- 更新时间2021-03-21
- 软件大小未知
- 授权方式免费版本
- 界面语言中文
- 推荐星级
- 下载次数680 次
- 360检测安全

IE10和IE9兼容性常见问题解答(FAQ)
系统/软件详情
本文档介绍了诊断和解决与IE10和IE9的文档兼容性有关的具体问题的一系列过程。
1. 我们在本文档中提到“ IE10和IE9”时有什么意义? 以前版本的IE都不是符合标准的。从IE9发布起,微软开始遵守HTML5 (工作草案)、W3C 层级样式表第3级规范(工作草案)、Scalable Vector Graphics (SVG) 1.0规范以及其他标准。“IE10和IE9”这个术语指的是这两个符合标准的浏览器,而且应该将它当作一个名词。
2. IE9有什么新特性? IE9通过新的JavaScript引擎“Chakra”提高了浏览器的性能,对Web标准更好的支持使得相同的标签在不同浏览器之间产生相同的效果,新的图形功能充分利用了Windows PC的能力。 资源来源:http://msdn.microsoft.com/zh-cn/ie/ff468705
3. IE10有什么新特性?
IE10仍在开发当中,所以最终功能集还未确定。可以肯定的是,IE10会将IE符合标准的程度提高到一个新的水平,包括对正在形成的CSS3标准的支持,例如flexbox、网格对齐、3D变换、动画、渐变,等等。 资源来源:http://msdn.microsoft.com/zh-cn/library/hh673549(v=vs.85).aspx
4. 如何下载IE9?
IE9于2011年3月推出。如果计算机上尚未安装IE9中,可以从 https://www.iefans.net/ie9-xiazai-jianti-zhongwenban/ 下载它。 IE9可以在以下操作系统上使用:
- Windows Vista
- Windows 7
- Windows Server 2008
- Windows Server 2008 R2
5. 如何下载IE10?
IE10目前只有预览版,包含在Windows 8开发人员预览版中。可以从https://www.iefans.net/ie10-pp5-windows8-yulanban/下载它。 IE10可以在以下操作系统上使用:
- Windows 8开发人员预览版 注意:这还是一个预测试阶段的产品,因此还没有建立完整的操作系统支持。
6. 在Mac机上如何获得IE?
可以使用虚拟机软件——例如Parallels (http://www.parallels.com/products/desktop/)、VirtualBox (http://www.virtualbox.org/) 或VMWare (http://www.vmware.com/products/fusion/overview.html)在Mac机上运行Microsoft Windows。 微软提供了Microsoft Virtual PC使用的虚拟机(VHD)映像,可以用来进行兼容性测试:http://www.microsoft.com/download/en/details.aspx?id=11575。
7. 安装IE 10 需要多长时间?
这取决于您的网站针对Web标准更新多久。更新文档模式从修改第一行代码开始,兼容性检查器(Compat Inspector)工具可以在1分钟内安装好并检查您的网站。它花的时间取决于做这些修改时检测到的问题数量。如果我们发现修改量很大,也可以帮助您联系我们负责向开发人员推广的人员。
8. 兼容性问题的常见表现方式是什么?
兼容性问题通常以两种方式表现出来。
- 布局“混乱”:对齐不当、位置错误、内容丢失
 兼容性问题解决之前的网站——请注意按钮大小和按钮标签对齐的问题
兼容性问题解决之前的网站——请注意按钮大小和按钮标签对齐的问题
 兼容性问题解决之后的网站(符合标准的IE所要求的代码在不标准的IE8模式中显示)——请注意一致的按钮大小和按钮标签对齐
兼容性问题解决之后的网站(符合标准的IE所要求的代码在不标准的IE8模式中显示)——请注意一致的按钮大小和按钮标签对齐
- 网站的动态部分工作不正常,或者返回执行错误(如果在运行时依靠代码来定位元素,最初可能体现为对齐和位置问题)。
 兼容性问题解决之前的网站——没有移动、缺失图片/文本、位置不当
兼容性问题解决之前的网站——没有移动、缺失图片/文本、位置不当
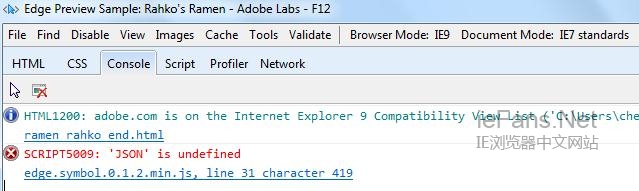
 兼容性问题解决之前的网站——在IE开发人员工具的控制台屏幕上显示错误
兼容性问题解决之前的网站——在IE开发人员工具的控制台屏幕上显示错误
 兼容性问题解决之后的网站(基于标准的代码让IE误以为它是非标准的IE7代码)——移动和位置问题全部解决
兼容性问题解决之后的网站(基于标准的代码让IE误以为它是非标准的IE7代码)——移动和位置问题全部解决
9. 兼容性问题的常见原因是什么?
