- 更新时间2021-03-21
- 软件大小未知
- 授权方式免费版本
- 界面语言中文
- 推荐星级
- 下载次数637 次
- 360检测安全

用IE11直接玩3D页游:WebGL助力打造炫酷网页体验
系统/软件详情
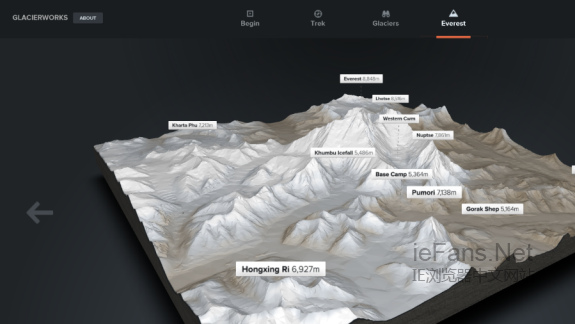
对WebGL技术的支持是IE11浏览器的重要特性之一。在IE11正式登陆市场时,微软与GlacierWorks合作开发了珠穆朗玛峰网站,依托 IE11的强大性能和对WebGL的支持,用完美逼真的3D效果向用户呈现珠穆朗玛峰山区前所未见的影像。但该项合作仅仅是个开始,之后微软IE团队与知名游戏厂商育碧(Ubisoft)携手打造了网页版刺客信条:海盗传奇(Assassin’s Creed Pirates),再次诠释了网页的力量。 在网页版刺客信条:海盗传奇中,玩家可以跟随游戏故事主角Alonzo Batilla船长遨游在加勒比海寻宝和挑战海盗,和其他玩家进行实时海战。游戏中的背景会根据时间和地点的不同而发生改变,玩家可以体验实时的海盗生涯。全3D画面令所有船只与环境看上去更加真实,即便是船只开动时细微的海浪波动也能得到完美呈现,给玩家带来像在真正海面上航行的真实体验。玩家在 IE11 中运行游戏时,游戏会自动检测玩家的设备种类及输入方式,自动调整游戏来适应屏幕,以达到最佳的显示效果。
 为了实现上面的效果,微软IE团队与育碧使用了开源的3D引擎Babylon.JS来搭建游戏。Babylon.JS是一个基于WebGL、JavaScript和TypeScript技术的开源3D引擎,配合Babylon.JS,开发者可以更好的利用WebGL技术,更方便快捷地完成光线、轮船纹理、海浪等的3D建模,从而带来最佳的呈现效果。正是因为WebGL所拥有的GPU加速特性,玩家们可以用最短的时间在浏览器上加载完复杂的3D页面。 网页游戏可以算是现在行业内接触3D页面最早的载体,在现在盛行的3D页游中,所有游戏厂商都在积极研发WebGL游戏引擎,为3D页游潮流的到来提前进行技术储备。过去Flash+非标插件的3D页游模式,正在逐渐演变成由WebGL当家,HTML5技术提供支撑的新3D页游模式,现在WebGL为页游带来的3D体验甚至可以媲美传统的PC桌面游戏。
为了实现上面的效果,微软IE团队与育碧使用了开源的3D引擎Babylon.JS来搭建游戏。Babylon.JS是一个基于WebGL、JavaScript和TypeScript技术的开源3D引擎,配合Babylon.JS,开发者可以更好的利用WebGL技术,更方便快捷地完成光线、轮船纹理、海浪等的3D建模,从而带来最佳的呈现效果。正是因为WebGL所拥有的GPU加速特性,玩家们可以用最短的时间在浏览器上加载完复杂的3D页面。 网页游戏可以算是现在行业内接触3D页面最早的载体,在现在盛行的3D页游中,所有游戏厂商都在积极研发WebGL游戏引擎,为3D页游潮流的到来提前进行技术储备。过去Flash+非标插件的3D页游模式,正在逐渐演变成由WebGL当家,HTML5技术提供支撑的新3D页游模式,现在WebGL为页游带来的3D体验甚至可以媲美传统的PC桌面游戏。
 3D形象在早前的游戏开发中并不能在网页上直接展示,开发者必须使用非标准的特殊网页语言语法或者通过安装额外的浏览器插件来实现页面的3D特效。随着网络技术的不断发展,WebGL提供了一种全新的技术解决方案,3D物体形象可以直接在网页上呈现出来,网页开发人员可以直接借助系统显卡在浏览器里更流畅地展示3D场景和模型,还能创建复杂的导航和数据视觉化。WebGL技术标准免去了开发网页专用渲染插件的麻烦,将开发流程进一步简化的同时,又能为用户带来更炫酷的3D效果体验。 伴随PC硬件水平的提高和用户体验需求的提升,用户逐渐不满足于过去的3D体验效果。现如今,不只是顶级开发团队在储备浏览器WebGL 3D技术,浏览器开发商们也在积极的研究如何利用WebGL技术在浏览器上呈现更好的3D互动体验。包括Chrome、Opera、FireFox和使用了Canvas的Safari在内,主流浏览器厂商都在大力推动WebGL技术标准的普及和发展。对于开发者来说,利用WebGL技术开发全3D网页已经成为当下的技术趋势。
