split方法在低版本IE浏览器上的BUG
2021-03-21 22:42 444人浏览 0 条评论
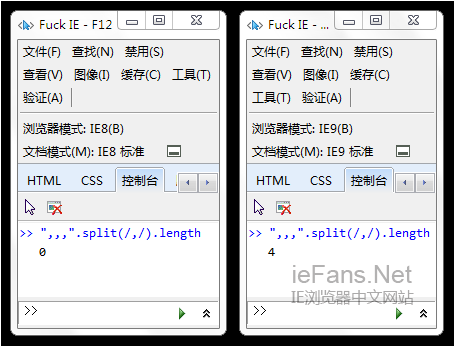
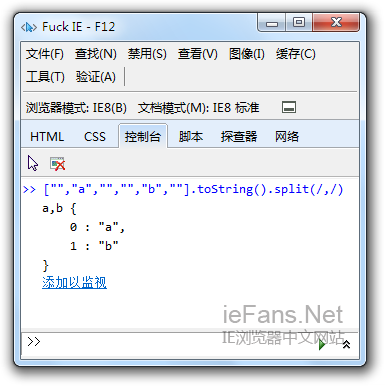
当我们在开发的过程想要对特定的字符进行分割,首相想到的就是使用split函数,这样是一个效率非常高的方法。但是让人叹息的是该方法虽然可以在Chrome和Firefox正常运作,但是在低版本IE浏览器却无法正常工作,IE9及以上版本都没有问题。split方法是支持正则表达式的,ES中还对它的获取匹配和贪婪模式做了一些定义,低版本IE浏览器尚未兼容上。这些新概念不被兼容是无可厚非的,但是低版本IE甚至连split的基本功能都没兼容好。split方法使用正则表达式时,返回的结果中就会吞掉所有空字符串。 一句简单的代码就可以测试出来:
 IE8的行为很诡异吧?这三个逗号应该是一个具有4个元素的空数组转换成字符串的结果。所以以逗号分割应该是4个元素才对,但是由于元素全是空字符串,所以被饥渴的IE8吞掉的。
IE8的行为很诡异吧?这三个逗号应该是一个具有4个元素的空数组转换成字符串的结果。所以以逗号分割应该是4个元素才对,但是由于元素全是空字符串,所以被饥渴的IE8吞掉的。
 魂淡IE8,看看你都对我们可爱的字符串做了什么! 不过万幸的是split使用字符串就可以正常工作。
魂淡IE8,看看你都对我们可爱的字符串做了什么! 不过万幸的是split使用字符串就可以正常工作。
 如果我们需要同时使用多个字符切字符串又想兼容IE8可以先把需要用于切割的字符replace到同一个字符再执行split。(虽然效率不高)。
如果我们需要同时使用多个字符切字符串又想兼容IE8可以先把需要用于切割的字符replace到同一个字符再执行split。(虽然效率不高)。
"a,,|b;,c;,".replace(/[|;]/g,",").split(","); //,|;都是分隔符
 如果要用非消耗匹配的正则去分割字符串,而且还想兼容好IE8的话,那就只有另谋出路吧,别想split了。 这里再跟大家分享一种不需要改动原来的代码,只需要在你的代码中添加如下函数,即可解决split函数在IE浏览器下无法使用的问题:
如果要用非消耗匹配的正则去分割字符串,而且还想兼容好IE8的话,那就只有另谋出路吧,别想split了。 这里再跟大家分享一种不需要改动原来的代码,只需要在你的代码中添加如下函数,即可解决split函数在IE浏览器下无法使用的问题:
var split;
// Avoid running twice; that would break the `nativeSplit` reference
split = split || function (undef) {
var nativeSplit = String.prototype.split,
compliantExecNpcg = /()??/.exec("")[1] === undef, // NPCG: nonparticipating capturing group
self;
self = function (str, separator, limit) {
// If `separator` is not a regex, use `nativeSplit`
if (Object.prototype.toString.call(separator) !== "[object RegExp]") {
return nativeSplit.call(str, separator, limit);
}
var output = [],
flags = (separator.ignoreCase ? "i" : "") +
(separator.multiline ? "m" : "") +
(separator.extended ? "x" : "") + // Proposed for ES6
(separator.sticky ? "y" : ""), // Firefox 3+
lastLastIndex = 0,
// Make `global` and avoid `lastIndex` issues by working with a copy
separator = new RegExp(separator.source, flags + "g"),
separator2, match, lastIndex, lastLength;
str += ""; // Type-convert
if (!compliantExecNpcg) {
// Doesn't need flags gy, but they don't hurt
separator2 = new RegExp("^" + separator.source + "$(?!\\s)", flags);
}
/* Values for `limit`, per the spec:
* If undefined: 4294967295 // Math.pow(2, 32) - 1
* If 0, Infinity, or NaN: 0
* If positive number: limit = Math.floor(limit); if (limit > 4294967295) limit -= 4294967296;
* If negative number: 4294967296 - Math.floor(Math.abs(limit))
* If other: Type-convert, then use the above rules
*/
limit = limit === undef ?
-1 >>> 0 : // Math.pow(2, 32) - 1
limit >>> 0; // ToUint32(limit)
while (match = separator.exec(str)) {
// `separator.lastIndex` is not reliable cross-browser
lastIndex = match.index + match[0].length;
if (lastIndex > lastLastIndex) {
output.push(str.slice(lastLastIndex, match.index));
// Fix browsers whose `exec` methods don't consistently return `undefined` for
// nonparticipating capturing groups
if (!compliantExecNpcg && match.length > 1) {
match[0].replace(separator2, function () {
for (var i = 1; i < arguments.length - 2; i++) {
if (arguments[i] === undef) {
match[i] = undef;
}
}
});
}
if (match.length > 1 && match.index < str.length) {
Array.prototype.push.apply(output, match.slice(1));
}
lastLength = match[0].length;
lastLastIndex = lastIndex;
if (output.length >= limit) {
break;
}
}
if (separator.lastIndex === match.index) {
separator.lastIndex++; // Avoid an infinite loop
}
}
if (lastLastIndex === str.length) {
if (lastLength || !separator.test("")) {
output.push("");
}
} else {
output.push(str.slice(lastLastIndex));
}
return output.length > limit ? output.slice(0, limit) : output;
};
// For convenience
String.prototype.split = function (separator, limit) {
return self(this, separator, limit);
};
return self;
}();
标签:BUGIE Web
相关资讯
留言评论
系统推荐