网站在IE9或IE10上出现兼容性问题的最主要原因是网站希望所有版本的IE都能以旧的、不符合标准的方式运行,向IE提供其他浏览器不使用的特殊标签或脚本。但是,在遇到针对旧版本IE的特殊标签或脚本时,IE9和IE10的行为方式与其他浏览器相同,从而造成页面在IE9或IE10中的功能不正常。下面是需要检查的一些具体问题:
- 网站的Web服务器使用HTTP User-Agent(用户代理)字符串来决定向浏览器发送的标签,认为所有版本的IE都一样,因此提供了不标准的HTML标签、CSS样式表、或JavaScript。
- 页面上的JavaScript使用navigator.userAgent字符串,对所有版本的IE都同样对待。
- 页面上的条件注释规定所有版本的IE都应该使用不标准的标签或样式表,例如,
- 网站在页面顶部遗漏了>声明,因此将页面置于Quirks模式。
10.如果网站在IE10和IE9上有问题,如何才能知道?
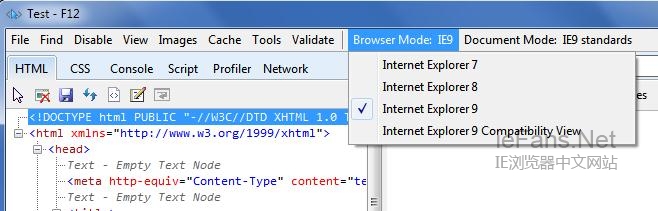
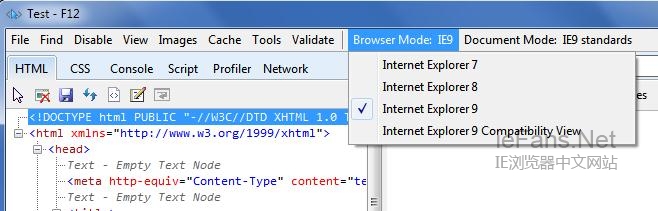
兼容性视图问题:打开IE开发人员工具(按F12键,或单击齿轮图标,选择F12 Developer Tools)。观察菜单栏。在运行IE9时,上面应该显示Browser Mode: IE9和Document Mode: IE9 standards。在运行IE10时,上面应该显示Browser Mode: IE10和Document Mode: Standards。如果显示其他内容,就说明页面没有使用最符合标准的显示模式。  IE开发人员工具菜单栏 布局问题:在页面上一边滚动和交换,一边查看内容。注意页面上对齐不准的元素,或者遗漏的内容。 兼容性检查器:在页面最终发布之前,先在里面包含一个小的JavaScript文件,就能在最终发布之前检查兼容性问题。
IE开发人员工具菜单栏 布局问题:在页面上一边滚动和交换,一边查看内容。注意页面上对齐不准的元素,或者遗漏的内容。 兼容性检查器:在页面最终发布之前,先在里面包含一个小的JavaScript文件,就能在最终发布之前检查兼容性问题。
11.我没看到任何问题,我还需要做什么吗?
如果页面如上所示在标准模式下显示,没有可见的布局问题,那么不需要做采取任何行动。如果浏览器处于兼容性视图,但在手动选择“Standards”时页面显示正确,则应该判断该浏览器模式/文档模式不使用基于标准的显示方式的原因。我们推荐你的团队使用标准模式在IE10和IE9中对所有网站功能进行完整的测试,以确保没有显示问题。
12.IE中包含什么兼容性机制?