3D形象在早前的游戏开发中并不能在网页上直接展示,开发者必须使用非标准的特殊网页语言语法或者通过安装额外的浏览器插件来实现页面的3D特效。随着网络技术的不断发展,WebGL提供了一种全新的技术解决方案,3D物体形象可以直接在网页上呈现出来,网页开发人员可以直接借助系统显卡在浏览器里更流畅地展示3D场景和模型,还能创建复杂的导航和数据视觉化。WebGL技术标准免去了开发网页专用渲染插件的麻烦,将开发流程进一步简化的同时,又能为用户带来更炫酷的3D效果体验。 伴随PC硬件水平的提高和用户体验需求的提升,用户逐渐不满足于过去的3D体验效果。现如今,不只是顶级开发团队在储备浏览器WebGL 3D技术,浏览器开发商们也在积极的研究如何利用WebGL技术在浏览器上呈现更好的3D互动体验。包括Chrome、Opera、FireFox和使用了Canvas的Safari在内,主流浏览器厂商都在大力推动WebGL技术标准的普及和发展。对于开发者来说,利用WebGL技术开发全3D网页已经成为当下的技术趋势。
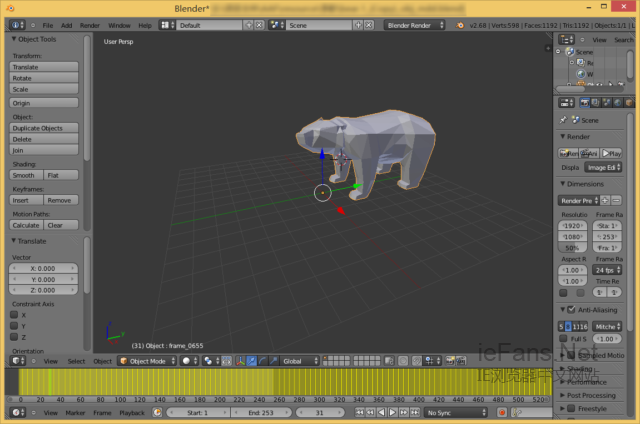
 IE浏览器为WebGL技术的运用提供了大量的开发实例。“月熊志”是公益组织亚洲动物基金会与微软IE11共同开发的一个网站,借助IE11提供的更多技术和工具为读者呈现了可爱的月熊和他们丰富多彩的故事。得益于IE11的硬件加速以及WebGL的高效,“月熊志”开发团队可以在浏览器上运行场景丰富、动画流畅的3D画面。 开发团队先是通过3D建模软件Blender构建出月熊形象及他周围自然亲近的场景的3D模型,然后利用three.js,将它们导出为JSON格式的数据,使得这些模型和动画得以在浏览器中呈现。借着IE11上WebGL的高效处理特性,网站的浏览者能够更直观地了解月熊并体验到流畅的3D互动。
IE浏览器为WebGL技术的运用提供了大量的开发实例。“月熊志”是公益组织亚洲动物基金会与微软IE11共同开发的一个网站,借助IE11提供的更多技术和工具为读者呈现了可爱的月熊和他们丰富多彩的故事。得益于IE11的硬件加速以及WebGL的高效,“月熊志”开发团队可以在浏览器上运行场景丰富、动画流畅的3D画面。 开发团队先是通过3D建模软件Blender构建出月熊形象及他周围自然亲近的场景的3D模型,然后利用three.js,将它们导出为JSON格式的数据,使得这些模型和动画得以在浏览器中呈现。借着IE11上WebGL的高效处理特性,网站的浏览者能够更直观地了解月熊并体验到流畅的3D互动。
 以下是与WebGl相关的代码示例: loader.load(“models/mesh.js”, function (geometry, materials) { //创建模型对象 var mesh = new THREE.MorphAnimMesh(geometry, new THREE.MeshFaceMaterial(materials)); //设置动画区间 mesh.mirroredLoop = true; mesh.setFrameRange(0, 290); mesh.duration = 290 * 24 / 1000; //设置位置和大小 mesh.position.z = 2000; mesh.position.y = -1500; mesh.scale.x = mesh.scale.y = mesh.scale.z = 500; //设置阴影 mesh.castShadow = true; mesh.receiveShadow = true; //添加到场景 scene.add(mesh); //平行光 var directionalLight = new THREE.DirectionalLight(0xffffff, .6); directionalLight.position.set(6000, 10000, 7000); directionalLight.castShadow = true; directionalLight.shadowCameraNear = 500; directionalLight.shadowCameraFar = 30000; directionalLight.shadowCameraLeft = -10000; directionalLight.shadowCameraRight = 10000; directionalLight.shadowCameraTop = 10000; directionalLight.shadowCameraBottom = -10000; directionalLight.shadowDarkness = .2; directionalLight.shadowMapWidth = 2048; directionalLight.shadowMapHeight = 2048; scene.add(directionalLight); //半球光 var hemiLight = new THREE.HemisphereLight(0xffffff, 0xffffff, .7); scene.add(hemiLight); }); 从上面的代码范例可以看出,利用WebGL技术,开发者可以通过数量更少且更为简单的代码来实现过去需要借助非标插件才能完成的工作,同时,结合IE11对GPU加速的特性,这段代码在运行之后可以让用户在最短的时间内获得流畅的3D体验。 增添对WebGL技术的支持,IE11已经完全摆脱了当初落伍的模样,微软下一代浏览器IE12正在开发之中,也许能给我们带来更多惊喜。 via:wpdang
以下是与WebGl相关的代码示例: loader.load(“models/mesh.js”, function (geometry, materials) { //创建模型对象 var mesh = new THREE.MorphAnimMesh(geometry, new THREE.MeshFaceMaterial(materials)); //设置动画区间 mesh.mirroredLoop = true; mesh.setFrameRange(0, 290); mesh.duration = 290 * 24 / 1000; //设置位置和大小 mesh.position.z = 2000; mesh.position.y = -1500; mesh.scale.x = mesh.scale.y = mesh.scale.z = 500; //设置阴影 mesh.castShadow = true; mesh.receiveShadow = true; //添加到场景 scene.add(mesh); //平行光 var directionalLight = new THREE.DirectionalLight(0xffffff, .6); directionalLight.position.set(6000, 10000, 7000); directionalLight.castShadow = true; directionalLight.shadowCameraNear = 500; directionalLight.shadowCameraFar = 30000; directionalLight.shadowCameraLeft = -10000; directionalLight.shadowCameraRight = 10000; directionalLight.shadowCameraTop = 10000; directionalLight.shadowCameraBottom = -10000; directionalLight.shadowDarkness = .2; directionalLight.shadowMapWidth = 2048; directionalLight.shadowMapHeight = 2048; scene.add(directionalLight); //半球光 var hemiLight = new THREE.HemisphereLight(0xffffff, 0xffffff, .7); scene.add(hemiLight); }); 从上面的代码范例可以看出,利用WebGL技术,开发者可以通过数量更少且更为简单的代码来实现过去需要借助非标插件才能完成的工作,同时,结合IE11对GPU加速的特性,这段代码在运行之后可以让用户在最短的时间内获得流畅的3D体验。 增添对WebGL技术的支持,IE11已经完全摆脱了当初落伍的模样,微软下一代浏览器IE12正在开发之中,也许能给我们带来更多惊喜。 via:wpdang
标签:IE动态体验游戏WebGLIE11















