谷歌浏览器js断点怎么调试?调试谷歌浏览器js断点的方法说明
2019-09-06 16:40 680人浏览 0 条评论
IE问题解决办法文章由小编整理发出,内容真实有效,欢迎提出您的意见IE系列文章由小编在互联网中整理并且发出,内容保障真实健康.
谷歌浏览器js断点怎么调试,相信有很多小伙伴对此存在疑惑,接下来就跟着IEfans小编一起了解一下调试谷歌浏览器js断点的方法说明。希望可以帮助到大家。
谷歌浏览器js断点调试方法:
首先我们在需要调试的界面按 F12 打开开发者工具

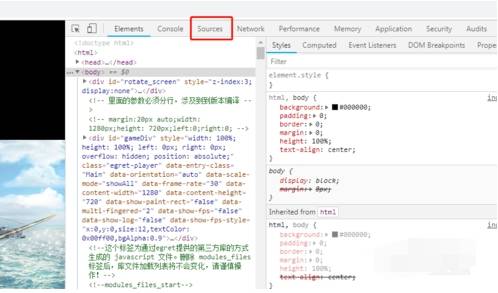
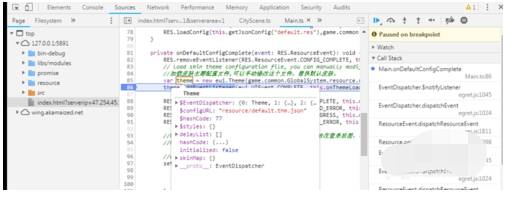
打开成功可以看到上图所示的弹出工具。本经验是如何调试,所以直接进入正题,点击 Sources 标签

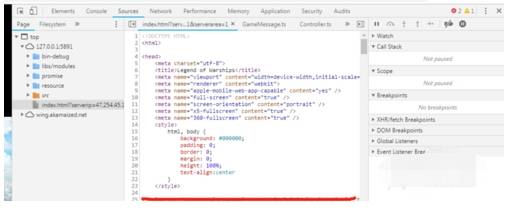
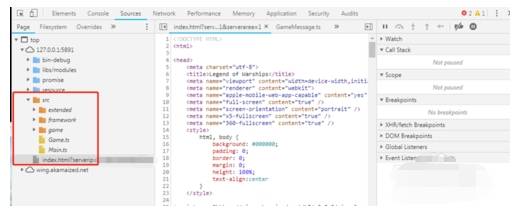
左边 Page 标签下显示的就是项目目录

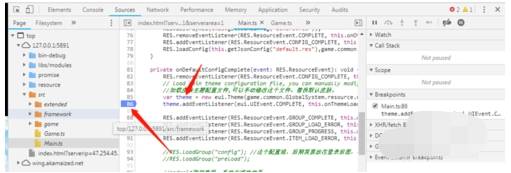
假设对 Main.ts 进行调试,需要在调试代码行前,点击行数字位置所在,出现如图所示的蓝色标志,表示定位成功。

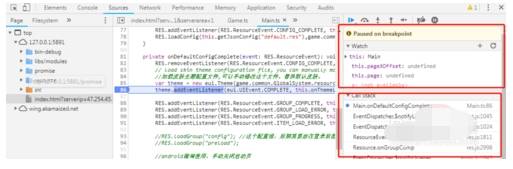
接下来运行页面,运行到脚本所在就会在断点的位置,出现暂停,将鼠标移到指定变量,就会显示出相关数据

配合右边 watch 跟 调用堆栈的使用,可以跳出该函数,查看上一步函数等等。通过查看这些数据得到调试结果

注意事项:
断点位置断在想查看数据之后
以上就是IEfans小编今日为大家带来的调试谷歌浏览器js断点的方法说明,更多软件教程尽在IE浏览器中文网站!
还有更多的IE类办法指南,需要用户多多的发掘,可以在搜索框进行搜索查找,如果您觉得文章解决不了您的问题,可以加入QQ群,帮您解决问题。
相关资讯
留言评论
系统推荐








发表回复
要发表评论,您必须先登录。