IE10和IE9提供了许多兼容性机制,用户、网站所有者、微软都可以使用它们解决兼容性问题。最基本的方法是调整以下两个IE参数,修改浏览器的行为。
- 浏览器模式:浏览器如何向网站报告自己的身份。 这个参数不能在Internet的页面上设置,只能通过PC端的设置修改。
- 文档模式:浏览器如何显示从网站收到的标签。 IE会根据浏览器模式使用默认的文档模式;但也可以在网页上指定不同的文档模式。
可以通过以下机制修改这两个基本设置:
- 兼容性视图:
- 地址栏上有一个按钮,用户按它可以解决网站的显示问题。
- 同时修改浏览器模式和文档模式。
- 兼容性视图列表:
- 这是微软维护的一个列表,记录了需要特殊的兼容性视图(CV)处理才能正常显示的页面。
- 除了User Agent字符串之外,还能修改浏览器模式和文档模式,甚至还能修改某些平台功能。
- 实际改动的设置取决于CV列表的项。
- 标签:
- 这个HTML标签位于文档最顶部,表明应该用标准方式解释页面。
- 只能将文档在标准模式或Quirks模式之间转换,所有厂商的所有浏览器均如此。
- 在多数情况下,页面只需要一个正确的文档类型就能在所有新版本浏览器中正确显示,包括IE9和IE10。
- X-UA-Compatible标签:
- 这个HTML标签放在文档头中,指定页面作者希望使用的文档模式。
- 改变文档模式。
- X-UA-Compatible HTTP头:
- 这个头从服务器发送,指定页面作者希望使用的文档模式。
- 改变文档模式。
要确定浏览器当前使用的设置,请参阅“如何确定浏览器模式?”和“如何确定文档模式?”两节。要修改这些设置,请参阅“如何修改浏览器模式?”和“如何修改文档模式?”两小节。
13.什么是兼容性视图?
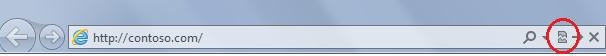
如果网站没有使用X-UA-Compatible指定希望使用的兼容性级别,在地址栏上就会看到兼容性视图按钮。可以单击这个按钮试试。  兼容性视图按钮 在兼容性视图中,网站以IE7的方式显示,这样做经常可以纠正一些显示问题。在一个网站上点击了这个按钮之后,不需要再次点击——下次访问这个网站时,IE10和IE9会自动用兼容性视图显示网站。(如果想让这个站点回到IE10和IE9的显示方式,只要再次单击兼容性视图按钮。) 当兼容性视图开启时,工具栏上破碎文档图标会以蓝色突出显示。在兼容性视图关闭时,图标会以灰色显示。
兼容性视图按钮 在兼容性视图中,网站以IE7的方式显示,这样做经常可以纠正一些显示问题。在一个网站上点击了这个按钮之后,不需要再次点击——下次访问这个网站时,IE10和IE9会自动用兼容性视图显示网站。(如果想让这个站点回到IE10和IE9的显示方式,只要再次单击兼容性视图按钮。) 当兼容性视图开启时,工具栏上破碎文档图标会以蓝色突出显示。在兼容性视图关闭时,图标会以灰色显示。  兼容性视图关
兼容性视图关  兼容性视图开 资源来源: http://windows.microsoft.com/zh-cn/internet-explorer/products/ie-9/features/compatibility-view
兼容性视图开 资源来源: http://windows.microsoft.com/zh-cn/internet-explorer/products/ie-9/features/compatibility-view
14.什么是兼容性视图列表?
兼容性视图(CV)列表中包含的网站,都是使用IE的默认设置不能正常工作的网站。CV列表能够修改浏览器模式、文档模式、用户代理,在某些网站上使用时,还能修改平台的少量行为。CV列表的目的是在Web开发人员将网站更新到支持最新的行业标准时,用户无需按下兼容性视图按钮,网站也能正常工作。这是个短期解决方案,目的是促进在IE中采用基于标准的内容。 微软根据新版本IE发布之前在全球范围内进行的网站兼容性测试以及预发布客户的反馈来决定列表中包含的网站。IE包含一个初始列表,但微软会根据客户和开发人员的反馈增减网站,并进行测试以确定应该将哪些网站包含在列表内,哪些需要从列表中删除。 是否查看兼容性视图中的网站,取决于用户的选择,而且随时可以改变选择。可以通过兼容性视图设置启用或禁用兼容性列表。 资源来源:http://msdn.microsoft.com/en-us/library/dd567845(v=VS.85).aspx
15.兼容性视图列表在哪里?
