- 更新时间2021-03-21
- 软件大小未知
- 授权方式免费版本
- 界面语言中文
- 推荐星级
- 下载次数790 次
- 360检测安全

IE10、IE11页面中文乱码解决方案
系统/软件详情
当我们在IE10\IE11浏览器中打开中文时,本来应该显示中文的内容却显示成了乱码,一般遇到这种都是编码不对应导致的问题。 如果想要显示正常的,只需要修改浏览器编码即可。可以在页面中单击右键,在右键菜单中选择“编码”,在选择“utf-8”,如果当前已经是utf-8编码则选择“简体中文GB2312”即可。 上面是客户端的解决方法,实际上大部分时候用户出现该问题都是服务端设置不对导致的,下面是服务端的解决方法,本文编码格式以utf-8为例。
一、确认添加并设置了正确的页面编码声明 先确认页面有加编码格式声明(将charset=xx设置为你所需要的编码,如:UTF-8、GBK等),记得加在标签中间, 标签之前。若放在title之后可能会导致title处的中文显示出来是乱码 声明页面编码格式:
二、确认文件保存编码格式无误 确认下文件的保存格式,否则浏览器解析页面时也会出现问题;如声明为utf-8编码格式的页面需将文件格式存为utf-8;可用notepad++打开文件,选择
格式 -> 转为你要保存的文件编码格式 或者使用sublime打开,
文件 -> 保存使用编码 -> 选择你要保存文件的编码格式,保存一下即可。
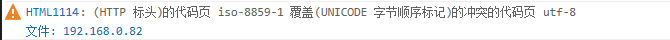
三、确认服务端设置编码格式 服务端和前台客户端(如浏览器)之间传递的数据编码格式必须确认保持一致,否则也会出现因编码格式设置不一致导致乱码等问题。 以上是对于各浏览器出现中文乱码问题时,需要先确认并排除的问题。下面说说神马会导致IE10、IE11出现中文乱码问题,以自己遇到的问题举例: 问题:使用Chrome、Firefox、Safari、IE8-10等浏览器打开一个页面声明编码格式、及文件保存格式都为UTF-8的页面,其中只有IE10浏览该页面会出现中文乱码问题,其他浏览器皆显示正常。打开IE的F12开发人员工具在控制台提示:
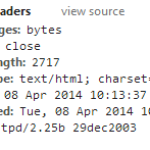
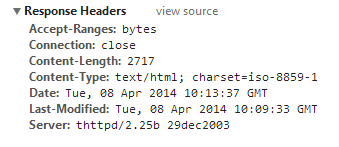
 使用Chrome监听请求,查看标头,其charset依旧为iso-8895-1
使用Chrome监听请求,查看标头,其charset依旧为iso-8895-1
 说明页面编码声明被HTTP标头的编码格式设置覆盖,导致页面编码格式被修改为ISO-8895-1致使显示中文乱码; 网上搜索了解了下,说该问题是由于IE解析网页编码时以HTML内的标签优先,而后才是HTTP header内的讯息;而Chrome、Firefox浏览器则相反,所以不会有该问题。 so将thttpd源码的config.h的宏变量DEFAULT_CHARSET,由原来的iso-8859-1改成 UTF-8,清缓存重新浏览即可。
说明页面编码声明被HTTP标头的编码格式设置覆盖,导致页面编码格式被修改为ISO-8895-1致使显示中文乱码; 网上搜索了解了下,说该问题是由于IE解析网页编码时以HTML内的标签优先,而后才是HTTP header内的讯息;而Chrome、Firefox浏览器则相反,所以不会有该问题。 so将thttpd源码的config.h的宏变量DEFAULT_CHARSET,由原来的iso-8859-1改成 UTF-8,清缓存重新浏览即可。
标签:IE相关乱码















