Browsershots,网页跨平台浏览器兼容性测试
2021-03-21 22:41 403人浏览 0 条评论
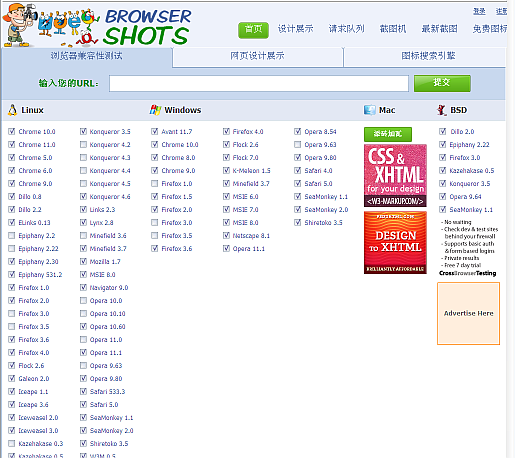
HTML5和CSS3标准是“长路漫漫”,不同的浏览器在不同的系统下经常会显示不一致。最典型的就是IE6不支持CSS3,前面的《Greenbrowser开启IE8标准渲染模式》就是典型的兼容性问题。虽然现在连IE9也越来越“标准”,但“标准”毕竟还没有完全完成。 Browsershots在不同操作系统的不同浏览器下给您的网页做截图。 这是一个免费的开源的工具,提供给设计师一个方便的途径来测试网站在不同浏览器下的兼容性。您提交的网址会被加入一个任务队列。一群分布式的的计算机会在浏览器里打开您的网站。然后他们将开始截图并上传到我们的中央独立服务器供您浏览。 和著名的图标搜索引擎http://findicons.com/系出同门的Browsershots则专门提供网页在LInux、Windows和BSD系统下不同浏览器的兼容性测试。涵盖了Chrome、Firefox、Opera、Safari和IE等25种浏览器,IEshell的只有在国外流行的Avant。
 现在各大浏览器越来越标准,所以最有效的兼容性测试可能是同一浏览器不同版本的显示效果。比如测试网页在IE8和IE6下的显示区别,测试Chrome 10和Chrome 11的显示差异。 Browsershots也许更喜欢Chrome和Opera,支持Chrome 11和Opera 11.1,但是没有IE9和Firefox 4。
现在各大浏览器越来越标准,所以最有效的兼容性测试可能是同一浏览器不同版本的显示效果。比如测试网页在IE8和IE6下的显示区别,测试Chrome 10和Chrome 11的显示差异。 Browsershots也许更喜欢Chrome和Opera,支持Chrome 11和Opera 11.1,但是没有IE9和Firefox 4。
Browsershots测试的问题
- 测试结果生成非常缓慢,随着选择测试项目的数量递增。一个浏览器大概需要2分钟测试时间,还要加上生成报告时间,
- 对中文支持不完善,一些“非主流”浏览器测试截图会出现中文乱码。
via:沙丘
标签:网页浏览器测试平台浏览器相关Browsershots
相关资讯
留言评论
系统推荐