兼容性视图列表是由微软维护的一个XML文件。可以在IE的地址栏中输入以下地址来查看列表。
- IE9
http://ie9cvlist.ie.microsoft.com/Internet Explorer 9CompatViewList.xml
- IE10
需要声明的是,IE10目前还处于预发布状态 资源来源:http://msdn.microsoft.com/en-us/library/dd567845(v=VS.85).aspx
16.什么是浏览器模式?
浏览器模式允许IE10和IE9表现为较早版本的IE,这样为这些版本设计的代码就能继续正确执行。现有的浏览器模式包括:
| 浏览器模式 | 说明 |
| IE10 | (仅在IE10中可用)。IE10,报告的UA字符串、版本、文档模式与默认浏览器行为匹配,是IE10中最符合标准的模式。 |
| IE10兼容性视图 | (仅在IE10中可用)。IE10,报告的 UA字符串、版本、文档模式就像是IE 7;但是,UA字符串还包含Trident/6.0标志,表明这个浏览器实际上是IE10。 |
| IE9 | 在IE9中,报告的UA字符串、版本、文档模式与默认浏览器行为匹配,是IE9中最符合标准的模式。. |
| IE9兼容性视图 | (仅在IE9中可用)。IE9报告的UA字符串、版本、文档模式就像是IE 7;但是,UA字符串还包含Trident/5.0标志,表明这个浏览器实际上是IE9。 |
| IE8 | IE10和IE9报告的UA字符串、版本、文档模式就像是IE8。 |
| IE7 | IE10和IE9报告的UA字符串、版本、文档模式就像是IE7。 |
例如,当IE10和IE9处于IE8浏览器模式时,会发生以下事情:
- navigator.userAgent字符串包含子串“MSIE 8.0”
- 文档中包含条件注释,例如
- 如果存在有效的doctype,则默认文档模式是IE8标准,否则是IE5 Quirks模式。
基于标准的代码不应该根据用户代理字符串或浏览器版本来改变自己的行为,因为用它们来确定某项功能是否存在并不是可靠的方法。相反,代码应该检查它要使用的特定功能是否存在。具体来讲,注意浏览器模式可以影响用来确定是否包含条件注释的版本号。
17.如何确定一个页面的浏览器模式?
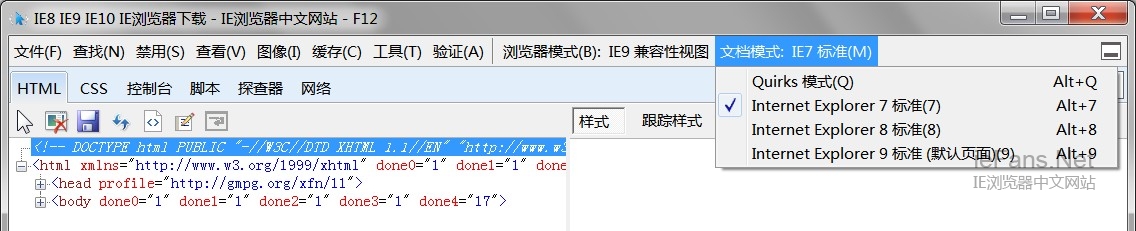
打开IE开发人员工具(按F12键,或单击齿轮图标,选择F12 Developer Tools)。注意观察菜单栏,浏览器模式在这里显示。在IE9中,菜单栏如下所示:  IE开发人员工具菜单栏 在IE10中,浏览器模式菜单目前看起来是这样的:
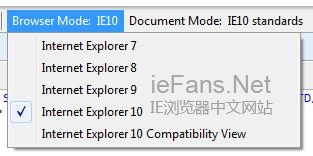
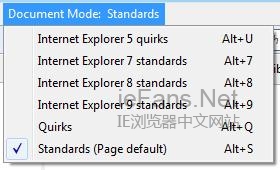
IE开发人员工具菜单栏 在IE10中,浏览器模式菜单目前看起来是这样的:  IE10 浏览器模式菜单 在调试的时候,可以单击浏览器模式,选择另一个模式。这样,有助于检测出哪些代码或标准会检测特定的浏览器,然后不按基于标准的浏览器那样操作。 请注意,使用开发人员工具这样修改浏览器模式的做法,只适用于当前会话,改变不是永久的。要为所有网站访客改变页面的显示方式,请参阅下面选择文档模式的说明。
IE10 浏览器模式菜单 在调试的时候,可以单击浏览器模式,选择另一个模式。这样,有助于检测出哪些代码或标准会检测特定的浏览器,然后不按基于标准的浏览器那样操作。 请注意,使用开发人员工具这样修改浏览器模式的做法,只适用于当前会话,改变不是永久的。要为所有网站访客改变页面的显示方式,请参阅下面选择文档模式的说明。
18.如何改变浏览器模式?
