在IE浏览器请求加载网页内容之前,应选好浏览器渲染模式,这意味着网站可以不选择一个浏览器渲染模式。网站开发人员为他们的站点选择一个文件模式,它覆盖了IE浏览器的默认设置,并确认一个网站是如何呈现。如果一个网站没有指定文件模式,然后IE浏览器认定一个默认的文件对象模式,这就是IE9的标准IE9模式。
系统概述 如上所述,版本和兼容性产生了浏览器渲染模式。浏览器渲染模式设置IE将如何确认网站服务器,以及IE默认如何处理该网站。要记住的一个重要的细节就是在IE浏览器请求加载网页内容之前,应选好浏览器渲染模式,这意味着网站可以不选择一个浏览器渲染模式。网站开发人员为他们的站点选择一个文件模式,它覆盖了IE浏览器的默认设置,并确认一个网站是如何呈现。如果一个网站没有指定文件模式,然后IE浏览器认定一个默认的文件对象模式,这就是IE9的标准IE9模式。
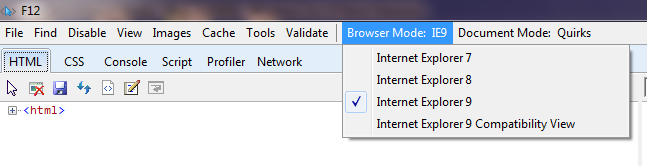
- 开发者可以通过IE的F12开发工具的“浏览器渲染模式”菜单来改变浏览器渲染模式。此设置只适用于开发人员的本地计算机。例如,开发人员可以在IE9上模拟一个IE7浏览器或者IE8浏览器的兼容性视图。

- 用户可以通过点击兼容性视图按钮来转变浏览器渲染模式。使得IE8和IE9模拟IE7浏览器的渲染模式。这就是为什么对网站开发者在测试网站兼容性的时候,浏览器渲染模式显得很重要。
- IE的兼容性视图列表也可以改变特定网站的浏览器渲染模式。
浏览器渲染模式决定因素
- User-Agent(UA)字符串,即IE发送到服务器
- IE默认为文件模式
- 条件注释,即IE评估
| 浏览器渲染模式 | 描述 |
| IE9 | IE9报告一个UA字符串﹑版本向量和文件模式相匹配的默认浏览器的行为,这也是IE9最标准的兼容模式。使用此模式来测试IE9用怎样户体验您的网站。 |
| IE9兼容性视图 | IE9报告一个UA字符串﹑版本向量和文件模式,如果是IE7的,但是UA字符串还包括Trident/5.0记号表明浏览器是真正的IE9。如果他们点击兼容性视图这个按钮的话,用这个模式来测试IE9用户是如何体验你的网站的。 |
| IE8 | IE9报告一个UA字符串﹑版本向量和文件模式,如果是IE8的,这个模式可以测试IE8用户是如何体验你的网站的。 |
| IE7 | IE9报告一个UA字符串﹑版本向量和文件模式,如果是IE7的,这个模式可以测试IE7用户是如何体验你的网站的。 |
该文件模式声明IE的Trident渲染引擎将标记何种模式,如IE9的的标准。通过IE浏览器的开发工具刷新页面,改变文件模式,但不重新发送的UA字符串或从服务器检索新的标记。 如上所述,IE浏览器渲染网站时将采用开发者申明的文件模式。IE9中默认的文件模式是IE9的标准模式。开发人员可以使用文档类型和X-UA-Compatible Meta 标签或Http header来改变这种默认模式,只要是他们认为合适的。
- 开发人员为了测试可以在本地机器上改变开发工具的文件模式。

- 用户无法改变一个网站的文件对象模式(用户可以点击兼容性视图按钮,从而改变该站点到IE7文档对象)
- IE的兼容性视图列表可以为了特定站点改变文件模式。
- 开发人员可以在网站中定义一个文档类型和X-UA-Compatible Meta 标签或Http header,设定网站以什么文件模式运行。
| 文件模式 | 描述 |
| IE9标准 | 这是IE9最新符合标准的兼容模式,并且是IE9用于加载网页的默认模式,有一个严格的或未知的文件类型。 |
| IE8标准 | 此行为符合IE8的网页时,呈现一个具有严格的或未知的DOCTYPE。 |
| IE7标准 | 此行为符合IE7的网页时,呈现一个具有严格的或未知的DOCTYPE。 |
| 怪异模式 | 是IE特有的,兼容老版本IE的呈现模式。当你的页面的DOCTYPE不正确或古怪的DOCTYPE的时候,它会自动使用这个模式,和IE5的行为很类似,以及IE6,IE7,IE8古怪的模式行为。 |
对网站开发者的行为号召: 博客的读者提问:为什么我们要卸载IE9时,会有旧版本的文件模式?正如之前的版本指出的,基于研发者的目的,IE版本会有文件模式。这些文件模式使研发者可以在他们自己的计划表中升级他们的站点。既然研发者需要文件模式去运行他们的站点,我们就要支持他们。只要一网络转换并运行最新的标准模式,我们就会卸载文件模式。当然时间取决于研发者。 我们需要尽可能多的站点运行IE9的默认标准模式。许多开发者希望利用现代的兼容能力展现出更好的网络平台。对于一个网站最好的方法就是使用一个标准DOCTYPE和无X - UA的兼容Meta标签或Http header。如果您已经确定站点的最佳文档模式,但不是默认模式,修改正确的X-UA-Compatible Meta 标签或Http header在你网站,以便用户体验的模式是设计和测试。如果你的站点不能运行IE9的标准模式,确定一个更新计划,让您的网站能够跨浏览器标准运行。 验证你的网站功能在IE9上运行得很好后,在使用IE开发工具的浏览器渲染模式,来确认你的网站是否能够继续在之前的IE7和IE8浏览器版本中运行。如果您发现有问题,可以使用功能和行为检测,让您的网站能够在IE9和旧版IE浏览器上正常运行。 项目经理 Marc Ailbey via:IEBlog
标签:IE相关IE浏览器测试渲染模式文件模式