请注意,网页或网站不能改变浏览器模式——它只能像后面要介绍的那样改变文档模式。可以通过以下方式改变浏览器模式: 点击位置栏上的兼容性视图按钮。这会将浏览器转为IE9兼容性视图。  兼容性视图按钮的位置 当兼容性视图开启时,工具栏上的破碎文档图标以蓝色突出显示。在兼容性视图关闭时,图标会以灰色显示。
兼容性视图按钮的位置 当兼容性视图开启时,工具栏上的破碎文档图标以蓝色突出显示。在兼容性视图关闭时,图标会以灰色显示。  兼容性视图关
兼容性视图关  兼容性视图开 在“Tools”->“Compatibility View Settings”菜单中配置设置。IT管理员也可以通过组策略设置这些选项。用户或管理员可以在列表中添加新的网站,也可以使用复选框指明所有intranet网站都应该用兼容性视图显示。这个对话框还说明正在使用微软 兼容性视图(CV)列表,用法将在下一节介绍。
兼容性视图开 在“Tools”->“Compatibility View Settings”菜单中配置设置。IT管理员也可以通过组策略设置这些选项。用户或管理员可以在列表中添加新的网站,也可以使用复选框指明所有intranet网站都应该用兼容性视图显示。这个对话框还说明正在使用微软 兼容性视图(CV)列表,用法将在下一节介绍。  兼容性视图设置窗口 IE10和IE9被配置成使用微软的CV列表(“包括微软更新的网站列表”)以及那里列出的域。Microsoft CV列表针对IE9的联机版本位于http://Internet Explorer 9cvlist.ie.microsoft.com/Internet Explorer 9CompatViewList.xml,但它可以下载到每个用户本地,以提高性能。本地副本位于%LOCALAPPDATA%\Microsoft\Internet Explorer\IECompatData\iecompatdata.xml。(这个文件在IE10中的位置还没确定。)如果某个域列在CV列表中,但没有具体的浏览器模式,则以IE9兼容性视图显示。 IE10和IE9被配置成从使用兼容性视图的错误中恢复。这可以通过菜单完成,即:“Tools”>“Internet Options”>“Advanced”>“Automatically recover from page layout errors with Compatibility View”。如果在页面加载的时候发生这个情况,而且开发人员工具控制台正打开,则会在控制台日志中看到指明原因的消息。 使用开发人员工具覆盖默认设置。在调试、测试和诊断页面问题时,用F12 Developer Tools功能选择不同的浏览器模式和文档模式很有帮助。这可以确保所有用户都能得到尽可能好的体验。调试浏览器和文档模式的方法随后介绍。
兼容性视图设置窗口 IE10和IE9被配置成使用微软的CV列表(“包括微软更新的网站列表”)以及那里列出的域。Microsoft CV列表针对IE9的联机版本位于http://Internet Explorer 9cvlist.ie.microsoft.com/Internet Explorer 9CompatViewList.xml,但它可以下载到每个用户本地,以提高性能。本地副本位于%LOCALAPPDATA%\Microsoft\Internet Explorer\IECompatData\iecompatdata.xml。(这个文件在IE10中的位置还没确定。)如果某个域列在CV列表中,但没有具体的浏览器模式,则以IE9兼容性视图显示。 IE10和IE9被配置成从使用兼容性视图的错误中恢复。这可以通过菜单完成,即:“Tools”>“Internet Options”>“Advanced”>“Automatically recover from page layout errors with Compatibility View”。如果在页面加载的时候发生这个情况,而且开发人员工具控制台正打开,则会在控制台日志中看到指明原因的消息。 使用开发人员工具覆盖默认设置。在调试、测试和诊断页面问题时,用F12 Developer Tools功能选择不同的浏览器模式和文档模式很有帮助。这可以确保所有用户都能得到尽可能好的体验。调试浏览器和文档模式的方法随后介绍。
19.什么是文档模式?
文档模式影响浏览器显示网页HTML的方式,影响是否将特定的功能公开给页面上的脚本。IE9和IE10支持以下文档模式:
| 文档模式 | 说明 |
| IE10标准模式 | (这个模式仅在IE10中可用)。在IE10中,在存在正确的doctype,而且浏览器模式是IE10时,默认使用这个文档模式。这是IE10最符合标准的显示模式,这时IE10中支持的所有基于标准的API都可以使用。 |
| IE9标准模式 | 在IE9中,在存在正确的doctype,而且浏览器模式是IE9时,默认使用这个文档模式。这是IE9最符合标准的显示模式,这时IE9中支持的所有基于标准的API都可以使用。 |
| IE8标准模式 | 在存在正确的doctype,而且浏览器模式是IE 8时,默认使用这个文档模式。它模拟IE 8的平台行为。因此,即使某些API在其他模式(IE10和IE9)中可用,也不会公开IE 8中不存在的API,例如addEventListener。 |
| IE7标准模式 | 在存在正确的doctype,而且浏览器模式是IE 7时,默认使用这个文档模式。它模拟IE 7的平台行为。因此,即使某些API在其他模式(IE10和IE9)中可用,也不会公开IE 7中不存在的API,例如querySelectorAll。 |
| IE5 Quirks 模式 | 使用IE 5的规则显示页面。不公开新的基于标准的API。在IE10中,这个模式称为“IE5 Quirks模式”。 |
| HTML5 Quirks 模式 | (这个模式仅在IE10中可用)。使用HTML5 Quriks模式指定的布局规则(“quirks”)显示页面,但公开全部基于标准的API。这是W3C规定的没有指定标签时的行为,与其他符合标准的浏览器的Quirks模式对应。 |
请注意在页面顶部存在正确的doctype对于确保文档不以Quirks模式显示至关重要。
20.如何确定一个页面的文档模式?
打开IE开发人员工具(按F12键或点击齿轮图标,选择F12 Developer Tools)。观察菜单栏,文档模式在这里显示。  Developer Tools 菜单栏 在IE10中,文档模式菜单目前看起来像下面这样:
Developer Tools 菜单栏 在IE10中,文档模式菜单目前看起来像下面这样:  文档模式菜单 在调试的时候,可以点击“Document Mode”,选择另一个模式。例如,如果页面处于兼容性视图,并使用IE7标准模式,则可以将模式改为IE9标准模式,看看页面是否显示正常。如果显示正常,那就不必使用CV列表。 注意:使用开发人员工具对文档模式的改变仅在当前会话上生效,不是永久的。要修改页面对所有网站访客的显示方式,请参阅下面选择文档模式的说明。
文档模式菜单 在调试的时候,可以点击“Document Mode”,选择另一个模式。例如,如果页面处于兼容性视图,并使用IE7标准模式,则可以将模式改为IE9标准模式,看看页面是否显示正常。如果显示正常,那就不必使用CV列表。 注意:使用开发人员工具对文档模式的改变仅在当前会话上生效,不是永久的。要修改页面对所有网站访客的显示方式,请参阅下面选择文档模式的说明。
21.如何确定使用某个浏览器模式或文档模式的原因?
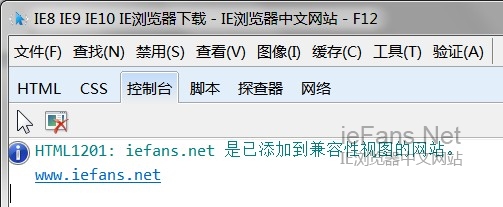
转到要测试的网页。打开IE开发人员工具(按F12键或或单击齿轮图标,选择 F12 Developer Tools)。刷新页面。控制台视图应该表明使用兼容性视图是因为网站在CV列表内还是因为其他问题。如果出现CV列表的消息,还会显示所使用的本地文件的名称;可以检查本地文件的内容,寻找要解决的问题细节。  开发人员工具控制台页面 也可以对影响文档的浏览器模式进行全局修改;如果控制台上没有出现具体的信息,请参考前面“如何修改浏览器模式?”一节。
开发人员工具控制台页面 也可以对影响文档的浏览器模式进行全局修改;如果控制台上没有出现具体的信息,请参考前面“如何修改浏览器模式?”一节。
22.如何修改一个页面的文档模式?
Web开发人员对于使用哪个文档模式有最终控制权。 对于多数网站,只需要确保在HTML页面顶部有这个声明: 这个声明应该放在所有其他内容之前,具体来说要放在标签之前。在多数情况下,这意味着doctype应该在文件的第一行,如果不在第一行,在它前面的只能是空行。这可以确保文档在所有版本的IE以及所有其他浏览器中都以标准模式显示。 有些网页仍然使用Quirks模式。确保使用Quirks模式最容易的方式是省略doctype(即让文档以标签开始)。根据HTML5的定义,没有doctype时,网站在所有版本的IE以所有其他浏览器中都处于Quirks模式。请注意, Quirks模式的行为在IE9和IE10之间不同。 即使使用上面的HTML5 doctype,CV列表和CV按钮也会影响所使用的文档模式,CV列表和 CV按钮能导致网页不用最新的标准模式显示。如果网站支持IE 7,则不会有问题,因为IE10和IE9都可以模拟IE7。 但是,如果要确保使用的文档模式不受CV按钮或CV列表影响,可以使用X-UA-Compatible 元标签或HTTP头进行控制。 使用元标签时,请在文档头中加入以下代码,紧跟在标签之后: 要使用HTTP头,请在服务器的HTTP响应头中加入这个头: X-UA-Compatible: IE=VALUE 如果网站使用X-UA-Compatible,IE在地址栏上就不显示CV按钮。 VALUE值可以使用以下字符串:
| VALUE值 | 说明 |
| 5 | 不论使用什么,都以IE5 Quirks模式显示页面。 |
| 7, 8, 9, 10 | 使用指定版本标准模式的显示规则显示页面。因此,“IE=8”告诉IE9或IE10使用IE 8的标准规则显示页面。 |
| EmulateIE7, EmulateIE8, EmulateInternet Explorer 9 | 如果不存在或者不正确/未知,则使用指定浏览器版本的显示规则显示页面。因此,“IE=EmulateIE8”要么以Quirks模式显示,要么以IE 8标准模式显示。 |
| Edge | 使用浏览器可以支持的文档模式的最高版本显示页面。对于IE9,就是IE9;对于IE10,则是IE10。 |
例如,为了确保页面在IE9中使用IE9标准模式显示,可以使用下面的元标签: 如果页面是用符合标准的HTML标签和JavaScript编写的,即使文档中没有加入这个元标签,IE9或IE10也会正确显示页面。 另外,可以指定多个值,值之间以分号分隔。如果使用这种方式,则用浏览器能够支持的最高文档模式显示页面。 带有这个标签的页面在IE 8中加载时,会用IE 7模式加载,因为IE 8不支持IE9显示。而在IE9或IE10中,页面以IE9模式显示。 更多信息请参阅:
- 定义文档兼容性:http://msdn.microsoft.com/library/cc288325(v=vs.85).aspx
23.如何解决兼容性问题?
更新标签/脚本:如果页面在IE10和IE9中以及其他基于标准的浏览器中显示不一致,最可能的原因是页面的HTML、CSS或JavaScript被写为向IE10和IE9交付的内容与向其他浏览器交付的内容不同。有些时候,页面向其他浏览器发送基于标准的代码,而没有向IE浏览器发送标准代码。一旦解决了这个问题,IE10和IE9就能以标准模式显示页面。 添加定义文档模式的标签:如果修改标签或标准不可能或不实际,则可以添加一个元标签,告诉IE10和IE9应该按旧版本IE的模式显示页面。这样,也可以保证页面以特定的文档模式显示,覆盖用户或Microsoft CV列表所做的选择。 要求微软将网站加入兼容性视图列表:如果不能修改页面,则微软可以将域加入CV列表。如果正在处理代码或标签问题,而且需要的时间较长,则可以临时用这种措施来解决兼容性问题。这种做法的不足是影响整个域,没有提供解决少数页面兼容性问题的精细方式。 为了判断合适的兼容性级别,请使用F12 Developer Tools选择能够正常显示文档的最接近基于标准版本的文档模式。在元标签中如何使用版本,请参阅“如何修改一个页面的文档模式”。 资源来源:理解兼容性视图列表“http://msdn.microsoft.com/en-us/library/dd567845(v=VS.85).aspx”
24.如何用代码识别IE9或IE10?
Web开发的最佳做法是使用功能检测而不是浏览器检测。即,检查某项功能是否存在,而不要检测浏览器的User Agent字符串。Modernizr库(http:// www.modernizr.com)提供的功能检测几乎覆盖了目前每个浏览器的众多不同功能。jQuery等库的新版本也广泛地使用了功能检测。 如果决定使用User Agent字符串来检测浏览器的版本,请注意,基于标准的浏览器版本目前采用两位10进制数字。只使用一位十制数的原始版本检测匹配(例如/MSIE (\d)/)在IE10中无效。关于IE版本字符串的细节信息,请参阅下面的URL。
25.如何在旧版本IE上测试我的代码?
代码在基于标准的浏览器上工作正常之后,可能有必要对代码或标签进行调整,以确保它们在 IE 7或IE8上的显示也可以接受。一个快速检查是使用IE10和IE9,并打开F12 Developer Tools。例如,要测试IE 8用户可能看到的效果,请选择“Browser Mode: Internet Explorer 8”和“Document Mode: Internet Explorer 8 Standards”。 对于大量利用特定浏览器才支持的功能的页面,用开发人员工具在IE10和IE9中测试可能无法提示与旧版本兼容性有关的兼容问题。只要有可能,最好使用实际的浏览器版本和配置测试。微软提供了Microsoft Virtual PC的虚拟机(VHD)映像,可以用来进行兼容性测试:http://www.microsoft.com/download/en/details.aspx?id=11575。 关于在Mac上的测试,可以在虚拟机上使用Windows。请参阅“在Mac机上如何获得IE?”一节。
26.如果我的网站被列入兼容性视图列表,如何得知?
Microsoft CV列表的联机版本在http://Internet Explorer 9cvlist.ie.microsoft.com/Internet Explorer 9CompatViewList.xml,但它会下载到每个用户的本地以提高性能。本地副本的位置在 %LOCALAPPDATA%\Microsoft\Internet Explorer\IECompatData\iecompatdata.xml. CV列表可以指定的特定的兼容性补充请参阅参考页面。
27.网站是怎么被加入兼容性列表的?
微软的测试人员可能认为你的网站需要CV才能正确显示。或者,有客户向微软报告了你的网站有问题。有时,造成网站进入列表的问题可能已经解决。 资源来源:理解兼容性视图列表“http://msdn.microsoft.com/en-us/library/dd567845(v=VS.85).aspx”
28.为什么应该将我的网站从兼容性列表中移除?
IE以兼容性视图列表为参考,允许用户调整某个网站的CV设置,但仅限于你的网站没有告诉IE如何最好地显示网站的体验。如果网站对如何最好地显示自己模棱两可,则IE会接受CV列表的指令,采用确定IE9的文档模式过程来决定如何显示网站。 微软建议Web开发人员对网站体验进行全面控制,提供清晰、没有疑义的指令,告诉浏览器如何最好地显示网站体验。网站位于兼容性视图列表中,就意味着网站没有全面控制自己的体验。
29.如何从兼容性列表中移除我的网站?
要从兼容性视图列表将网站移除(或者申请从列表中移除网站),需要让网站的所有者确认域网站在兼容性视图列表中。如果域网站在兼容性视图列表中,请向iepo@microsoft.com发送包含以下信息的电子邮件(为方便使用,发邮件时请采用英文,括号中的中文仅供参考使用——编辑注):
- Owner name(所有者姓名)
- Corporate title(公司头衔)
- Company name(公司名称)
- Street address(通信地址)
- Email address(电子邮件地址)
- Telephone number(电话号码)
- Website address(网址)
- Rationale for removing the site from the list (申请从列表中删除网站的理由)
微软会审核提交的信息,并在下一次计划的更新中从兼容性视图中删除你的网站。提供的信息仅供这里审核使用,不会透露给任何其他第三方机构。 资源来源:理解兼容性视图列表“http://msdn.microsoft.com/en-us/library/dd567845(v=VS.85).aspx” word文档版下载:Internet Explorer 10 和 Internet Explorer 9兼容性FAQ_打印版.docx via:Frank Xu Lei
标签:IE9IE10IE Web















